Ajax는 비동기 로딩을 구현합니다.
이번에는 비동기 로딩을 구현하는 Ajax를 소개하겠습니다. Ajax가 비동기 로딩을 구현하는 주의사항은 무엇인가요?
AJAX(비동기 JavaScript 및 XML, 비동기 JavaScript 및 XML). 이는 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방법, 서버와 데이터를 교환하고 전체 페이지를 다시 로드하지 않고 웹 페이지의 일부를 업데이트하는 기술입니다.
그럼, 함께 AJax의 세계로 들어가 볼까요?
기본 구문
Ajax를 배우기 전에 서버와 비동기적으로 상호 작용하고 페이지를 새로 고치지 않고 페이지 정보를 업데이트해야 한다는 요구 사항을 명확히 해야 합니다. Ajax를 사용하는 것은 실제로 매우 간단합니다. 특정 단계를 따르기만 하면 됩니다.
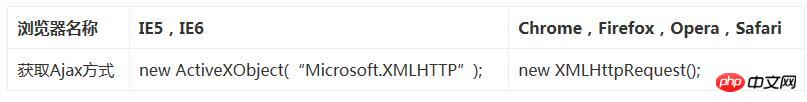
•Ajax 객체 생성(네이티브에서는 현재 브라우저 유형을 결정해야 함)
• 콜백 함수 설정(서버와의 상호 작용이 완료된 후 트리거되는 함수)
•요청을 열고 보냅니다. (요청 방식에 따라 코드 작성이 조금씩 다릅니다.)
•클라이언트가 피드백 데이터를 얻어 페이지를 업데이트합니다.
Ajax 객체를 가져옵니다.
브라우저마다 Ajax 지원이 일관되지 않으므로 다르게 처리해야 합니다.

콜백 함수 설정
콜백 함수 설정의 목적은 Ajax가 서버와의 상호 작용을 완료한 후 얻은 데이터 정보를 페이지에 추가하는 것입니다.
보통 우리는 콜백 처리 함수로 onreadystatechange 함수를 지정합니다.
Ajax와 서버 간의 상호 작용과 관련하여 코딩 과정에서 참고할 수 있도록 다음과 같은 상태 정보가 있습니다.
.readystate
로드 상태에 대해 일반적으로 사용되는 몇 가지 값이 있습니다.
•0: 요청이 초기화되지 않았습니다.
•1: 서버 연결이 설정되었습니다
•2: 요청이 초기화되었습니다. been received
•3: 요청을 처리 중입니다.
•4: 요청이 완료되었으며 응답이 준비되었습니다.
.status
로드 결과의 상태 정보:
•200: "OK "
•404: "이 페이지를 찾을 수 없습니다."
상호 작용을 켜세요
상호 작용에 대해 이야기할 때 떠오르는 것은 두 당사자입니다. 이것이 바로 Ajax 클라이언트와 서버 간의 상호 작용입니다. 그래서 우리는 서버에 있는 데이터의 위치를 명확하게 요청해야 합니다
open(method, url, async)
url의 사용은 방법에 따라 달라지므로 분명히 해야 합니다. 비동기 매개변수의 경우 일반적으로 데이터 양이 적은 요청에는 false를 사용할 수 있지만, 비동기 로딩에는 서버에 과도한 부담을 주지 않기 위해 true를 사용하는 것이 좋습니다.
•GET 방법
이 방법을 사용하는 방법은 매우 간단합니다. 서버에서 URL 위치를 지정하기만 하면 됩니다. 여기서 빨간색 부분을 이해하는 것이 매우 중요합니다. 일반적으로 절대 경로를 사용하여 서버의 요청 위치로 URL을 지정해야 합니다.
1 2 3 |
|
•POST 방식
POST 방식을 사용할 경우 한 단계 더 처리해야 합니다. 예:
1 2 3 4 |
|
클라이언트 업데이트 페이지
Ajax의 경우 이름에서 알 수 있듯이입니다. 데이터는 xml 형식으로 전송됩니다. 그러나 지금은 더 이상 유일한 형태가 아닙니다. 그렇다면 획득한 데이터를 웹 페이지에 어떻게 업데이트합니까? 아래와 같이 2가지 방법이 있습니다.
•서버의 응답이 XML이 아닌 경우 responseText 속성을 사용하세요.
document.getElementById("myp").innerHTML=xmlhttp.responseText;
•서버의 응답이 XML이고 XML 개체로 구문 분석해야 하는 경우 responseXML 속성을 사용하세요.
1 2 3 4 5 6 7 8 |
|
예제 경험
了解了这些基础语法之后,我们就可以在实际的开发中简单的应用了。为了更好的完成此次实验,我先做了一个简单的JavaWeb,来处理我们的Ajax请求。
使用Servlet方式
AjaxServlet.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
|
web.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
ajax.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
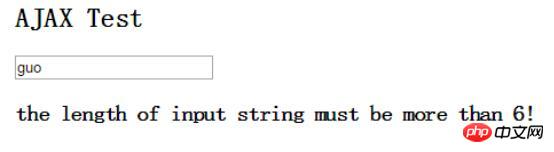
实验结果
•长度小于6时:

•长度大于等于6:

使用JSP方式
receiveParams.jsp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
ajax.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
效果一致。
JQuery 中的Ajax
前面介绍的是原生的Ajax实现方式,我们需要做的工作还是很多的,而JQuery帮助我们完成了平台无关性的工作,我们只需要专注于业务逻辑的开发即可。直接用jquery的.post或者.get或者.ajax方法,更方便更简单,js代码如下:
•.POST方式
1 2 3 4 5 6 7 8 9 10 11 |
|
•.ajax方式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
•.get方式
1 2 3 4 5 6 7 |
|
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Ajax는 비동기 로딩을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7814
7814
 15
15
 1646
1646
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1238
1238
 29
29
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Windows PC의 Stremio에서 자막이 작동하지 않습니까? 일부 Stremio 사용자는 동영상에 자막이 표시되지 않는다고 보고했습니다. 많은 사용자들이 "자막을 로드하는 중 오류가 발생했습니다."라는 오류 메시지가 나타났다고 보고했습니다. 이 오류와 함께 나타나는 전체 오류 메시지는 다음과 같습니다. 자막을 로드하는 동안 오류가 발생했습니다. 자막을 로드하지 못했습니다. 이는 사용 중인 플러그인이나 네트워크에 문제가 있을 수 있습니다. 오류 메시지에서 알 수 있듯이 인터넷 연결로 인해 오류가 발생할 수 있습니다. 따라서 네트워크 연결을 확인하고 인터넷이 제대로 작동하는지 확인하십시오. 이 외에도 충돌하는 자막 추가 기능, 특정 비디오 콘텐츠에 대해 지원되지 않는 자막, 오래된 Stremio 앱 등 이 오류의 다른 이유가 있을 수 있습니다. 좋다
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.




