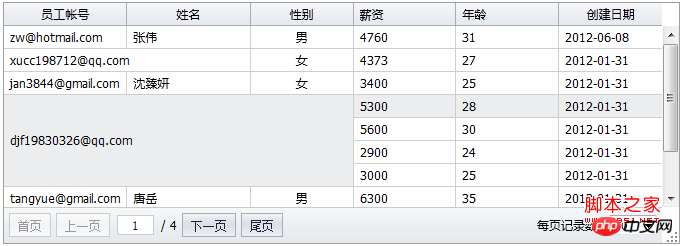
이번에는 jquery miniui 테이블 컨트롤 및 병합 셀 구현 방법과 jquery miniui 테이블 컨트롤 및 병합 셀 구현을 위한 Notes에 대해 소개하겠습니다. 표: 셀 병합

참조 예: 셀 병합
호출 방법: margeCells. 다음 코드:
grid.on("load",
onLoad
);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 jquery miniui 테이블 제어 및 병합된 셀 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!