이번에는 Ajax를 5년간 사용해본 경험을 정리해보겠습니다. Ajax 사용 시 주의사항은 무엇인가요?
1. Ajax 소개, 장점과 단점, 응용 시나리오 및 기술
Ajax 소개:
Asynchronous Javascript And XML(asynchronous JavaScript and XML)
단일한 기술은 아니지만, 대화형 웹 애플리케이션과 관련된 일련의 기술을 유기적으로 활용한 조합입니다
AJAX는 빠르고 동적인 웹 페이지를 만드는 데 사용되는 기술입니다. AJAX를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹 페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다.
장점:
페이지 새로고침이 없고 좋은 사용자 경험.
비동기 통신, 더 빠른 응답 기능.
중복 요청을 줄이고 서버 부담을 줄입니다.
표준화되고 널리 지원되는 기술을 기반으로 플러그인이나 애플릿을 다운로드할 필요가 없습니다.
단점:
ajax kill 뒤로 버튼이 제거되어 브라우저의 뒤로 메커니즘이 파괴됩니다.
특정 안전 문제가 있습니다.
검색 엔진에 대한 지원이 상대적으로 약합니다.
프로그램의 예외 메커니즘을 파괴합니다.
URL을 사용하여 직접 액세스할 수 없습니다
ajax 애플리케이션 시나리오
시나리오 1. 데이터 확인
시나리오 2. 요청 시 데이터 가져오기
시나리오 3 자동 업데이트 페이지
AJAX는 다음 다섯 부분으로 구성됩니다.
ajax는 새로운 기술이 아니라 여러 가지 독창적인 기술의 조합입니다. 이는 다음과 같은 기술로 구성됩니다.
CSS 및 XHTML을 사용하여 표현됩니다.
상호작용과 동적 디스플레이를 위해 DOM 모델을 사용하세요.
XML과 XSLT를 이용한 데이터 교환 및 운영 기술
XMLHttpRequest를 사용하여 서버와 비동기적으로 통신합니다.
javascript를 사용하여 바인딩하고 호출하세요.
위 기술 중 XmlHttpRequest 객체를 제외한 다른 모든 기술은 웹 표준을 기반으로 하며 널리 사용됩니다. XMLHttpRequest는 아직 W3C에서 채택되지 않았지만 거의 모든 주요 기술이기 때문에 이미 표준입니다. 현재 브라우저에서 지원하고 있습니다

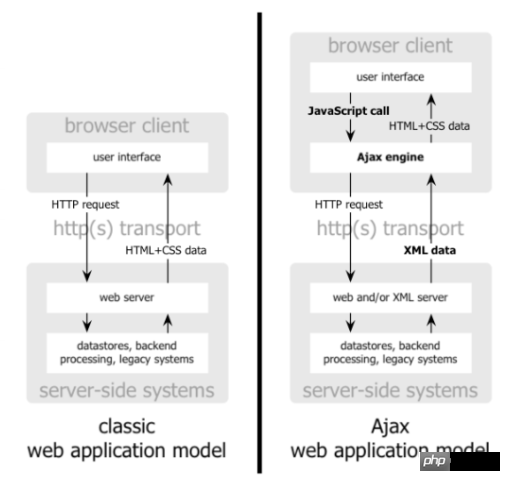
첫 번째 그림은 특히 전통적인 웹 애플리케이션의 구조와 AJAX 기술을 사용하는 웹 애플리케이션의 구조의 차이를 보여줍니다
주요 차이점은 사실 HTML/XHTML이 아닌 JavaScript가 아니라는 점입니다. 및 CSS를 사용하지만 XMLHttpRequest를 사용하여 서버에서 XML 데이터를 비동기적으로 요청합니다

두 번째 그림을 다시 보세요. 기존 웹 애플리케이션 모델에서 사용자 경험은 조각화되어 있습니다. 페이지->다시 클릭->다시 기다리세요. AJAX 기술을 채택한 후 대부분의 계산 작업은 사용자가 인지하지 못한 채 서버에서 완료됩니다.
