이번에는 Angular의 단방향 데이터 흐름 사용에 대한 자세한 설명을 가져왔습니다. Angular에서 단방향 데이터 흐름을 사용할 때 주의사항은 무엇인가요?
변경 감지
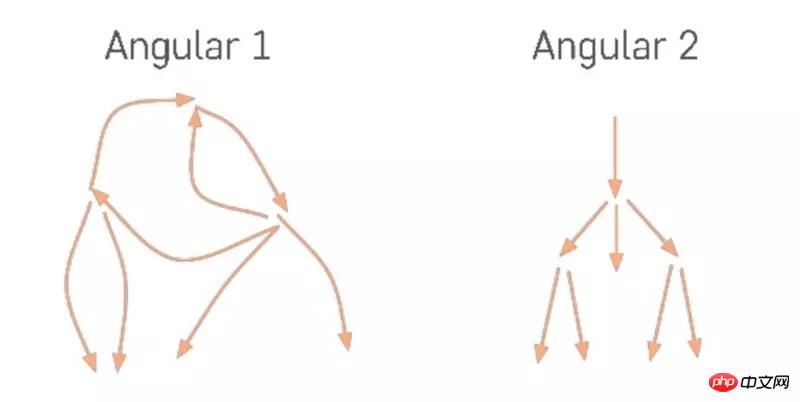
Angular에서는 데이터가 최상위 루트 노드에서 마지막 리프 노드로 흐릅니다. 전체 데이터 흐름은 단방향이며 단방향 트리를 형성합니다.

Angular는 모든 비동기 작업이 모델의 변경을 일으킬 수 있다고 믿습니다. 데이터 모델의 변경을 일으키는 이벤트 소스는 다음과 같습니다.
이벤트: 클릭, 마우스오버, 키업...
타이머: setInterval, setTimeout
XHRs: Ajax (GET, POST...)
Angular는 비동기 동작을 가로채고 추적하기 위해 Zone을 캡슐화합니다. 일단 Angular는 변경 감지를 수행합니다.
데이터 흐름이 단방향이기 때문에 구성 요소의 데이터 소스는 상위 구성 요소에서만 전달될 수 있으므로 Angular는 감지 구성 요소를 위에서 아래로 순회하며 다음과 같은 한 계속해서 하위 구성 요소를 감지할 수 있습니다. 상위 구성 요소가 감지되었습니다. angularjs와 비교하면 양방향이고 혼란스러운 데이터 흐름 방향으로 인해 데이터가 안정될 때까지 반복 변경 감지가 여러 번 반복되어 성능 문제가 발생하거나 데이터와 view가 일관되지 않은 상태에 있을 수 있습니다. 즉, 렌더링 프로세스가 완료된 것입니다. 결과 뷰에는 데이터의 실제 상태가 반영되지 않습니다.
Rendering Output
데이터 모델 변경이 감지되고 구성 요소를 다시 렌더링해야 하는 경우 Angular는 DOM 생성 기능 을 실행하여 구성 요소에 해당하는 새로운 DOM 데이터 구조를 생성합니다. 새 버전 보기의.
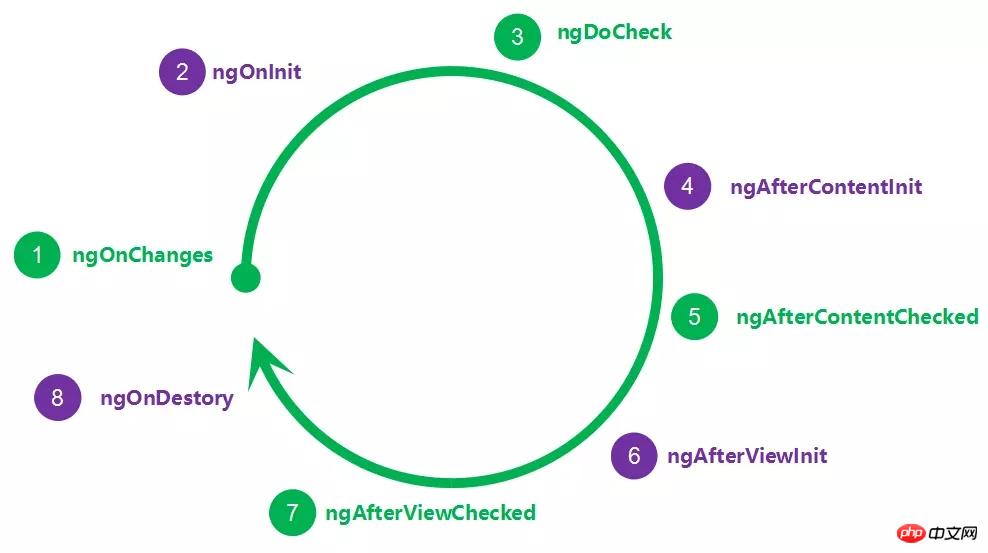
Angular 렌더링 프로세스 중에 템플릿 표현식이 평가되고 lifecycle후크가 구성 요소 트리 전체에서 호출됩니다.
참고: 녹색 기호는 여러 번 호출됩니다.

수명 호출 주기(녹색 방향 선)에서 ngAfterViewChecked는 구성 요소 및 하위 구성 요소 보기 출력이 완료되었음을 나타냅니다. 다음 예를 보세요.
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}위 코드는 각도 변경 감지 주기 중에 오류를 발생시킵니다. 컴포넌트가 DOM 데이터 구조 출력을 완료했으며, 컴포넌트의 ngAfterViewChecked() 메소드에서 데이터 상태도 수정했습니다. 이로 인해 뷰가 렌더링된 후 데이터가 뷰 상태와 일치하지 않게 됩니다.
데이터는 구성 요소 클래스에서 이를 나타내는 DOM 데이터 구조로 흐르며, 이러한 DOM 데이터 구조를 생성하는 행위 자체가 데이터의 추가 수정으로 이어지지 않습니다. 그러나 ngAfterView 수명 주기 동안 데이터를 수정합니다. Angular의 "단방향 데이터 흐름" 규칙은 뷰가 구성된 후에 업데이트하는 것을 금지합니다.
이는 데이터 모델에서 뷰까지의 프로세스가 단방향이며 뷰 이후에는 데이터 흐름을 변경할 수 없음을 의미합니다.
요약
변경 감지 프로세스와 렌더링 출력 프로세스를 요약하면 다음과 같습니다.
단방향 데이터 흐름은 애플리케이션 데이터가 컴포넌트 트리의 위에서부터 아래로 흐르는 것을 말합니다. 렌더링 스캔 프로세스에서 렌더링 프로세스로 생성된 DOM 데이터 구조를 출력하는 프로세스입니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
vue는 서버에 대한 요청 수를 줄이는 것을 구현합니다
JSON을 사용하여 서버에 데이터를 제출하는 방법에 대한 자세한 단계별 설명
위 내용은 Angular의 단방향 데이터 흐름 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!