JS의 호출 객체에 대한 간략한 논의
이 기사의 내용은 JS의 this 호출 개체에 대한 간략한 설명입니다. 이제 모든 사람과 공유할 수 있습니다.
정보를 확인하고 알아보세요. JS의 this는 호출 객체를 나타냅니다.
이 문장만으로는 이해하기 어려우니 돔을 써보시면 어떨까요?
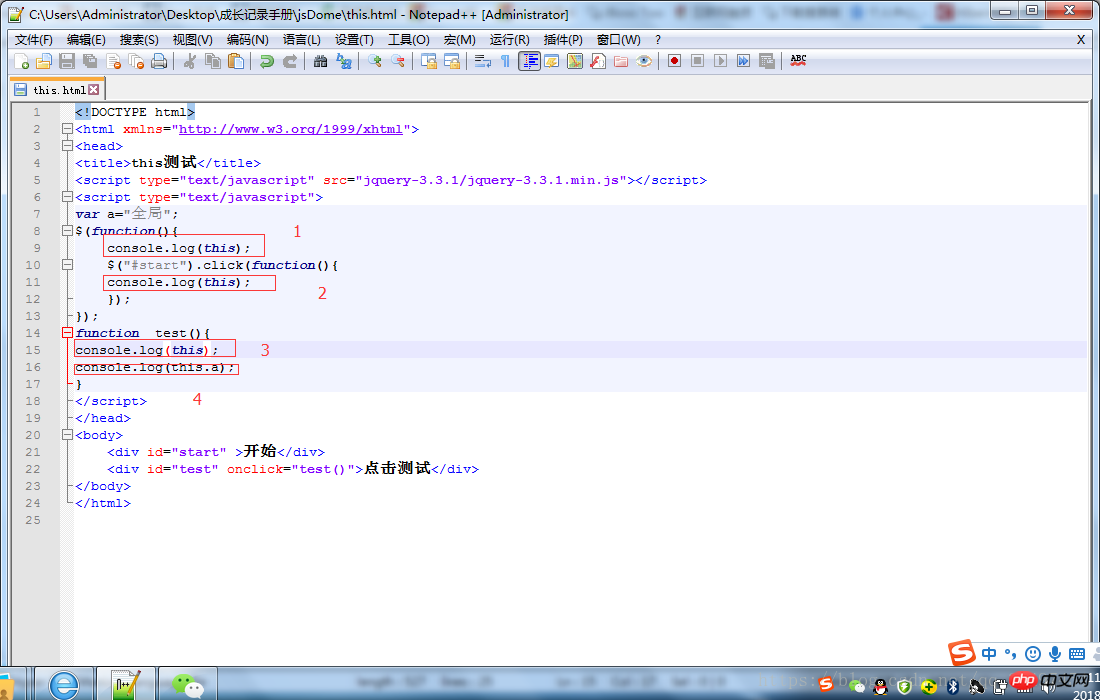
코드는 다음과 같습니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>
위에서 아래로 4개의 출력 문제를 볼 수 있습니다
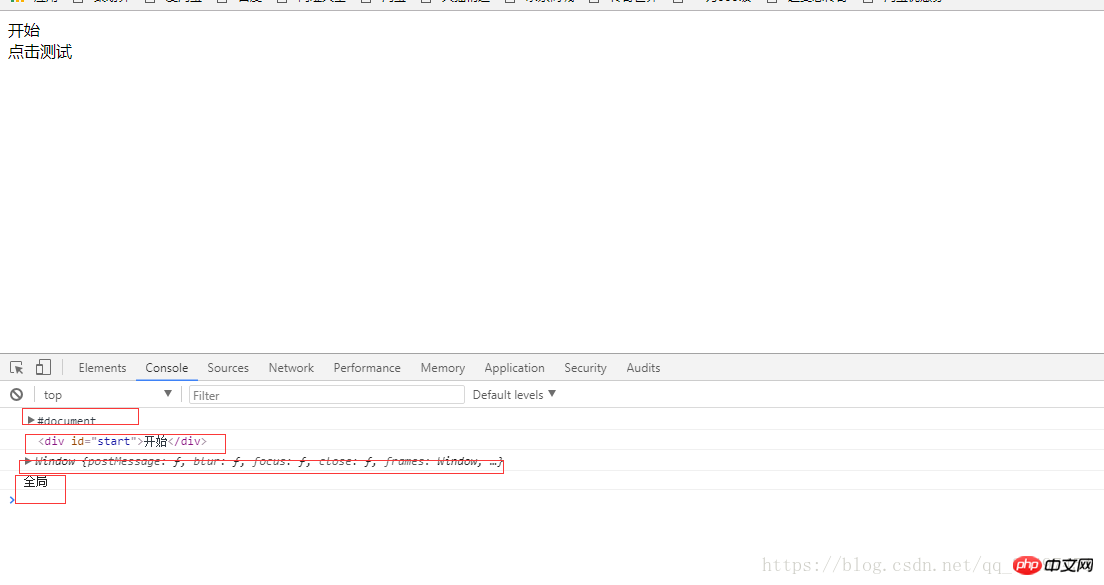
실행하여 결과를 확인합니다.

123의 출력 결과가 모두 다른 것을 확인할 수 있습니다.
