이번에는 Angular 상위 컴포넌트에서 하위 컴포넌트를 호출하는 단계에 대해 자세히 설명하겠습니다. Angular 상위 컴포넌트에서 하위 컴포넌트를 호출할 때 주의사항은 무엇인가요?
Component는 구성 요소 기반 애플리케이션 아키텍처를 구축하기 위해 더 간단한 구성 항목을 사용하는 특수 지침입니다. 이 문서에서는 주로 Angular 구성 요소를 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
구성 요소 이해하기
Component는 간단한 구성 항목을 사용하여 구성 요소 기반 애플리케이션 아키텍처를 구축하는 특수 명령입니다
그래서 비슷한 웹 구성 요소나 각도2 스타일을 통해 앱을 간단하게 작성할 수 있습니다.
web 컴포넌트는 사양입니다. 표준이 될 예정입니다.
애플리케이션 구성요소의 장점:
일반 명령 구성보다 간단함
더 나은 기본 설정 및 모범 사례 제공
컴포넌트 기반 애플리케이션 아키텍처에 더 최적화됨.
Angular2로의 업그레이드가 더 원활해졌습니다.
어셈블리가 없는 상황:
컴파일 또는 프리링크 단계에서 작업을 수행해야 하는 명령어의 경우 해당 단계에 도달할 수 없기 때문에 해당 컴포넌트를 사용할 수 없습니다.
명령의 우선 순위, 터미널, 다중 요소를 정의하려는 경우 사용할 수 없습니다.
구성 요소는 요소 태그를 통해서만 트리거될 수 있으며 다른 구성 요소는 명령으로만 트리거될 수 있습니다.
viewChild 데코레이터.
상위 구성 요소의 템플릿과 controller는 하위 구성 요소의 API를 호출합니다.
1. 호출할 상위 구성 요소에 대해 하나의 인사말 메서드만 포함하는 하위 구성 요소 child1을 만듭니다.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}2 상위 컴포넌트에서는 템플릿에서 템플릿 로컬 변수를 사용하여 호출하고 컨트롤러에서는 TS 코드를 사용하여 호출합니다.
상위 구성 요소는 2 <app-child>를 쓰고 템플릿 로컬 변수
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
3를 각각 지정합니다. 상위 구성 요소 컨트롤러에서 viewChild 데코레이터로 장식한 변수를 선언하여 하위 구성 요소의 참조를 얻습니다.
템플릿 변수 child1의 이름을 통해 해당 하위 구성 요소를 찾아 child1 변수에 할당하면 하위 구성 요소 메서드를 호출할 수 있습니다.
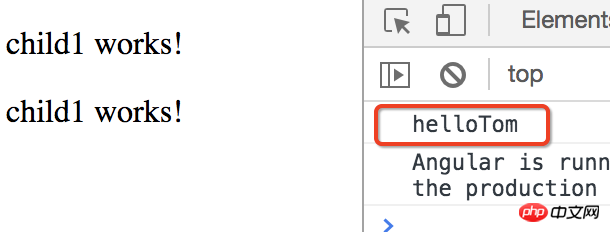
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
ngOnInit(){
this.child1.greeting("Tom");
}
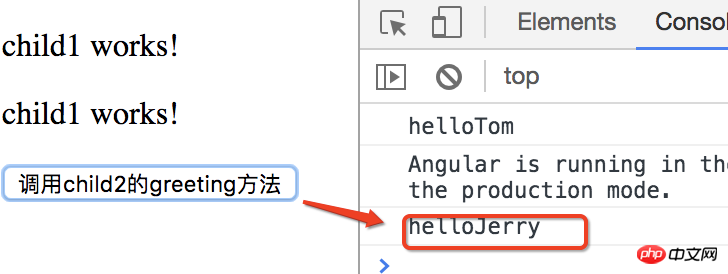
4, 상위 구성 요소 템플릿에서 하위 구성 요소 메서드를 호출합니다.
상위 구성 요소 템플릿에 버튼을 추가하고 클릭 시 하위 구성 요소 child2의 인사말 메서드를 호출합니다.
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 Angular 상위 구성 요소에서 하위 구성 요소를 호출하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!