Ajax의 원리는 간단하게 XmlHttpRequest 객체를 통해 서버에 비동기 요청을 보내고, 서버로부터 데이터를 얻은 후, 자바스크립트를 이용해 DOM을 운영하고 페이지를 업데이트하는 것입니다. 가장 중요한 단계는 서버에서 요청 데이터를 얻는 것입니다. 기본적으로 Ajax 생성은 다음 네 단계로 나눌 수 있습니다
1. XMLHttpRequest 객체 생성
Ajax의 핵심은 Ajax 구현의 핵심인 XMLHttpRequest 객체입니다. 응답을 받고 콜백을 실행합니다. 완료
모든 최신 브라우저(IE7+, Firefox, Chrome, Safari 및 Opera)에는 XMLHttpRequest 개체가 내장되어 있습니다.
XMLHttpRequest 개체 생성을 위한 구문:
var xhr = new XMLHttpRequest();
Internet Explorer의 이전 버전(IE5 및 IE6)은 ActiveX 개체를 사용합니다.
var xhr = new ActiveXObject("Microsoft.XMLHTTP");IE5 및 IE6을 포함한 모든 최신 브라우저에 대처하려면 브라우저가 지원하는지 확인하세요. XMLHttpRequest 객체. 지원되는 경우 XMLHttpRequest 객체가 생성됩니다. 지원되지 않는 경우 ActiveXObject를 생성합니다.
Ajax 생성을 위한 각 브라우저의 도구 기능과 호환됩니다
function createRequest (){
try {
xhr = new XMLHttpRequest();
}catch (tryMS){
try {
xhr = new ActiveXObject("Msxm12.XMLHTTP");
} catch (otherMS) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
}2. 요청을 준비합니다
XMLHttpRequest 객체를 초기화하고 세 가지 매개변수를 허용합니다.
xhr.open(method,url,async);
첫 번째 매개변수는 요청 유형을 나타내는 문자열을 나타내며 해당 값은 GET 또는 POST일 수 있습니다.
GET 요청:
xhr.open("GET",demo.php?name=tsrot&age=24,true);POST 요청:
xhr.open("POST",demo.php,true);두 번째 매개변수는 요청이 전송될 URL입니다.
세 번째 매개변수는 true 또는 false이며 요청이 비동기 모드에서 실행되는지 아니면 동기 모드에서 실행되는지를 나타냅니다. (기본값은 true, false는 일반적으로 권장되지 않습니다.)
false: 동기 모드에서 실행된 요청은 서버가 네트워크에 연결하거나 파일을 다운로드할 때 응답을 받을 때까지 모든 자바스크립트 코드의 실행을 일시 중지합니다. 실패하면 페이지가 항상 중단됩니다.
