이번에는 JS 디버깅 방법을 요약하고 JS 디버깅 시 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
1. 디버거;
앞서 JavaScript 코드에 디버거;를 추가하여 중단점 효과를 수동으로 생성할 수 있다고 말씀드렸습니다. debugger;来手工造成一个断点效果。
需要带有条件的断点吗?你只需要用if语句包围它:
if (somethingHappens) {
debugger;
}但要记住在程序发布前删掉它们。
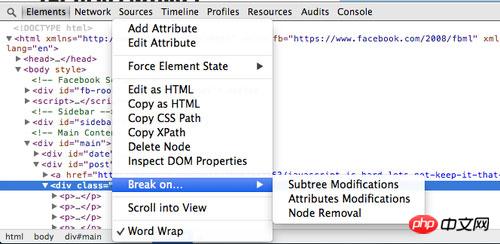
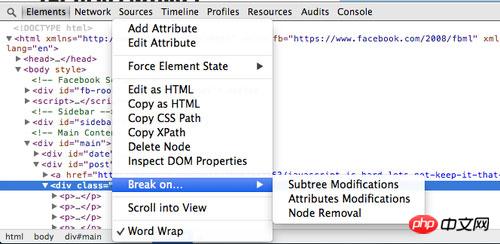
2. 设置在DOM node发生变化时触发断点
有时候你会发现DOM不受你的控制,自己会发生一些奇怪的变化,让你很难找出问题的根源。
谷歌浏览器的开发工具里有一个超级好用的功能,专门可以对付这种情况,叫做“Break on…”,你在DOM节点上右键,就能看到这个菜单项。
断点的触发条件可以设置成这个节点被删除、节点的属性有任何变化,或它的某个子节点有变化发生。

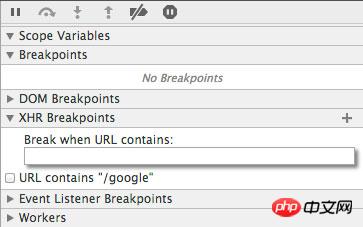
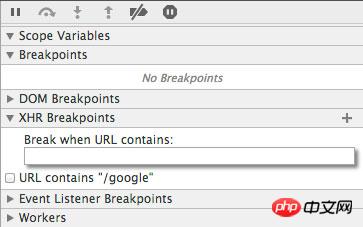
3. Ajax 断点
XHR断点,或Ajax断点,就像它们的名字一样,可以让我们设置一个断点,在特点的Ajax调用发生时触发它们。
当你在调试Web应用的网络传输时,这一招非常的有效。

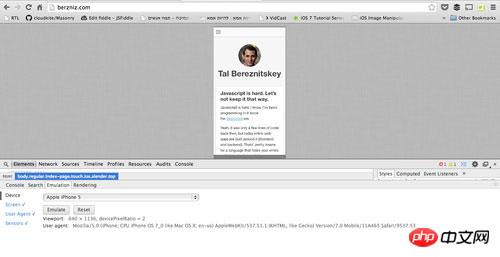
4. 移动设备模拟环境
谷歌浏览器里有一些非常有趣的模拟移动设备的工具,帮助我们调试程序在移动设备里的运行情况。
找到它的方法是:按F12,调出开发者工具,然后按ESC조건부 중단점이 필요합니까? if 문으로 둘러싸면 됩니다: rrreee 하지만 프로그램을 게시하기 전에 삭제하는 것을 잊지 마세요.
2. DOM 노드가 변경될 때 트리거할 중단점을 설정하세요
때때로 DOM이 제어할 수 없고 이상한 변화가 발생하여 문제의 원인을 찾기가 어려울 수 있습니다. .
Google Chrome의 개발 도구에는 특히 이러한 상황을 처리할 수 있는 "Break on..."이라는 매우 사용하기 쉬운 기능이 있습니다. 이 메뉴 항목을 보려면 DOM 노드
를 마우스 오른쪽 버튼으로 클릭하세요. 노드가 삭제되거나, 노드 속성이 변경되거나, 하위 노드 중 하나가 변경되면 중단점의 트리거 조건을 설정할 수 있습니다.

XHR 중단점 또는 Ajax 중단점은 이름에서 알 수 있듯이 특정 Ajax 호출이 발생할 때 이를 트리거하는 중단점을 설정할 수 있도록 해줍니다. 이 트릭은 웹 애플리케이션의 네트워크 전송을 디버깅할 때 매우 효과적입니다.
 🎜 Chrome에는 모바일 장치에서 프로그램 실행을 디버그하는 데 도움이 되도록 모바일 장치를 시뮬레이션하는 몇 가지 매우 흥미로운 도구가 있습니다. 🎜🎜찾는 방법: F12를 눌러 개발자 도구를 불러온 다음
🎜 Chrome에는 모바일 장치에서 프로그램 실행을 디버그하는 데 도움이 되도록 모바일 장치를 시뮬레이션하는 몇 가지 매우 흥미로운 도구가 있습니다. 🎜🎜찾는 방법: F12를 눌러 개발자 도구를 불러온 다음 ESC 키를 누르세요(현재 탭은 콘솔일 수 없음). 디버깅 창의 두 번째 레이어가 표시됩니다. , 내부 에뮬레이션🎜탭🎜에서 선택할 수 있는 다양한 시뮬레이션 장치가 있습니다. 🎜🎜물론 실제 iPhone으로 바뀌는 것은 아니며 iPhone의 크기, 터치 이벤트 및 브라우저 사용자 에이전트 값을 시뮬레이션할 뿐입니다. 🎜🎜🎜🎜🎜5. 감사로 웹사이트를 개선하세요🎜🎜YSlow는 훌륭한 도구입니다. Google Chrome의 개발자 도구에도 🎜Audits🎜라는 매우 유사한 도구가 있습니다. 🎜🎜귀하의 웹사이트를 신속하게 감사하고 웹사이트 최적화를 위한 매우 실용적이고 효과적인 제안과 방법을 제공할 수 있습니다. 🎜🎜🎜🎜🎜이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 도서: 🎜🎜🎜JS 사용 기술 편집🎜🎜🎜🎜🎜JS 전송 json 형식 POST 요청 구현 단계🎜🎜🎜위 내용은 JS 디버깅 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!