JSON을 사용하여 서버에 데이터를 제출하는 세부 단계
이번에는 JSON을 사용하여 서버에 데이터를 제출하는 단계에 대해 자세히 설명하겠습니다. JSON을 사용하여 서버에 데이터를 제출할 때 주의 사항은 무엇입니까?
Hero.java 준비
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
} public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}submit.html文件
[html] view plain copy print?<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<p id="messagep"></p>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<p id="messagep"></p>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>JSON.stringify 함수의 기능은 javascript 객체를 JSON 형식의 string으로 변환하는 것입니다.
데이터를 수신할 SubmitServlet 준비
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
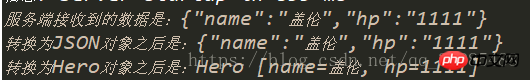
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}1. 브라우저에서 제출한 문자열을 가져옵니다
2. 문자열을 JSON 개체로 변환합니다
3. JSON 개체를 Hero 개체로 변환합니다
마지막으로 web.xml을 구성합니다.
<?xml version="1.0" encoding="UTF-8"?> <web-app> <servlet> <servlet-name>SubmitServlet</servlet-name> <servlet-class>SubmitServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SubmitServlet</servlet-name> <url-pattern>/submitServlet</url-pattern> </servlet-mapping> </web-app> <?xml version="1.0" encoding="UTF-8"?> <web-app> <servlet> <servlet-name>SubmitServlet</servlet-name> <servlet-class>SubmitServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>SubmitServlet</servlet-name> <url-pattern>/submitServlet</url-pattern> </servlet-mapping>


하위 구성 요소를 호출하는 Angular 상위 구성 요소에 대한 자세한 설명
vue axios 요청 시간 제한 처리에 대한 자세한 설명(코드 포함)
위 내용은 JSON을 사용하여 서버에 데이터를 제출하는 세부 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 MySQL5.7과 MySQL8.0의 차이점은 무엇입니까?
Feb 19, 2024 am 11:21 AM
MySQL5.7과 MySQL8.0의 차이점은 무엇입니까?
Feb 19, 2024 am 11:21 AM
MySQL5.7과 MySQL8.0은 서로 다른 두 가지 MySQL 데이터베이스 버전입니다. 두 버전 사이에는 몇 가지 주요 차이점이 있습니다. 성능 개선: MySQL8.0은 MySQL5.7에 비해 성능이 일부 향상되었습니다. 여기에는 더 나은 쿼리 최적화 프로그램, 더 효율적인 쿼리 실행 계획 생성, 더 나은 인덱싱 알고리즘 및 병렬 쿼리 등이 포함됩니다. 이러한 개선 사항은 쿼리 성능과 전반적인 시스템 성능을 향상시킬 수 있습니다. JSON 지원: MySQL 8.0에는 JSON 데이터의 저장, 쿼리 및 인덱싱을 포함하여 JSON 데이터 유형에 대한 기본 지원이 도입되었습니다. 이를 통해 MySQL에서 JSON 데이터를 보다 편리하고 효율적으로 처리하고 조작할 수 있습니다. 트랜잭션 기능: MySQL8.0은 원자와 같은 몇 가지 새로운 트랜잭션 기능을 도입합니다.
 Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까?
Mar 15, 2024 am 09:09 AM
Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까?
Mar 15, 2024 am 09:09 AM
Linux에서 서비스를 다시 시작하는 올바른 방법은 무엇입니까? Linux 시스템을 사용하다 보면 서비스를 다시 시작해야 하는 상황이 자주 발생하지만, 서비스를 다시 시작할 때 서비스가 실제로 중지되지 않거나 시작되지 않는 등의 문제가 발생할 수도 있습니다. 따라서 서비스를 다시 시작하는 올바른 방법을 익히는 것이 매우 중요합니다. Linux에서는 일반적으로 systemctl 명령을 사용하여 시스템 서비스를 관리할 수 있습니다. systemctl 명령은 systemd 시스템 관리자의 일부입니다.
 PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 방법은 다음과 같습니다. JSON 확장 및 json_encode() 함수를 사용하여 문자 이스케이프를 방지하고 버퍼를 사용하여 JSON 인코딩 결과 캐싱을 고려합니다. JSON 인코딩 라이브러리.
 Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 제어합니다. 직렬화: @JsonIgnore: 속성 무시 @JsonProperty: 이름 지정 @JsonGetter: get 메서드 사용 @JsonSetter: set 메서드 사용 역직렬화: @JsonIgnoreProperties: @JsonProperty 속성 무시: 이름 지정 @JsonCreator: 생성자 사용 @JsonDeserialize: 사용자 정의 논리
 PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSONUnicode를 중국어로 변환하는 구현 방법 개발 중에 JSON 데이터를 처리해야 하는 상황이 자주 발생하며, JSON의 유니코드 인코딩은 일부 시나리오, 특히 변환해야 할 때 몇 가지 문제를 일으킬 수 있습니다. 유니코드 인코딩을 한자로 변환하는 경우입니다. PHP에는 이러한 변환 프로세스를 달성하는 데 도움이 되는 몇 가지 방법이 아래에 소개되고 구체적인 코드 예제가 제공됩니다. 먼저 JSON의 Un을 먼저 이해해 봅시다.
 Ubuntu PHP 서비스가 정상적으로 시작되지 않는 문제에 대한 솔루션
Feb 28, 2024 am 10:48 AM
Ubuntu PHP 서비스가 정상적으로 시작되지 않는 문제에 대한 솔루션
Feb 28, 2024 am 10:48 AM
제목: Ubuntu에서 PHP 서비스가 정상적으로 시작되지 않는 문제를 해결하기 위한 방법 및 구체적인 코드 예제 Ubuntu를 사용하여 웹사이트나 애플리케이션을 구축할 때 PHP 서비스가 정상적으로 시작되지 않아 웹사이트가 작동하지 않는 문제가 자주 발생합니다. 정상적으로 접속할 수 없거나 응용프로그램이 정상적으로 실행되지 않습니다. 이 글에서는 Ubuntu에서 PHP 서비스가 정상적으로 시작되지 않는 문제를 해결하는 방법을 소개하고, 이러한 오류를 독자가 빠르게 해결할 수 있도록 구체적인 코드 예제를 제공합니다. 1. PHP 구성 파일 확인 먼저 PHP 구성 파일을 확인해야 합니다.
 Linux에서 서비스 다시 시작 명령을 실행하는 방법은 무엇입니까?
Mar 14, 2024 am 11:06 AM
Linux에서 서비스 다시 시작 명령을 실행하는 방법은 무엇입니까?
Mar 14, 2024 am 11:06 AM
Linux에서 서비스 재시작 명령을 실행하려면 일반적으로 Systemd 서비스 관리자를 사용해야 합니다. Systemd는 Linux에서 널리 사용되는 서비스 관리 도구로, 시스템 서비스를 쉽게 관리하고 제어할 수 있습니다. 다음은 Linux에서 Systemd를 통해 서비스 재시작 명령을 실행하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: 서비스 이름 확인 서비스 다시 시작 명령을 실행하기 전에 먼저 다시 시작할 서비스 이름을 확인해야 합니다. 다음 명령을 사용하여 시스템에서 실행 중인 서비스 목록을 볼 수 있습니다.
 PHP 배열을 JSON으로 변환하기 위한 빠른 팁
May 03, 2024 pm 06:33 PM
PHP 배열을 JSON으로 변환하기 위한 빠른 팁
May 03, 2024 pm 06:33 PM
PHP 배열은 json_encode() 함수를 통해 JSON 문자열로 변환할 수 있으며(예: $json=json_encode($array);), 반대로 json_decode() 함수를 사용하면 JSON에서 배열로 변환할 수 있습니다($array= json_decode($json);) . 다른 팁에는 심층 변환 방지, 사용자 정의 옵션 지정 및 타사 라이브러리 사용이 포함됩니다.




