Jquery 콘텐츠 필터를 사용하는 방법
이번에는 jquery 콘텐츠 필터 사용 방법을 알려드리겠습니다. jquery 콘텐츠 필터 사용 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
1 소개
콘텐츠 필터는 DOM 요소에 포함된 텍스트 콘텐츠와 일치하는 요소가 포함되어 있는지 여부를 기준으로 필터링합니다. 콘텐츠 필터에는 아래 표와 같이 총 4가지 종류가 있습니다. :contains(text)、:empty、:has(selector)和:parent
| Filter | Description | Example |
| contains(text) | 주어진 텍스트를 포함하는 요소와 일치 | $("li:contains('DOM')") // "DOM을 포함하는 요소와 일치 " "텍스트 콘텐츠의 li 요소 |
| :empty | 하위 요소 또는 텍스트를 포함하지 않는 모든 빈 요소와 일치 | $("td:empty") //하위 요소 또는 텍스트를 포함하지 않는 셀과 일치 |
| :has(selector) | 선택기와 일치하는 요소를 포함하는 요소와 일치합니다. | $("td:has(p)") //테이블의 셀에서 표시가 포함된 셀과 일치합니다. |
| :parent | 셀과 일치합니다. 자식 요소 또는 텍스트 요소 포함 | $("td: parent") //비어 있지 않은 셀과 일치합니다. 즉, 셀에 자식 요소 또는 텍스트도 포함됩니다 |
두 개의 응용 프로그램
빈 셀, 비어 있지 않은 셀 및 지정된 텍스트가 포함된 셀과 일치하도록 콘텐츠 필터를 적용합니다.
세 개의 코드
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">编号</td>
<td width="14%">祝福对象</td>
<td width="12%">祝福者</td>
<td width="33%">字条内容</td>
<td width="30%">发送时间</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>妈妈</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //为不为空的单元格设置背景颜色
$("td:empty").html("暂无内容"); //为空的单元格添加默认内容
$("td:contains('wgh')").css("color","red"); //将含有文本wgh的单元格的文字颜色设置为红色
});
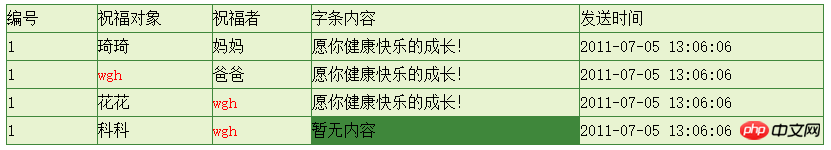
</script>4개의 실행 결과

나는 이 기사의 사례를 읽은 후 방법을 마스터했다고 믿으십시오. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트에서 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 Jquery 콘텐츠 필터를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7875
7875
 15
15
 1649
1649
 14
14
 1409
1409
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구는 현재 시스템의 DirectX 상태를 감지하는 전문 시스템 도구로, 이상이 발견되면 직접 복구할 수 있습니다. DirectX 복구 도구를 사용하는 방법을 모르는 사용자가 많을 수 있습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 수리 도구 소프트웨어를 사용하여 수리 감지를 수행합니다. 2. 복구가 완료된 후 C++ 구성 요소에 비정상적인 문제가 있다는 메시지가 나타나면 취소 버튼을 클릭한 후 도구 메뉴 표시줄을 클릭하세요. 3. 옵션 버튼을 클릭하고 확장을 선택한 후 확장 시작 버튼을 클릭합니다. 4. 확장이 완료된 후 다시 감지하여 수리합니다. 5. 복구 도구 작업을 완료한 후에도 문제가 여전히 해결되지 않으면 오류를 보고한 프로그램을 제거하고 다시 설치해 볼 수 있습니다.
