jQuery 프레임워크 사용법에 대한 자세한 설명
이번에는 jQuery 프레임워크 사용법과 jQuery 프레임워크 사용 시 주의사항에 대해 자세히 설명하겠습니다. 실제 사례를 살펴보겠습니다.
다음은 jQuery의 구현 아이디어를 중심으로 단순화된 코드를 사용하여 소개하겠습니다~>_<~
//匿名立即执行函数
//.防止污染全局空间
//.选择性保护内部变量
(function(window, undefined){
//第二参数undefined设置而不传的原因:
// 外部发生这种情况:var undefined = 时,undefined会被篡改
// 设置第二参数而不传,则undefined就会被重置回原来值
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);---------------------- -- --
jQuery는 처음에 익명의 즉시 실행 함수로 내부를 감싸고 5번째 줄에서 이를 외부에 공개합니다.
소위 익명의 즉시 실행 함수는 이 함수가 익명(이름 없음)임을 의미합니다.
외부적으로 $("p")를 호출하면 실제로는 내부 jQuery("p")를 호출합니다.
(function(window, undefined){
//内部变量
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);
$("p")--------------- --- -------
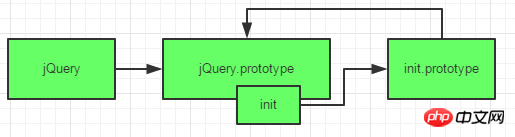
자, 좀 더 복잡해 보겠습니다. 다음 코드는 주로 그림에 표시된 대로 상호 참조를 구현합니다.
$('p') 호출을 예로 들어 보겠습니다.

코드의 두 번째 줄에서 볼 수 있듯이 jQuery는 jQuery.prototype.init를 사용하여 jQuery 개체를 인스턴스화하지만 이로 인해 문제가 발생합니다.
인스턴스화된 개체는 init 아래의 변수 및 jQuery.prototype에 액세스할 수 없습니다(jQuery에서 제공하는 API가 이 객체에 바인딩되어 있습니다).
그러므로 21번째 코드 줄을 작성하고 init.prototype을 jQuery.prototype으로 지정하세요.
이 작업이 완료되었습니다. init를 사용하여 인스턴스화하면 init 범위에서 jQuery.prototype에 액세스할 수 있습니다.
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;jQuery 함수를 직접 사용하는 대신 jQuery.prototype.init를 사용하여 객체를 인스턴스화하는 이유는 무엇입니까?
jQuery 함수가 객체를 인스턴스화하는 데 사용되어 객체 간의 참조가 실제로 jQuery-->jQuery.prototype으로 단순화될 수 있다고 가정합니다.
하지만 호출이 번거로워질 것입니다. new $('p')이므로 이러한 고려 사항(추측(⊙0⊙))을 기반으로 호출을 단순화하기 위해 내부적으로 더 복잡한 구현이 사용됩니다.
---------------
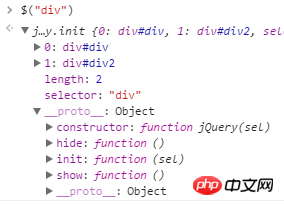
자, 마지막으로 init 구현을 살펴보겠습니다. 코드도 단순화되어 가장 일반적으로 사용되는 상황만 구현됩니다.
jQuery는 획득한 nodeList를 (나중에 사용하기 위해) 배열로 처리하고 그 아래에 길이 및 선택기와 같은 일부 변수를 마운트합니다.

init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 jQuery 프레임워크 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용/성능 평가에는 다음 단계가 포함됩니다. 필요한 보증 수준과 SLA(서비스 수준 계약) 보장을 결정합니다. 연구지원팀의 경험과 전문성. 업그레이드, 문제 해결, 성능 최적화와 같은 추가 서비스를 고려하십시오. 위험 완화 및 효율성 향상을 기준으로 비즈니스 지원 비용을 평가합니다.
 PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
경량 PHP 프레임워크는 작은 크기와 낮은 리소스 소비를 통해 애플리케이션 성능을 향상시킵니다. 그 특징은 다음과 같습니다: 작은 크기, 빠른 시작, 낮은 메모리 사용량, 향상된 응답 속도 및 처리량, 리소스 소비 감소 실제 사례: SlimFramework는 500KB에 불과한 REST API를 생성하며 높은 응답성과 높은 처리량을 제공합니다.
 PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 언어 숙련도, 프레임워크 복잡성, 문서 품질 및 커뮤니티 지원에 따라 달라집니다. PHP 프레임워크의 학습 곡선은 Python 프레임워크에 비해 높고 Ruby 프레임워크에 비해 낮습니다. Java 프레임워크에 비해 PHP 프레임워크는 학습 곡선이 적당하지만 시작하는 데 걸리는 시간이 더 짧습니다.
 Java 프레임워크의 성능 비교
Jun 04, 2024 pm 03:56 PM
Java 프레임워크의 성능 비교
Jun 04, 2024 pm 03:56 PM
벤치마크에 따르면 소규모 고성능 애플리케이션의 경우 Quarkus(빠른 시작, 낮은 메모리) 또는 Micronaut(TechEmpower 우수)가 이상적인 선택입니다. SpringBoot는 대규모 풀 스택 애플리케이션에 적합하지만 시작 시간과 메모리 사용량이 약간 느립니다.
 Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크에서는 명확하고 포괄적인 문서를 작성하는 것이 중요합니다. 모범 사례에는 Google의 Go 코딩 스타일 가이드와 같은 확립된 문서 스타일을 따르는 것이 포함됩니다. 제목, 부제, 목록 등 명확한 조직 구조를 사용하고 탐색 기능을 제공하세요. 시작 안내서, API 참조 및 개념을 포함하여 포괄적이고 정확한 정보를 제공합니다. 코드 예제를 사용하여 개념과 사용법을 설명합니다. 문서를 계속 업데이트하고, 변경 사항을 추적하고, 새로운 기능을 문서화하세요. GitHub 문제 및 포럼과 같은 지원 및 커뮤니티 리소스를 제공합니다. API 문서와 같은 실용적인 예제를 만듭니다.
 다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
애플리케이션 시나리오를 기반으로 최고의 Go 프레임워크를 선택하세요. 애플리케이션 유형, 언어 기능, 성능 요구 사항 및 생태계를 고려하세요. Common Go 프레임워크: Gin(웹 애플리케이션), Echo(웹 서비스), Fiber(높은 처리량), gorm(ORM), fasthttp(속도). 실제 사례: REST API(Fiber) 구축 및 데이터베이스(gorm)와 상호 작용. 프레임워크를 선택하세요. 주요 성능을 위해서는 fasthttp를 선택하고, 유연한 웹 애플리케이션을 위해서는 Gin/Echo를, 데이터베이스 상호작용을 위해서는 gorm을 선택하세요.
 Golang 프레임워크 학습 과정에서 흔히 저지르는 오해는 무엇입니까?
Jun 05, 2024 pm 09:59 PM
Golang 프레임워크 학습 과정에서 흔히 저지르는 오해는 무엇입니까?
Jun 05, 2024 pm 09:59 PM
Go 프레임워크 학습에는 다섯 가지 오해가 있습니다. 프레임워크에 대한 과도한 의존과 제한된 유연성입니다. 프레임워크 규칙을 따르지 않으면 코드를 유지 관리하기가 어려워집니다. 오래된 라이브러리를 사용하면 보안 및 호환성 문제가 발생할 수 있습니다. 패키지를 과도하게 사용하면 코드 구조가 난독화됩니다. 오류 처리를 무시하면 예기치 않은 동작과 충돌이 발생합니다.
 golang 프레임워크 개발에 대한 자세한 실제 설명: 질문과 답변
Jun 06, 2024 am 10:57 AM
golang 프레임워크 개발에 대한 자세한 실제 설명: 질문과 답변
Jun 06, 2024 am 10:57 AM
Go 프레임워크 개발에서 일반적인 과제와 해결 방법은 다음과 같습니다. 오류 처리: 관리에는 오류 패키지를 사용하고 중앙에서 오류를 처리하려면 미들웨어를 사용합니다. 인증 및 권한 부여: 타사 라이브러리를 통합하고 사용자 정의 미들웨어를 생성하여 자격 증명을 확인합니다. 동시 처리: 고루틴, 뮤텍스 및 채널을 사용하여 리소스 액세스를 제어합니다. 단위 테스트: 격리를 위해 getest 패키지, 모의 및 스텁을 사용하고, 충분성을 보장하기 위한 코드 적용 도구를 사용합니다. 배포 및 모니터링: Docker 컨테이너를 사용하여 배포를 패키징하고, 데이터 백업을 설정하고, 로깅 및 모니터링 도구를 사용하여 성능과 오류를 추적합니다.




