이번에는 jQuery+AJAX를 구현하여 백그라운드를 호출하는 단계에 대해 자세히 설명하겠습니다. jQuery+AJAX로 백그라운드를 호출할 때 구현할 주의사항은 다음과 같습니다. 바라보다.
1. 새로운 데모.aspx 페이지를 만듭니다. 2. 먼저 페이지의 배경 파일 decos.aspx.cs에reference를 추가하세요.
System.Web.Services 사용;
1) 매개 변수 없이 메서드 호출.이 버전은 .net Framework 2.0보다 낮을 수 없습니다.
백엔드 코드:
[WebMethod]
public static string SayHello()
{
return "Hello Ajax!";
}$(function() {
$("#btnOK").click(function() {
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: "Demo.aspx/SayHello",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});<form id="form1" runat="server"> <p> <asp:Button ID="btnOK" runat="server" Text="验证用户" /> </p> </form>

백엔드 코드:
[WebMethod]
public static string GetStr(string str, string str2)
{
return str + str2;
}
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "demo.aspx/GetStr",
//方法传参的写法一定要对,str为形参的名字,str2为第二个形参的名字
data: "{'str':'我是','str2':'XXX'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});
arraymethod백엔드 코드:
[WebMethod]
public static List<string> GetArray()
{
List<string> li = new List<string>();
for (int i = 0; i < 10; i++)
li.Add(i + "");
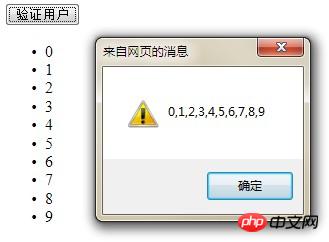
return li;
}$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "demo.aspx/GetArray",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//插入前先清空ul
$("#list").html("");
//递归获取数据
$(data.d).each(function() {
//插入结果到li里面
$("#list").append("<li>" + this + "</li>");
});
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});<form id="form1" runat="server"> <p> <asp:Button ID="btnOK" runat="server" Text="验证用户" /> </p> <ul id="list"> </ul> </form>

그래픽 튜토리얼에서 AJAX 사용법에 대한 자세한 설명
위 내용은 jQuery+AJAX를 사용하여 백그라운드를 호출하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!