PyQt5는 슬라이더 컨트롤 QSlider_python을 매일 배워야 합니다.
이 글에서는 PyQt5에서 매일 배워야 하는 슬라이더 컨트롤을 주로 소개합니다. 참고할만한 가치가 있으니 관심 있는 친구들이 참고하면 됩니다.
QSlider는 앞뒤로 당길 수 있는 손잡이가 있는 컨트롤입니다. 때때로 슬라이더를 사용하는 것이 숫자를 입력하거나 스핀 상자를 사용하는 것보다 더 편리합니다.
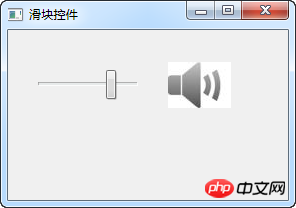
이 예에서는 슬라이더와 레이블을 만듭니다. 라벨 표시 이미지. 슬라이더는 라벨에 표시되는 이미지를 제어합니다.
#!/usr/bin/python3 # -*- coding: utf-8 -*- """ PyQt5 教程 这个例子显示了一个QSlider控件的使用方法。 作者:我的世界你曾经来过 博客:http://blog.csdn.net/weiaitaowang 最后编辑:2016年8月3日 """ import sys from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QSlider from PyQt5.QtGui import QPixmap from PyQt5.QtCore import Qt class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): sld = QSlider(Qt.Horizontal, self) sld.setFocusPolicy(Qt.NoFocus) sld.setGeometry(30, 40, 100, 30) sld.valueChanged[int].connect(self.changeValue) self.label = QLabel(self) self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png')) self.label.setGeometry(160, 30, 80, 50) self.setGeometry(300, 300, 280, 170) self.setWindowTitle('滑块控件') self.show() def changeValue(self, value): if value == 0: self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\mute.png')) elif value > 0 and value <= 30: self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\min.png')) elif value > 30 and value < 80: self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\med.png')) else: self.label.setPixmap(QPixmap('F:\Python\PyQt5\Widgets\images\max.png')) if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
이 예에서는 볼륨 컨트롤을 시뮬레이션합니다. 슬라이더 핸들을 드래그하여 라벨의 이미지를 변경합니다. ㅋㅋㅋ 슬롯)
sld = QSlider(Qt.Horizontal, self)
슬라이더 값에 따라 라벨의 이미지를 설정합니다. 위 코드에서 슬라이더가 0이면 레이블의 이미지가 mute.png로 설정됩니다.
프로그램 실행 후
관련 추천:
매일 배워야 하는 PyQt5 스위치 버튼_python PyQT는 다중 창 전환을 실현합니다 PyQt5 이벤트 및 신호 그건 배워야 해 매일


위 내용은 PyQt5는 슬라이더 컨트롤 QSlider_python을 매일 배워야 합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7667
7667
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 pyqt5를 설치하는 방법
Nov 30, 2023 pm 02:05 PM
pyqt5를 설치하는 방법
Nov 30, 2023 pm 02:05 PM
pyqt5 설치 단계: 1. Python과 pip가 컴퓨터에 설치되어 있는지 확인합니다. 2. 터미널이나 명령 프롬프트에 "pip install PyQt5" 명령을 입력하여 PyQt5를 설치합니다. 4. "pip install PyQt5.QtGui" 명령을 입력하여 일부 특정 기능이나 구성 요소를 설치할 수 있습니다. 5. 문제가 발생하면 pip 및 setuptools를 업그레이드해 보세요.
 슈퍼 완료! Python 그래픽 인터페이스 프레임워크 PyQt5 사용 가이드!
Apr 13, 2023 am 08:43 AM
슈퍼 완료! Python 그래픽 인터페이스 프레임워크 PyQt5 사용 가이드!
Apr 13, 2023 am 08:43 AM
공통 GUI 프레임워크 PyQt5: Qt는 크로스 플랫폼 C++ 그래픽 사용자 인터페이스 라이브러리입니다. QT는 한때 Nokia의 소유였지만 나중에 핀란드 소프트웨어 회사인 Digia Oyj에 매각되었습니다. PyQt5는 Digia의 Qt5를 기반으로 하는 Python 인터페이스이며 일련의 Python 모듈로 구성됩니다. PyQt5 자체에는 620개 이상의 클래스와 6000개 이상의 함수 및 메서드가 있습니다. Unix, Windows 및 Mac OS를 포함한 다양한 플랫폼에서 실행할 수 있습니다. Pyside6: Pyside는 QT Company에서 공식적으로 제공하는 Python 패키지입니다. 이전 버전은 QT5에 해당하는 Pyside2로, 최신 버전의 명명 규칙이 조정되어 Pysid로 변경되었습니다.
 pyqt5 설치 오류를 해결하는 방법
Nov 20, 2023 pm 02:34 PM
pyqt5 설치 오류를 해결하는 방법
Nov 20, 2023 pm 02:34 PM
해결 방법: 1. Python 버전이 PyQt5의 요구 사항과 일치하는지 확인합니다. 3. Qt를 설치합니다. 5. 종속성이 누락되었는지 확인하고 누락된 종속성을 설치합니다. 오류 메시지는 일반적으로 누락된 라이브러리 또는 모듈을 포함하여 문제에 대한 세부 정보를 제공합니다. 7. pip 및 setuptools를 업데이트합니다. 8. 가상 환경을 사용하여 가상 환경에 PyQt5를 설치해 봅니다. 10. 수동 다운로드 및 PyQt5를 설치합니다.
