이번에는 WebService 크로스 도메인 문제 처리 방법과 WebService 크로스 도메인 문제 처리 시 주의 사항에 대해 자세히 설명하겠습니다. 실제 사례를 살펴보겠습니다.
1. 배경
asp.net 개발 환경2에서 WebService
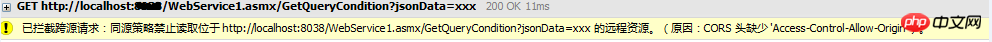
interface을 호출하기 위해 Jquery에서 Ajax를 사용합니다. 원인 분석: 영향 브라우저의 동일 출처 정책(즉,
JavaScript 또는  Cookie
Cookie
(1) JSONP: GET 메서드만 지원합니다 (2) CROS: 도메인 간 리소스 공유
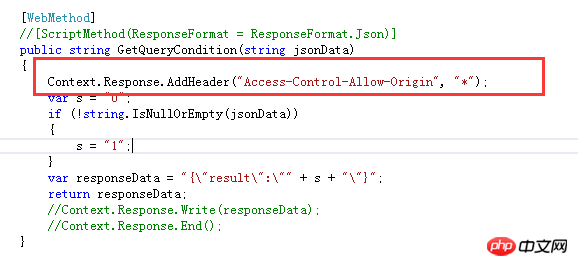
다음은 CROS 솔루션입니다.a. WebService 인터페이스에 응답 헤더 정보를 추가합니다.
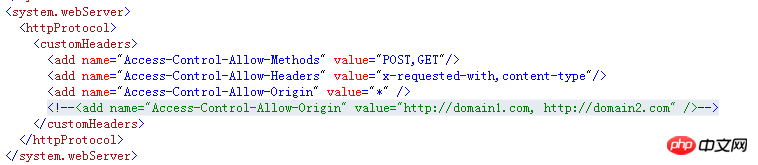
b. .config 파일 구성 섹션 정보:

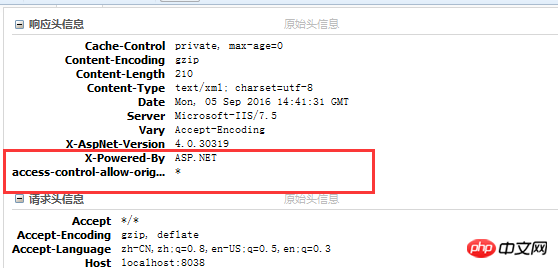
솔루션 a 또는 b를 사용한 후 브라우저 헤더 정보가 다음과 같이 변경되었습니다.

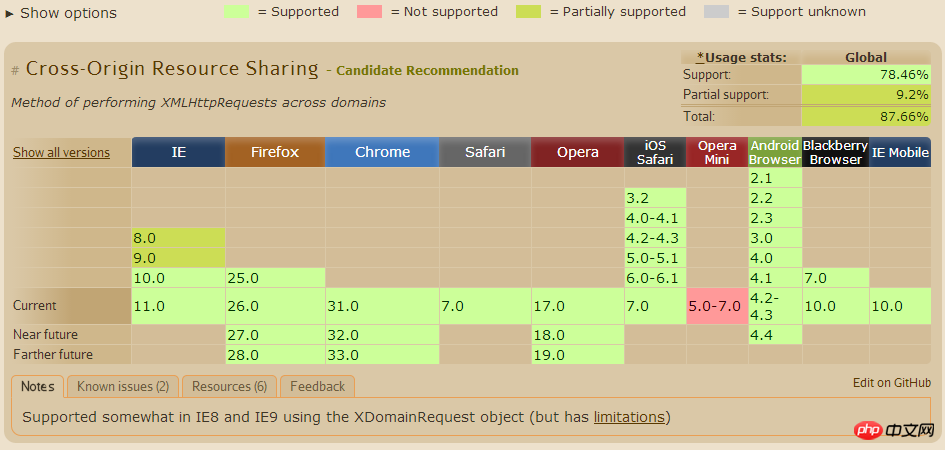
결국 문제는 더 잘 해결되었지만 이에 대한 각 브라우저의 지원은 첨부된 사진은 다음과 같습니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료: 
Ajax를 사용하여 도메인 간 액세스를 달성하는 세 가지 방법 요약
위 내용은 WebService 도메인 간 문제를 처리하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!