AngularJS의 기본 소개
이 글의 내용은 angularjs에 대한 기본 소개입니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
핵심 포인트:
프론트엔드 JS 프레임워크: 프론트엔드 반복 기능 개발을 위한 JS 사용을 캡슐화하고 HTML을 확장하며 주로 페이지 작업 및 표시에 사용됩니다.
핵심: MVC, 모듈화, 양방향 데이터 바인딩, 종속성 주입, 의미 체계 태그, 표현식 등 [추천 관련 동영상 튜토리얼: angularjs 동영상 튜토리얼]
양방향 데이터 바인딩
관련 js 파일 소개
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html>로그인 후 복사 |
ng-app=”An 익명의 애플리케이션 모듈 , 일반적으로 후속 초기화를 용이하게 하기 위해 이름을 작성해야 합니다.
ng-model: form 요소의 값을 Angularjs 내부 변수에 자동으로 바인딩합니다.
ng-bind: 표현식과 기능은 동일하지만 사용법이 다릅니다. 일반적으로 비양식 요소를 바인딩하고 변수를 표시하는 데 사용됩니다.
ng-bind와 {{}}의 차이점: 전자는 레이블 하위 태그의 모든 내용을 변수의 내용으로 바꾸는 반면, 후자는 현재 위치에 있는 변수의 내용만 표시합니다.
모듈형 MVC(MVVM) 기반
View: 주로 HTML 정적 페이지 데이터 태그를 나타내며 주로 표시에 사용됩니다.
모델: 주로 보기 및 논리적 처리를 위한 일부 데이터만 채웁니다. 예를 들어 json, 변수
제어: 일부 js 코드, 로직 작성. 주로 모델을 가져오고, 뷰를 채우고, 뷰에서 데이터를 가져오고, 모델을 채우는 것입니다.
m과 vm 간의 변환:
예를 들어 변수:
var username=”XiaoQi”; $scope.username=username;
vm의 변수는 실제로 전역 변수 $scope의 속성에 바인딩됩니다.
페이지: {{username}}
참고: Angularjs 변수는 페이지의 $scope에 추가할 수 없습니다.
타이머 등 내부 js에 의해 변수가 변경된 경우 기본적으로 Angularjs는 양방향 데이터 바인딩 및 표시를 구현할 수 없으며 강제 알림(새로 고침)을 수행하려면 $.digest를 사용해야 합니다. 페이지가 열립니다:
이름이 지정된 애플리케이션 모듈과 컨트롤러를 정의하는 경우, 초기화하려면 js를 사용해야 합니다. !
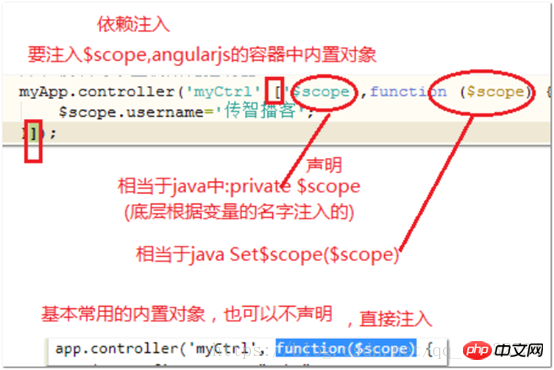
종속성 주입 DI

버튼 이벤트 바인딩
라우팅 메커니즘
이전: 포함에는 단지 재사용된 페이지인 페이지가 포함되어 있지만 재사용된 페이지도 전체적으로 새로 고쳐집니다.
Angularjs 라우팅을 통해 부분 새로고침이 가능하며, 반복되는 머리와 꼬리가 새로고침 없이 구현될 수 있습니다. 그리고 다중 보기 단일 페이지 효과.
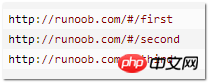
기본 구현: html에서 #(앵커)를 통해 구현됩니다.
공식 예시:

작성: url+#+subpath (가운데 표시)
라우팅 모듈 소개:
when: 판단문
template: html의 결과, html 태그 지원
templateUrl: 다른 페이지 로딩 지원
AngularJS의 모든 버전을 다운로드하세요AngularJS 학습 요약Angularjs와 Angle4의 차이점. Angle4를 사용하는 이유angular 입문 튜토리얼
위 내용은 AngularJS의 기본 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
자바스크립트는 코드의 구성, 코드의 프로그래밍 패러다임, 객체지향 이론 측면에서 매우 독특한 언어입니다. 하지만 20년 동안 Javascript가 지배했음에도 불구하고 jQuery, Angularjs, 심지어 React와 같은 인기 프레임워크를 이해하려면 "Black Horse Cloud Classroom JavaScript Advanced Framework"를 시청하세요. 디자인 비디오 튜토리얼'을 참조하세요.
 PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
오늘날의 정보화 시대에 웹사이트는 사람들이 정보를 얻고 소통하는 중요한 도구가 되었습니다. 반응형 웹사이트는 다양한 기기에 적응하고 사용자에게 고품질 경험을 제공할 수 있으며, 이는 현대 웹사이트 개발에서 핫스팟이 되었습니다. 이 기사에서는 PHP와 AngularJS를 사용하여 고품질 사용자 경험을 제공하는 반응형 웹사이트를 구축하는 방법을 소개합니다. PHP 소개 PHP는 웹 개발에 이상적인 오픈 소스 서버측 프로그래밍 언어입니다. PHP는 배우기 쉬움, 크로스 플랫폼, 풍부한 도구 라이브러리, 개발 효율성 등 많은 장점을 가지고 있습니다.
 PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
인터넷의 지속적인 발전으로 인해 웹 애플리케이션은 기업 정보 구축의 중요한 부분이자 현대화 작업에 필요한 수단이 되었습니다. 웹 애플리케이션을 쉽게 개발, 유지 관리 및 확장하려면 개발자는 개발 요구 사항에 맞는 기술 프레임워크와 프로그래밍 언어를 선택해야 합니다. PHP와 AngularJS는 각각 서버측 및 클라이언트측 솔루션으로 널리 사용되는 두 가지 웹 개발 기술입니다. 이들을 결합하여 사용하면 웹 애플리케이션의 개발 효율성과 사용자 경험을 크게 향상시킬 수 있습니다. PHPPHP의 장점
 PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
웹 애플리케이션의 인기로 인해 프런트엔드 프레임워크인 AngularJS가 점점 인기를 얻고 있습니다. AngularJS는 동적 웹 애플리케이션 기능을 갖춘 웹 애플리케이션을 구축하는 데 도움이 되도록 Google에서 개발한 JavaScript 프레임워크입니다. 반면, 백엔드 프로그래밍의 경우 PHP는 매우 널리 사용되는 프로그래밍 언어입니다. 서버 측 프로그래밍에 PHP를 사용하는 경우 AngularJS와 함께 PHP를 사용하면 웹 사이트에 더욱 역동적인 효과를 가져올 수 있습니다.
 Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
웹 기술의 급속한 발전으로 단일 페이지 웹 애플리케이션(SinglePage Application, SPA)이 점점 더 인기 있는 웹 애플리케이션 모델이 되었습니다. 기존의 다중 페이지 웹 애플리케이션과 비교하여 SPA의 가장 큰 장점은 사용자 경험이 더 부드럽고 서버의 컴퓨팅 부담도 크게 줄어든다는 것입니다. 이번 글에서는 Flask와 AngularJS를 사용하여 간단한 SPA를 구축하는 방법을 소개하겠습니다. Flask는 경량 Py입니다.
 PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
인터넷의 대중화로 인해 점점 더 많은 사람들이 네트워크를 사용하여 파일을 전송하고 공유하고 있습니다. 그러나 여러 가지 이유로 파일 관리에 FTP와 같은 전통적인 방법을 사용하는 것은 현대 사용자의 요구를 충족할 수 없습니다. 따라서 사용하기 쉽고 효율적이며 안전한 온라인 파일 관리 플랫폼을 구축하는 것이 추세가 되었습니다. 본 기사에서 소개하는 온라인 파일 관리 플랫폼은 PHP와 AngularJS를 기반으로 파일 업로드, 다운로드, 편집, 삭제 및 기타 작업을 쉽게 수행할 수 있으며 파일 공유, 검색,
 프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
인터넷의 대중화와 발전으로 프론트엔드 개발이 점점 더 중요해지고 있습니다. 프론트엔드 개발자로서 우리는 다양한 개발 도구와 기술을 이해하고 숙달해야 합니다. 그중 PHP와 AngularJS는 매우 유용하고 인기 있는 두 가지 도구입니다. 이 글에서는 프론트엔드 개발을 위해 이 두 도구를 사용하는 방법을 설명하겠습니다. 1. PHP 소개 PHP는 널리 사용되는 오픈 소스 서버 측 스크립팅 언어로 웹 개발에 적합하며 웹 서버 및 다양한 운영 체제에서 실행될 수 있습니다. PHP의 장점은 단순성, 속도, 편리성입니다.
 AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
이 글의 내용은 AngularJS의 기본 소개에 관한 것입니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.