 Go 언어 웹 개발 프레임워크의 일반적인 서식 있는 텍스트 편집기 컨트롤
Jun 04, 2023 am 09:10 AM
Go 언어 웹 개발 프레임워크의 일반적인 서식 있는 텍스트 편집기 컨트롤
Jun 04, 2023 am 09:10 AM
웹 애플리케이션의 인기로 인해 서식 있는 텍스트 편집기는 웹 개발에 없어서는 안 될 도구가 되었습니다. 웹 개발을 위해 Go 언어를 사용할 때 웹 사이트와 애플리케이션을 풍부하게 하기 위해 적합한 서식 있는 텍스트 편집기 컨트롤도 선택해야 합니다. 이 기사에서는 Go 언어 웹 개발에서 일반적인 서식 있는 텍스트 편집기 컨트롤에 대해 설명합니다. FroalaEditorFroalaEditor는 웹 개발에 널리 사용되는 인기 있는 서식 있는 텍스트 편집기 컨트롤입니다. 현대성이 있어요
 패널 컨트롤 사용 방법
Oct 10, 2023 am 09:36 AM
패널 컨트롤 사용 방법
Oct 10, 2023 am 09:36 AM
패널 컨트롤을 사용하는 단계는 먼저 Panel 컨트롤을 만들고 너비, 높이, 배경색, 테두리 색상, 테두리 너비 및 패딩을 설정하고 두 개의 버튼을 만들어 Panel 컨트롤에 추가한 다음 마지막으로 Panel 컨트롤을 형태.
 엑셀 컨트롤을 만드는 방법
Mar 20, 2024 am 09:40 AM
엑셀 컨트롤을 만드는 방법
Mar 20, 2024 am 09:40 AM
Excel 사무용 소프트웨어를 사용할 때 일부 컨트롤을 능숙하게 사용할 수 있으면 Excel 양식에서 보다 전문적인 효과를 만드는 데 도움이 될 수 있습니다. 예를 들어 선택 컨트롤을 추가하면 양식 필러가 양식을 쉽게 완성할 수 있습니다. 아래에서는 Excel 선택 컨트롤을 만드는 방법을 보여드리겠습니다. 도움이 되기를 바랍니다. 1. 먼저 빈 엑셀 테이블을 생성하고 엽니다. 2. "개발 도구"탭을 추가하고 왼쪽 상단의 파일 버튼을 클릭 한 후 "Excel 옵션"을 찾습니다. 그 후 사용자 정의 리본의 옵션에서 개발 도구를 찾아 확인 표시가 되도록 확인합니다. 그 앞에 나타납니다. 3. Excel 작업 인터페이스로 돌아가면 "개발 도구" 탭이 표시됩니다. 일반적으로 그렇지 않습니다.
 일반적인 Ajax 컨트롤은 무엇입니까? 해당 기능에 대해 자세히 알아보십시오.
Jan 17, 2024 am 11:11 AM
일반적인 Ajax 컨트롤은 무엇입니까? 해당 기능에 대해 자세히 알아보십시오.
Jan 17, 2024 am 11:11 AM
Ajax 컨트롤에 대한 심층적인 이해: 일반적인 컨트롤은 무엇입니까? 소개: 현대 웹 개발에서 Ajax(비동기 JavaScript 및 XML)는 웹 페이지의 부분 새로 고침을 실현하고 사용자 경험을 향상시킬 수 있는 인기 있는 기술이 되었습니다. 개발 중에는 일반적으로 Ajax 컨트롤을 사용하여 개발 프로세스를 단순화하고 속도를 높입니다. 이 기사에서는 Ajax 컨트롤을 심층적으로 살펴보고 몇 가지 일반적인 컨트롤과 해당 기능을 소개합니다. 1. jQueryAjax: jQueryA
 필수 웹 표준 컨트롤 공개: 인터페이스 요소에 대한 심층 분석
Jan 13, 2024 pm 12:19 PM
필수 웹 표준 컨트롤 공개: 인터페이스 요소에 대한 심층 분석
Jan 13, 2024 pm 12:19 PM
웹 표준 컨트롤 공개: 필수 인터페이스 요소 분석 소개: 웹 표준 컨트롤은 사용자에게 풍부한 대화형 경험과 친숙한 인터페이스를 제공하며 중요한 역할을 합니다. 이 기사에서는 몇 가지 필수 웹 표준 컨트롤을 공개하고 독자를 위한 기능과 사용 방법을 분석합니다. 1. 버튼 컨트롤 버튼 컨트롤은 웹 인터페이스 디자인에서 가장 일반적이고 기본적인 요소 중 하나이며 특정 작업을 실행하는 데 사용됩니다. 일반적으로 다음과 같은 속성을 갖습니다. 텍스트 내용: 버튼에 표시되는 텍스트 정보. 스타일