true: 요청 개체가 데이터를 보내고 받는 동안 브라우저는 계속해서 페이지를 로드하고 다른 자바스크립트 코드를 실행할 수 있습니다
3. xhr.send();
GET 요청:
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);HTML 형식과 같은 POST 데이터가 필요한 경우 setRequestHeader()를 사용하여 HTTP 헤더를 추가하세요. 그런 다음 send() 메서드에 보내려는 데이터를 지정합니다:
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xhr.sensetRequestHeader()来添加 HTTP 头。然后在send()方法中规定您希望发送的数据:
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}4、处理响应
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}onreadystatechange :当处理过程发生变化的时候执行下面的函数
readyState :ajax处理过程
0:请求未初始化(还没有调用 open() )。
1:请求已经建立,但是还没有发送(还没有调用 send() )。
2:请求已发送,正在处理中(通常现在可以从响应中获取内容头)。
3:请求在处理中;通常响应中已有部分数据可用了,但是服务器还没有完成响应的生成。
4:响应已完成;您可以获取并使用服务器的响应了。
status属性:
200:”OK”
404: 未找到页面
responseText:获得字符串形式的响应数据
responseXML:获得 XML形式的响应数据
对象转换为JSON格式使用JSON.stringify
json转换为对象格式用JSON.parse()
返回值一般为json字符串,可以用JSON.parse(xhr.responseText)4. 처리 응답
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}open()가 아직 호출되지 않았습니다). 🎜🎜 1: 요청이 설정되었지만 전송되지 않았습니다(send() 가 아직 호출되지 않았습니다). 🎜🎜 2: 요청이 전송되었으며 처리 중입니다(일반적으로 콘텐츠 헤더는 현재 응답에서 얻을 수 있습니다). 🎜🎜 3: 요청이 처리되고 있습니다. 일반적으로 응답에 일부 데이터가 있지만 서버가 아직 응답 생성을 완료하지 않았습니다. 🎜🎜 4: 응답이 완료되었습니다. 서버의 응답을 가져와 사용할 수 있습니다. 🎜🎜🎜status 속성: 🎜🎜🎜🎜🎜200: "OK" 🎜🎜🎜🎜404: 페이지를 찾을 수 없음🎜🎜🎜🎜responseText: 문자열 형식으로 응답 데이터 가져오기 🎜🎜responseXML: XML 형식으로 응답 데이터 가져오기🎜 🎜 받는 사람 객체를 JSON 형식으로 변환하고 JSON.stringify🎜🎜json을 객체 형식으로 사용하고 JSON.parse()🎜🎜를 사용합니다. 반환 값은 일반적으로 json 문자열입니다. JSON.parse(xhr.responseText)를 사용하여 JSON 개체로 변환🎜从服务器传回的数据是json格式,这里做一个例子说明,如何利用
1、首先需要从XMLHttpRequest对象取回数据这是一个JSON串,把它转换为真正的JavaScript对象。使用JSON.parse(xhr.responseText)转化为JSON对象
2、遍历得到的数组,向DOM中添加新元素
function example(responseText){
var salep= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var p = document.createElement("p");
p.setAttribute("class","salseItem");
p.innerHTML = sale.name + sale.sales;
salsep.appendChild(p);
}
}
5、完整例子
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr创建失败,还是原来的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}data.json
{
"name":"tsrot",
"age":24
}这个过程是一定要记在脑子里的
function ajax(url, success, fail){
// 1. 创建连接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 连接服务器
xhr.open('get', url, true)
// 3. 发送请求
xhr.send(null);
// 4. 接受请求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}
}XMLHttpRequest 在异步请求远程数据时的工作流程
谈谈JSONP
要访问web服务器的数据除了XMLHttpRequest外还有一种方法是JSONP
如果HTML和JavaScript与数据同时在同一个机器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求
如何使用JSONP?
在客户端声明回调函数之后,客户端通过script标签向服务器跨域请求数据,然后服务端返回相应的数据并动态执行回调函数
