이번에는 jQuery의 복합 선택기 사용에 대한 자세한 설명을 가져왔습니다. jQuery의 복합 선택기 사용 시 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
소개
복합 선택자는 여러 선택자(ID 선택자, 요소 선택 또는 클래스 이름 선택자일 수 있음)를 결합하며 두 선택자는 다음 중 하나를 충족하는 한 쉼표 ","로 구분됩니다. 반환되는 것은 컬렉션 형태의 jQuery 패키징 세트입니다. 컬렉션의 jQuery 객체는 jQuery 인덱서를 사용하여 얻을 수 있습니다.
여러 일치 조건을 가진 선택자는 이러한 선택자의 일치 조건을 동시에 충족하는 요소와 일치하지 않으며 대신 각 선택자와 일치하는 요소를 결합하여 함께 반환합니다.
복합 선택자의 사용 방법은 다음과 같습니다.
$(" selector1,selector2,selectorN");selector1: 유효한 선택자이며 ID 선택자, 요소 없는 선택자, 클래스 이름 선택자 등이 가능합니다.
selector2: ID 선택기, 요소 없는 선택기 또는 클래스 이름 선택기 등이 될 수 있는 또 다른 유효한 선택기입니다.
selectorN: (선택 사항) ID 선택기, 요소 없는 선택기 또는 클래스 이름 선택기 등 원하는 수의 선택기가 될 수 있습니다.
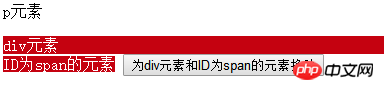
예를 들어 CSS 클래스 myClass를 사용하여 문서의 모든 태그와 태그를 쿼리하려면 다음 jQuery 코드를 사용할 수 있습니다. 두 번째 애플리케이션 3개 추가 페이지에 다양한 요소를 추가하고 균일하게 스타일을 지정합니다. 복합 선택기를 사용하여 요소와 id 속성 값이 범위인 요소를 필터링하고 여기에 새 스타일을 추가합니다. Three Code Four Running Effect 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 다른 관련 기사를 주목하시기 바랍니다. PHP 중국어 웹사이트에서! 추천 자료: vue는 서버에 대한 요청 수를 줄이는 것을 구현합니다 JSON을 사용하여 서버에 데이터를 제출하는 방법에 대한 자세한 단계별 설명 위 내용은 jQuery의 복합 선택기 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!$("span,p.myClass");<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>
vue가 캐싱을 사용하는 방법