지난 글에서는 DeviceOne을 이용한 JavaScript 개발(1) 구성 및 시작에 대해 소개했습니다. 이번 글에서는 계속해서 JavaScript 실습에 관한 내용을 소개해드리겠습니다.
디버깅 설치 패키지 생성
먼저 앱을 디버그할 때마다 이 단계가 필요하지 않다는 점에 유의해야 합니다. 대부분의 경우 디버깅 설치 패키지는 한 번 생성되며 휴대폰에 설치한 후에는 이 전체 단계를 무시할 수 있습니다. 디버깅 설치 패키지에는 모두 사용자 정의하고 선택할 수 있는 많은 기본 구성 요소가 포함되어 있으므로 일부 추가 기본 구성 요소를 추가해야 하는 경우 더 많은 구성 요소를 선택하고 디버깅 설치 패키지를 다시 생성해야 합니다.
디버거 메뉴에서 "디버그 버전 빌드" 버튼을 클릭하세요. 로그인하지 않은 경우 로그인하라는 메시지가 표시됩니다.

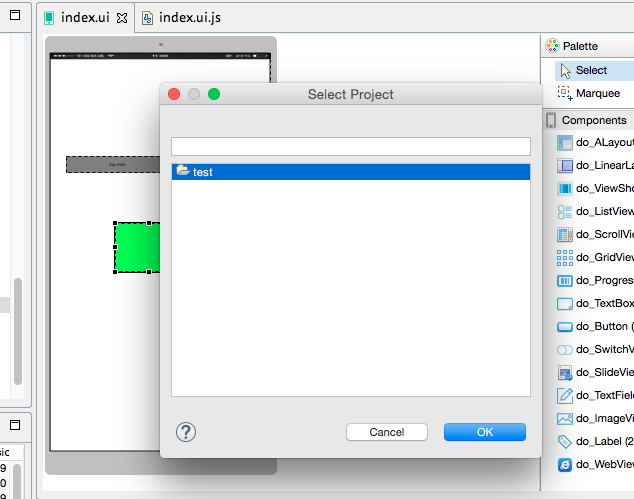
여러 프로젝트가 열려 있는 경우 패키징하려는 특정 프로젝트를 선택해야 하며, 패키징할 때 온라인 상태여야 합니다.


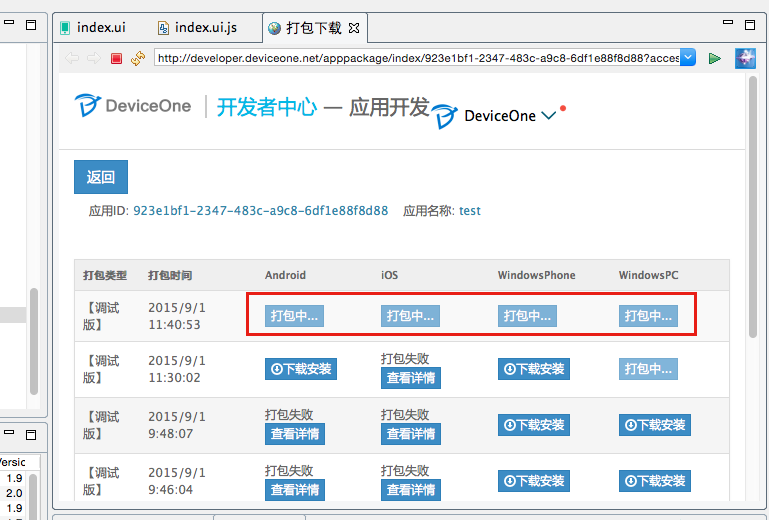
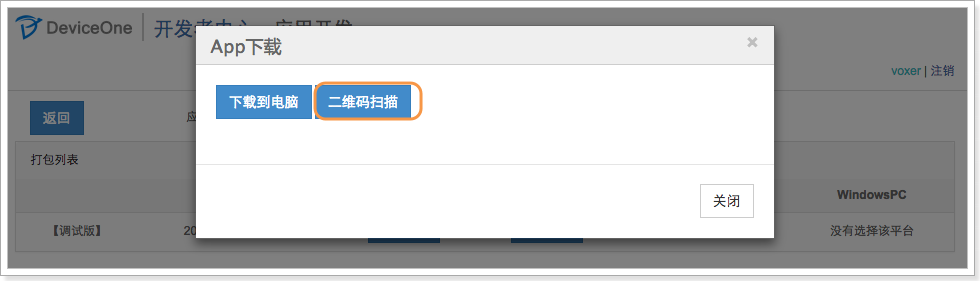
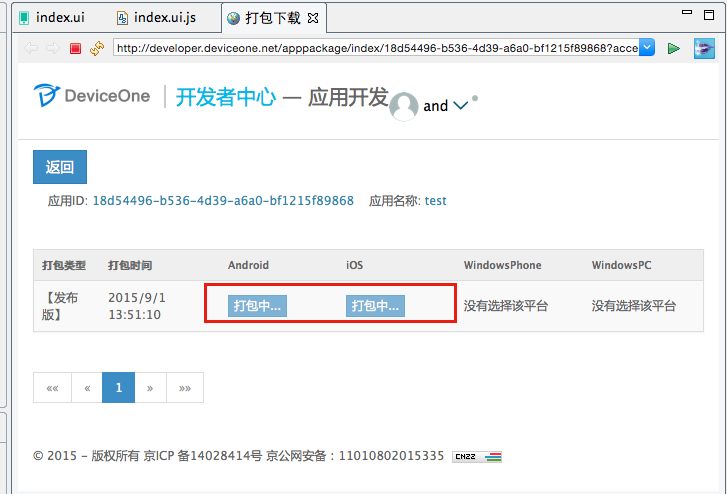
몇 분밖에 걸리지 않습니다. "패키징..."이 완료되고 "다운로드 및 설치"로 변경됩니다. 클릭 후 QR 코드를 설치하거나 파일을 컴퓨터에 다운로드하여 설치할 수 있습니다. 도구를 통해 휴대 전화.