 바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
아직도 Baidu Netdisk 사용법을 모르는 친구들이 많으므로 아래에서 편집자가 Baidu Netdisk 사용법을 설명해 드리겠습니다. 필요하신 분들은 서둘러서 살펴보시면 도움이 될 것입니다. 1단계: Baidu Netdisk를 설치한 후 직접 로그인합니다(그림 참조). 2단계: 그런 다음 페이지 프롬프트에 따라 "내 공유" 및 "전송 목록"을 선택합니다(그림 참조). 친구 공유"를 사용하면 사진과 파일을 친구들과 직접 공유할 수 있습니다(그림 참조). 4단계: 그런 다음 "공유"를 선택한 다음 컴퓨터 파일이나 네트워크 디스크 파일을 선택합니다(그림 참조). 다섯 번째 1단계: 그런 다음 친구를 찾을 수 있습니다(그림 참조). 6단계: "기능 보물 상자"(그림 참조)에서 필요한 기능을 찾을 수도 있습니다. 위 내용은 편집자의 의견입니다.
 KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 정품 인증 도구는 Microsoft Windows 및 Office 제품을 정품 인증하는 데 사용되는 소프트웨어 도구입니다. KMS는 KeyManagementService의 약자로 키 관리 서비스입니다. KMS 정품 인증 도구는 컴퓨터가 가상 KMS 서버에 연결하여 Windows 및 Office 제품을 정품 인증할 수 있도록 KMS 서버의 기능을 시뮬레이션합니다. KMS 활성화 도구는 크기가 작고 기능이 강력합니다. 한 번의 클릭으로 영구적으로 활성화할 수 있으며, 인터넷에 연결하지 않고도 모든 버전의 Windows 시스템과 Office 소프트웨어를 활성화할 수 있습니다. 그리고 자주 업데이트되는 Windows 정품 인증 도구를 소개하겠습니다. KMS 정품 인증 작업을 소개하겠습니다.
 팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어 사용법 - 팟플레이어 사용법
Mar 04, 2024 pm 06:10 PM
팟플레이어는 매우 강력한 미디어 플레이어이지만, 아직도 많은 친구들이 팟플레이어 사용법을 모르고 있습니다. 오늘은 모든 분들께 도움이 되었으면 하는 마음으로 팟플레이어 사용법을 자세히 소개하겠습니다. 1. PotPlayer 단축키 PotPlayer 플레이어의 기본 공통 단축키는 다음과 같습니다. (1) 재생/일시 정지: 스페이스 (2) 볼륨: 마우스 휠, 상하 화살표 키 (3) 앞으로/뒤로: 왼쪽 및 오른쪽 화살표 키 (4) 북마크: P-북마크 추가, H-View 북마크 (5) 전체화면/복원: Enter (6) 속도: C-가속, 7) 이전/다음 프레임: D/
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 Xiaoma win7 활성화 도구 사용 방법 - Xiaoma win7 활성화 도구 사용 방법
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 활성화 도구 사용 방법 - Xiaoma win7 활성화 도구 사용 방법
Mar 04, 2024 pm 06:16 PM
많은 사용자들이 Xiaoma win7 활성화 도구를 사용하고 있다고 생각합니다. 그런데 Xiaoma win7 활성화 도구를 사용하는 방법을 알고 계시나요? 그렇다면, 이에 관심이 있는 분들을 위해 편집자가 Xiaoma win7 활성화 도구 사용 방법을 알려드릴 것입니다. 다음 기사를 보러 오세요. 첫 번째 단계는 시스템을 재설치한 후 "내 컴퓨터"로 이동하여 상단 메뉴의 "시스템 속성"을 클릭하고 Windows 정품 인증 상태를 확인하는 것입니다. 두 번째 단계에서는 클릭하여 온라인으로 win7 활성화 도구를 다운로드하고 클릭하여 엽니다(어디서나 많은 리소스를 사용할 수 있음). 세 번째 단계는 Xiaoma 활성화 도구를 열고 "Windows 영구 활성화"를 클릭하는 것입니다. 네 번째 단계는 활성화 프로세스가 활성화를 완료할 때까지 기다리는 것입니다. 5단계: Windows 정품 인증 상태를 다시 확인하여 시스템이 정품 인증되었는지 확인합니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.