첫 번째는 HTMLDOM입니다
두 번째는 p
세 번째는 윈도우
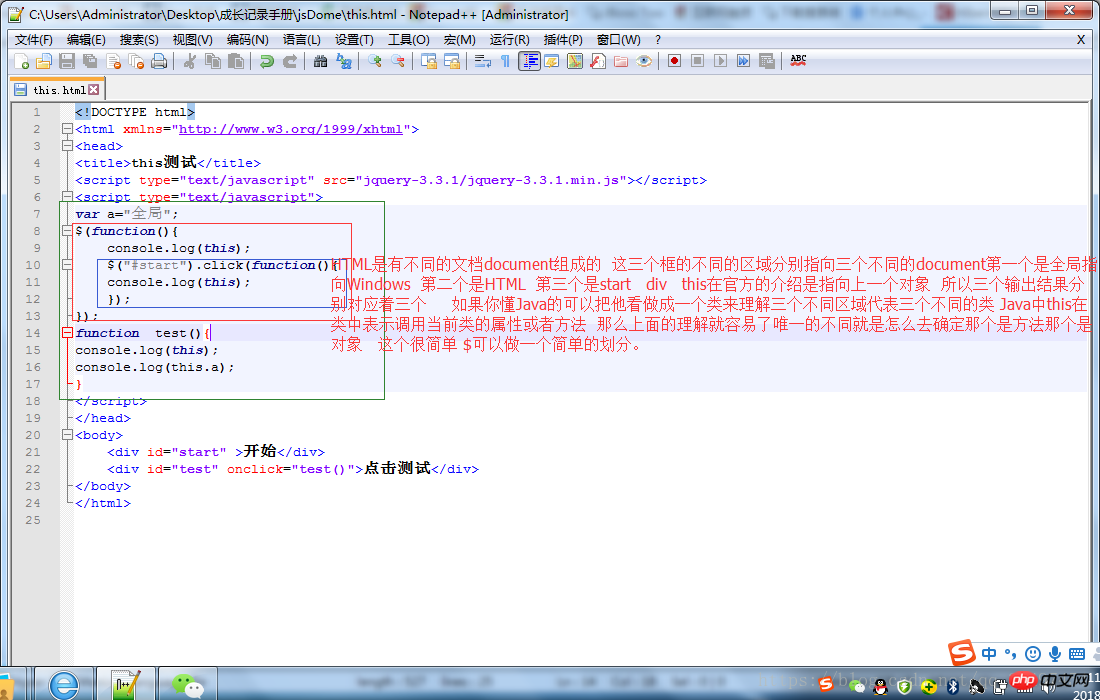
위 코드는 다음과 같이 분석할 수 있습니다.

(PS: 이것은 상위 객체를 의미합니다. 오타인 공식 소개)
관련 추천:
왜? this, super, direct를 Java의 정적 메서드에 사용할 수는 없나요? 비정적 메서드 호출
위 내용은 JS의 호출 객체에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.
 C++ 함수가 객체를 반환할 때 무엇에 주의해야 합니까?
Apr 19, 2024 pm 12:15 PM
C++ 함수가 객체를 반환할 때 무엇에 주의해야 합니까?
Apr 19, 2024 pm 12:15 PM
C++에서는 함수가 객체를 반환할 때 주의해야 할 세 가지 사항이 있습니다. 객체의 수명 주기는 메모리 누수를 방지하기 위해 호출자가 관리합니다. 매달린 포인터를 피하고 메모리를 동적으로 할당하거나 개체 자체를 반환하여 함수가 반환된 후에도 개체가 유효한지 확인하세요. 컴파일러는 성능을 향상시키기 위해 반환된 개체의 복사 생성을 최적화할 수 있지만 개체가 값 의미 체계에 따라 전달되는 경우 복사 생성이 필요하지 않습니다.
 PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체는 클라이언트가 서버로 보낸 HTTP 요청을 처리하는 데 사용되는 객체입니다. Request 객체를 통해 요청 메소드, 요청 헤더 정보, 요청 매개변수 등과 같은 클라이언트의 요청 정보를 얻어 요청을 처리하고 응답할 수 있습니다. PHP에서는 $_REQUEST, $_GET, $_POST 등과 같은 전역 변수를 사용하여 요청된 정보를 얻을 수 있지만 이러한 변수는 객체가 아니라 배열입니다. 요청사항을 보다 유연하고 편리하게 처리하기 위해
 PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 어떻게 객체를 반환하나요?
Apr 10, 2024 pm 03:18 PM
PHP 함수는 return 문과 객체 인스턴스를 사용하여 객체를 반환함으로써 데이터를 사용자 정의 구조로 캡슐화할 수 있습니다. 구문: functionget_object():object{}. 이를 통해 사용자 정의 속성과 메소드를 사용하여 객체를 생성하고 객체 형태로 데이터를 처리할 수 있습니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Java의 힙과 스택 간의 차이점과 해당 애플리케이션 시나리오를 분석합니다.
Feb 24, 2024 pm 11:12 PM
Java의 힙과 스택 간의 차이점과 해당 애플리케이션 시나리오를 분석합니다.
Feb 24, 2024 pm 11:12 PM
Java 힙과 스택의 차이점과 애플리케이션 시나리오 분석에는 특정 코드 예제가 필요합니다. Java 프로그램에서 힙과 스택은 일반적으로 사용되는 두 가지 데이터 구조이며 메모리에서 서로 다른 역할과 기능을 수행합니다. 효율적인 Java 프로그램을 작성하려면 힙과 스택의 차이점을 이해하는 것이 중요합니다. 먼저 Java 힙을 살펴보겠습니다. 힙은 객체를 저장하는 데 사용되는 영역입니다. 프로그램에서 생성된 모든 객체는 힙에 저장됩니다. 힙은 프로그램이 실행되는 동안 메모리가 동적으로 할당되고 해제되는 곳입니다. 힙은 어떠한 제한도 받지 않으며 자동으로 할당됩니다.