디버깅 및 개발
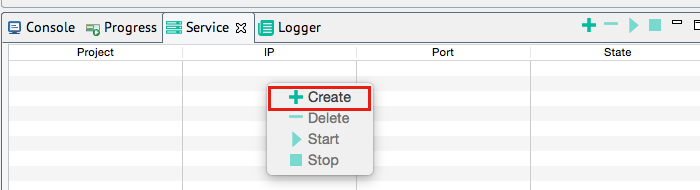
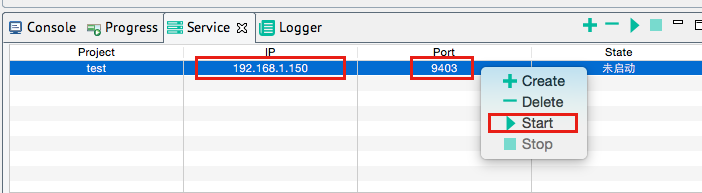
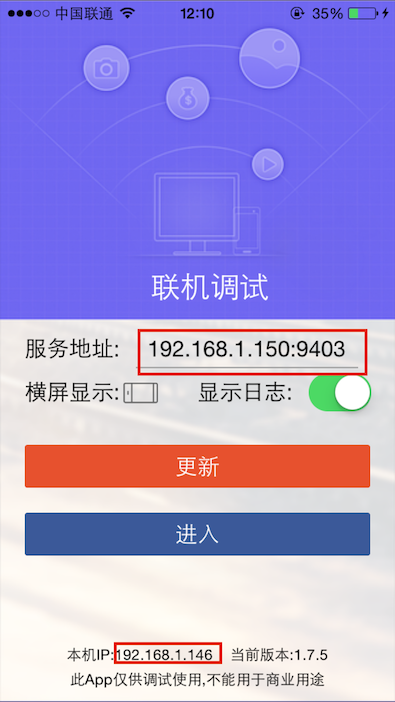
앞 단계에서 생성한 설치 패키지를 모바일 기기(휴대폰 또는 패드)에 설치한 후 기본 인터페이스는 다음과 같습니다. Android, IOS, Winphone에서 기본 인터페이스는 동일합니다. 디버깅하려면 디자이너의 "서비스"에서 "만들기" 버튼을 마우스 오른쪽 버튼으로 클릭한 다음 "시작"을 클릭하여 서비스를 시작하고 표시된 IP 주소와 포트 번호를 기록한 다음 " 휴대폰의 디버그 버전의 "서비스 주소". ", 휴대폰의 IP와 설계자의 IP가 동일한 네트워크 세그먼트에 있는지 확인하십시오. 그렇지 않으면 통신이 불가능합니다. 마지막으로 "업데이트" 버튼을 클릭하세요