用XMLHttpRequest时,我们得到一个字符串;要用JSON.parse把字符串转化成对象,使用jsonp时,script标志会解析并执行返回的代码,等我们处理数据时,已经是一个JavaScript对象了
简单实例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循环输出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
<!--callback参数指示生成JavaScript代码时要使用的函数jsonpcallback-->注意浏览器的缓存问题
在末尾增加一个随机数可避免频繁请求同一个链接出现的缓存问题
`
三、 jQuery中的Ajax
jQuery中的ajax封装案例
//ajax请求后台数据
var btn = document.getElementsByTagName("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封装ajax
function ajax(aJson){
var ajx = null;
var type = aJson.type || "get";
var asyn = aJson.asyn || true;
var url = aJson.url; // url 接收 传输位置
var success = aJson.success;// success 接收 传输完成后的回调函数
var data = aJson.data || '';// data 接收需要附带传输的数据
if(window.XMLHttpRequest){//兼容处理
ajx = new XMLHttpRequest();//一般浏览器
}else
{
ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+Math.random();
}
//初始化ajax请求
ajx.open( type , url , asyn );
//规定传输数据的格式
ajx.setRequestHeader('content-type','application/x-www-form-urlencoded');
//发送ajax请求(包括post数据的传输)
type == "get" ?ajx.send():ajx.send(aJson.data);
//处理请求
ajx.onreadystatechange = function(aJson){
if(ajx.readState == 4){
if (ajx.status == 200 && ajx.status<300)//200是HTTP 请求成功的状态码
{
//请求成功处理数据
success && success(ajx.responseText);
}else{
alert("请求出错"+ajx.status);
}
}
}jQuery中的Ajax的一些方法
jquery对Ajax操作进行了封装,在jquery中的$.ajax()方法属于最底层的方法,第2层是load() 、$.get() 、$.post();第3层是$.getScript() 、$.getJSON() ,第2层使用频率很高
load()方法
load()方法是jquery中最简单和常用的ajax方法,能载入远程HTML代码并插入DOM中 结构为:load(url,[data],[callback])
使用url参数指定选择符可以加载页面内的某些元素 load方法中url语法:url selector 注意:url和选择器之间有一个空格
传递方式
load()方法的传递方式根据参数data来自动指定,如果没有参数传递,则采用GET方式传递,反之,采用POST
回调参数
必须在加载完成后才执行的操作,该函数有三个参数 分别代表请求返回的内容、请求状态、XMLHttpRequest对象
只要请求完成,回调函数就会被触发
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){
//respnoseText 请求返回的内容
//textStatus 请求状态 :sucess、error、notmodified、timeout
//XMLHttpRequest
})load方法参数
| 매개변수 이름 | Type | Description |
| url | String | HTML 페이지의 URL 주소 요청 |
| data(선택 사항) | Object | 키가 서버로 전송됨 / 값 데이터 |
| callback(선택 사항) | Function | 요청이 성공 또는 실패했는지 여부를 나타내는 요청 완료 시 콜백 함수 |
$.get() 및 $.post() 메서드
load() 메서드는 일반적으로 웹 서버에서 정적 데이터 파일을 가져오는 데 사용됩니다. 프로젝트의 서버에 있는 페이지에 일부 매개변수를 전달해야 하는 경우 $.get() 및 $.post() 또는 $를 사용할 수 있습니다. .ajax() 메서드 load()方法通常用来从web服务器上获取静态的数据文件。在项目中需要传递一些参数给服务器中的页面,那么可以使用$.get()和$.post()或$.ajax()方法
注意:$.get()和$.post()方法是jquery中的全局函数
$.get()方法
$.get()方法使用GET方式来进行异步请求
结构为:$.get(url,[data],callback,type)
