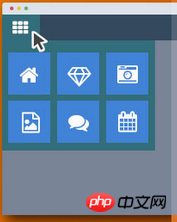
이번에는 드롭다운 메뉴 기능을 구현하기 위해 jquery+CSS3를 가져왔습니다. jquery+CSS3가 드롭다운 메뉴 기능을 구현하기 위해 필요한 Notes는 무엇입니까? 다음은 실제 사례입니다. 바라보다.

이 드롭다운 메뉴의 HTML 구조는 매우 간단하며 기본 HTML 구조는 다음과 같습니다.
<p id="top-bar" class="top-bar"> <p class="bar"> <button id="navbox-trigger" class="navbox-trigger"><i class="fa fa-lg fa-th"></i></button> </p> <p class="navbox"> <p class="navbox-tiles"> <a href="#" class="tile"> <p class="icon"><i class="fa fa-home"></i></p><span class="title">Home</span> </a> ...... </p> </p> </p>
CSS 스타일
CSS 스타일에서는 상단 탐색 표시줄 .top-bar가 설정됩니다. 50픽셀의 고정 높이로 상대적으로 배치되고 더 높은 Z-인덱스 값이 제공됩니다.
.top-bar {
height: 50px;
position: relative;
z-index: 1000;
}드롭다운 메뉴.navbox는 처음에는 숨겨져 있습니다. 절대 위치 지정을 사용하고 TranslateY 메소드를 통해 탐색 막대 위 200픽셀로 이동합니다.
.top-bar .navbox {
visibility: hidden;
opacity: 0;
position: absolute;
top: 100%;
left: 0;
z-index: 1;
-webkit-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px);
-webkit-transition: all .2s;
transition: all .2s;
}그런 다음 드롭다운 메뉴가 활성화되면 투명도가 다시 1로 설정되고 표시되며 TranslateY 메서드를 통해 원래 위치로 다시 이동됩니다.
.top-bar.navbox-open .navbox {
visibility: visible;
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
-webkit-transition: opacity .3s, -webkit-transform .3s;
transition: opacity .3s, transform .3s;
}이 특수 효과는 jQUery를 사용하여 해당 클래스를 전환하고 메뉴 버튼을 엽니다.
(function () {
$(document).ready(function () {
$('#navbox-trigger').click(function () {
return $('#top-bar').toggleClass('navbox-open');
});
return $(document).on('click', function (e) {
var $target;
$target = $(e.target);
if (!$target.closest('.navbox').length && !$target.closest('#navbox-trigger').length) {
return $('#top-bar').removeClass('navbox-open');
}
});
});
}.call(this));이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
jquery 아코디언 특수 효과 단계에 대한 자세한 설명
JQuery를 사용하여 왼쪽 및 오른쪽 메뉴 스크롤 효과 만들기
위 내용은 jquery+CSS3은 드롭다운 탐색 메뉴 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!