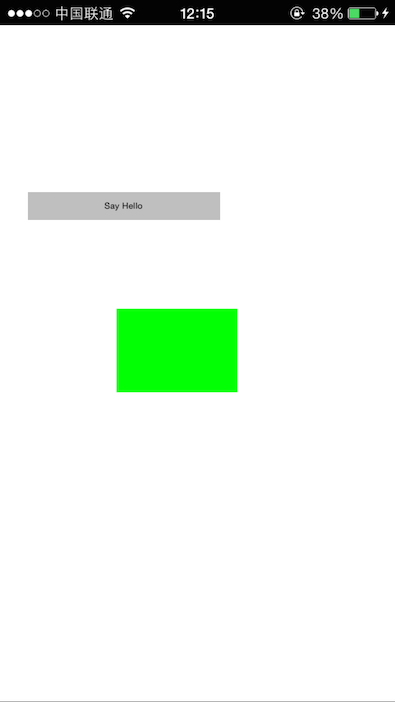
업데이트가 성공한 후 'Enter' 버튼을 누르면 디자이너에서 개발한 App의 실제 효과를 휴대폰에서도 확인할 수 있으며, 그 효과는 디자이너에서 본 것과 정확히 동일하다는 것을 알 수 있습니다. 녹색 라벨이 보입니다. "Say Hello" 버튼을 클릭하면 "Hello DeviceOne!!!"이 나타납니다. 이런 식으로 디자이너에서 코드와 UI를 계속 수정한 후 "업데이트" 버튼을 클릭하고 다시 "Enter" 버튼을 클릭하면 개발 효과를 실시간으로 확인할 수 있습니다. 이 앱이 필요한 모든 기능을 완료할 때까지.

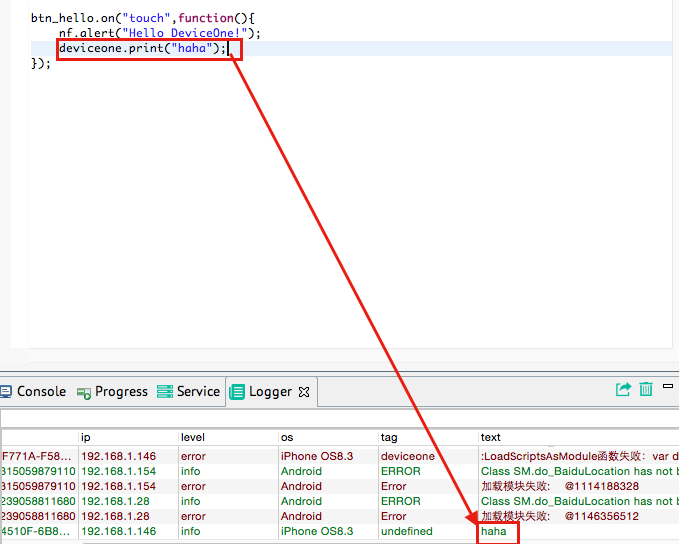
단일 단계 디버깅은 아직 지원되지 않습니다. 현재 경고, 토스트 모드 디버깅 및 deviceone.print 디버깅이 지원됩니다. 그 중 인쇄 디버깅은 인쇄된 데이터를 디자이너의 "디버그 로그"에 실시간으로 표시할 수 있지만, 디버깅 터미널의 "로그 표시"가 체크되어 있는지 확인해야 합니다.

애플리케이션 게시
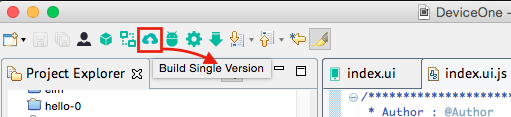
애플리케이션이 개발된 후, 프로그램은 클라우드 패키징 서비스를 통해 정식 설치 패키지로 패키징될 수 있으며, 자체 아이콘, 이름, 서명 등이 포함됩니다. 공식 앱스토어에 업로드하고 다운로드할 수 있습니다. 최종 사용자가 사용합니다. 디자이너에서 "단일 버전 빌드" 버튼을 클릭하고 마지막으로 다운로드 페이지에서 설치 패키지를 다운로드하면 됩니다.


계속...