如果服务器返回的内容格式是xml文档,需要在服务器端设置Content-Type类型 代码如下: header("Content-Type:text/xml:charset=utf-8") //php
참고:
$.get() 및 $.post( )이 메소드는 jquery의 전역 함수입니다
$.get()이 메소드는 GET 메소드를 사용하여 비동기 요청을 합니다 |
구조 is: $.get(url,[data],callback,type)
|
서버에서 반환된 콘텐츠 형식이 xml 문서인 경우 콘텐츠 유형 유형 코드를 서버 측에서는 다음과 같습니다: header("Content-Type: text/xml:charset=utf-8") //php
|
| 매개변수 | type | |
| url | ||
| HTML 페이지 주소를 요청하세요 | data(선택 사항) | |
| 서버로 전송되는 키/값 데이터는 다음과 같습니다. 요청 URL에 QueryString | callback(선택 사항) |
$.post() 메소드
$.get() 메소드와 구조 및 사용법은 동일하지만 다음과 같은 차이점이 있습니다$.get()方法的结构和使用方式相同,有如下区别
GET请求会将参数跟张乃URL后进行传递,而POST请求则是作为Http消息的实体内容发送给web服务器,在ajax请求中,这种区别对用户不可见
GET方式对传输数据有大小限制(通常不能大于2KB),而使用POST方式传递的数据量要比GET方式大得多(理论不受限制)
GET方式请求的数据会被浏览器缓存起来,因此其他人可以从浏览器的历史纪录中读取这些数据,如:账号、密码。在某种情况下,GET方式会带来严重的安全问题,而POST相对来说可以避免这些问题
GET和POST方式传递的数据在服务端的获取也不相同。在PHP中,GET方式用$_GET[]获取;POST方式用$_POST[]获取;两种方式都可用$_REQUEST[]来获取
总结
使用load() 、$.get()和$.post()方法完成了一些常规的Ajax程序,如果还需要复杂的Ajax程序,就需要用到$.ajax()方式
$.ajax()方法
$.ajax()方法是jquery最底层的Ajax实现,它的结构为$.ajax(options)
该方法只有一个参数,但在这个对象里包含了$.ajax()
GET 방식은 전송되는 데이터에 크기 제한이 있는 반면(보통 2KB 이하), POST 방식으로 전송되는 데이터의 양은 GET 방식보다 훨씬 크다(이론적으로는 제한되지 않음)
$.ajax() 메서드는 jquery의 최하위 수준 Ajax 구현입니다. 해당 구조는 $.ajax(options)
|
이 메서드에는 매개 변수가 하나만 있습니다. , 그러나 이 개체에는 $.ajax() 메서드에 필요한 요청 설정 및 콜백 함수가 포함되어 있습니다. 매개변수는 키/값에 존재하며 모든 매개변수는 선택사항입니다 |
$.ajax( ) 자주 사용되는 매개변수 분석 방법 |
| parameter | type | |
| url | ||
| (기본값은 현재 페이지 주소) 요청을 보낼 주소 |
type String 요청 메서드(POST 또는 GET)의 기본값은 GET |
|
| Number | 요청 시간 제한(밀리초) 설정 |
dataType |
| 에서 반환할 것으로 예상되는 유형 섬기는 사람. 사용 가능한 유형은 다음과 같습니다 | xml: jquery로 처리할 수 있는 XML 문서를 반환합니다. html: 일반 텍스트 HTML 정보를 반환하며 포함된 스크립트 태그도 DOM에 삽입될 때 실행됩니다 | 스크립트: 일반 텍스트 자바스크립트 코드를 반환합니다. 캐시 매개변수가 설정되지 않으면 결과가 자동으로 캐시되지 않습니다. 참고: 원격 요청 시 모든 POST 요청은 GET 요청으로 변환됩니다
json: JSON 데이터 반환 jsonp: JSONP 형식, jsonp 형식을 사용하여 함수를 호출할 때(예: myurl?call back=?) jquery가 자동으로 후자를 대체합니까? 콜백 함수를 실행하는 데 적합한 함수 이름입니다 텍스트: 일반 텍스트 문자열을 반환합니다 |
| Function | 사용자 지정 HTTP 헤더 추가와 같이 요청을 보내기 전에 XMLHttpRequest 개체를 수정할 수 있는 함수입니다. beforeSend에서 false가 반환되면 이 Ajax 요청이 취소될 수 있습니다. XMLHttpRequest 객체가 유일한 매개변수입니다 | 함수(XMLHttpRequest){
This;//이 Ajax 요청을 호출할 때 전달되는 옵션 매개변수 } complete | Function
| 매개변수: XMLHttpRequest 객체 및 성공적인 요청 유형을 설명하는 문자열 | 함수(XMLHttpRequest,textStatus){This;//이 Ajax 요청을 호출할 때 전달되는 옵션 매개변수 | }|
| Function | 요청 성공 후 호출되는 콜백 함수에는 두 개의 매개변수가 있습니다 | (1) 서버에서 반환하고 dataType 매개변수 | 에 따라 처리되는 데이터 (2) 상태를 설명하는 문자열
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 5년간의 Ajax 사용 경험의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!