ajax, jsonp 및 json의 차이점에 대한 자세한 설명
이번에는 ajax, jsonp, json의 차이점에 대해 자세히 설명하겠습니다. ajax, jsonp, json 사용 시 주의사항은 무엇인가요?
머리말
제가 jsonp에 대해 처음 들었던 것은 사실 2년 전이었습니다. 당시 저는 이벤트 페이지의 복권 모듈 작업을 하고 있었는데, 당시에는 서버에서 확률을 구해야 하는데 동료가 ajax를 사용하라고 해서 제가 사용하게 되었습니다. dataType을 jsonp로 변경해야 한다고 해서 jsonp로 변경했습니다. 이렇게 액티비티 페이지는 완성되었고, 이 기간 동안 저는 jsonp를 다시는 접하지 못했습니다. 저는 항상 jsonp가 ajax와 밀접한 관련이 있고 xhr의 특별한 크로스 도메인 형태라고 생각했습니다... 한 달 전 인터뷰 전까지는, jsonp에 대해 물어보니 고문을 당해 죽을 지경이어서 jsonp를 살펴보기로 했는데요, 알고보니 jsonp는 어렵지 않더군요.
왜 jsonp를 사용하나요?
저는 모든 사람이 크로스 도메인에 익숙하고 동일 출처 전략에도 똑같이 익숙하다고 믿습니다. 뭐, 들어본 적 없나요? 상관없습니다. 간단한 용어로 설명하고 있으니 처음부터 시작하겠습니다.
인덱스 페이지를 작성했는데 페이지에 json 데이터에 대한 요청이 있다고 가정해 보겠습니다. (json 데이터의 JSON 소개 및 사용 요약을 모릅니다.) 간단히 생각하고 다음과 같이 작성합니다. 코드:
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
}포스터는 두 개를 넣었습니다. 모든 파일은 wamp 아래의 www 폴더에 있으며 ajax 요청은 도메인을 넘지 않으며 결과는 완벽하게 얻습니다.

그러나 내 json 파일과 인덱스 파일 동일한 도메인, 즉 크로스 도메인(cross-domain을 이해하지 못합니다. JavaScript의 Same Origin 정책을 참조하세요)에 있지 않습니까?
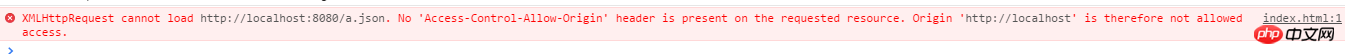
wamp 아래에서 새 apache 포트를 열어보고(여는 방법을 모르면 WampServer 아래 다중 포트 액세스 사용을 참조하세요) 서비스 포트 폴더( 포스터에 설정된 포트 번호는 8080이고 기본값은 포트 80입니다.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
요청을 보내보세요. 분명히 프롬프트는 도메인 간입니다! 무엇을 해야 할까요? 이때 jsonp가 조치를 취하려고 합니다!
Magic 스크립트 태그
jsonp와 밀접한 관련이 있는 스크립트 태그는 있지만 전통적인 의미의 xhr 또는 ajax는 이와 관련이 없습니다!
다음으로, 위의 index.html 코드를 보면 해당 페이지가 Baidu CDN의 jquery 경로를 참조하고 있는 것을 알 수 있습니다. 우리는 이 방법에 익숙해져 있는 것 같지만, 잘 생각해보면 스크립트 태그가 완전히 교차되어 있습니다. domain... .예, jsonp 구현의 핵심은 스크립트 태그의 도메인 간 기능을 사용하는 것입니다! 그래서 우리는 아이디어를 얻었습니다. 스크립트 태그를 동적으로 생성하고 json url을 스크립트의 src 속성에 할당한 다음 스크립트 태그를 dom에 삽입하면 됩니다...
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
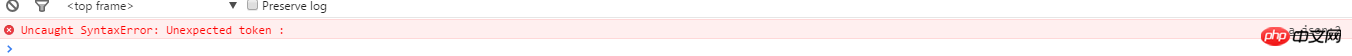
</body>우리는 script 태그이고, 태그에 싸인 내용은 정확히 필요한 json 데이터인데 오류는 다음과 같습니다.

이유는 json 데이터가 합법적인 js 문이 아니기 때문입니다. 콜백 함수의 json 데이터 메서드:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
});
물론 a.json 파일의 이름을 이렇게 지정할 필요는 없으며 a.js로 변경해도 문제가 없습니다.
PHP와 같이 서버와 상호 작용하는 경우에도 마찬가지입니다.
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>jsonp에서 제공하는 URL(즉, 동적으로 생성된 스크립트 태그의 src)은 형식에 관계없이 유의해야 합니다. 결과적으로 생성될 것 같습니다. 반환되는 것은 js 코드 조각입니다.
JQuery의 jsonp 캡슐화
개발을 용이하게 하기 위해 jq도 ajax 방식으로 jsonp를 캡슐화합니다.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
});위 코드는 요청 파일에 콜백 함수 이름을 하드 써놓은 경우입니다. 요청이 json 파일이기 때문에 json은 서버 측 동적 언어가 아니며 구문 분석할 수 없습니다. PHP 또는 다른 서버 측 언어인 경우 다음과 같이 함수 이름을 하드 코딩할 필요가 없습니다.
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?>물론 유사한 캡슐화 방법이 있습니다. 여러 유형:
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp');需要注意的是getJSON方法的请求地址url需要带上callback=?,因为jq对该方法进行封装的时候并没有默认回调函数变量名为callback,于是php中$_GET['callback']就找不到变量值了。
而一般的jq方法url 中不用指定 callback 参数。对于 jQuery 中的 jsonp 来说,callback 参数是自动添加的。默认情况下,jQuery 生成的 jsonp 请求中 callback 参数是形如 callback=jQuery200023559735575690866_1434954892929 这种根据看似随机的名字,对应的就是 success 那个处理函数,所以一般不用特意处理。二如果要写死callback名的话,可以参照上文。

总结
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求,这就是jsonp的核心。
jsonp原理:
1.首先在客户端注册一个callback, 然后把callback的名字传给服务器。
2.服务器先生成 json 数据。 然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数 jsonp. 最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
3.客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时数据作为参数,传入到了客户端预先定义好的 callback 函数里.(动态执行回调函数)
json和jsonp的区别,ajax和jsonp的区别
json和jsonp虽然只有一个字母的区别,但是它们之间扯不上关系。
json是一种轻量级的数据交换格式。
jsonp是一种跨域数据交互协议。
json的优点:(1)基于纯文本传递极其简单,(2)轻量级数据格式适合互联网传递,(3)容易编写和解析。
ajax和jsonp的区别:
相同点:都是请求一个url
不同点:ajax的核心是通过xmlHttpRequest获取内容
jsonp的核心则是动态添加

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 MySQL5.7과 MySQL8.0의 차이점은 무엇입니까?
Feb 19, 2024 am 11:21 AM
MySQL5.7과 MySQL8.0의 차이점은 무엇입니까?
Feb 19, 2024 am 11:21 AM
MySQL5.7과 MySQL8.0은 서로 다른 두 가지 MySQL 데이터베이스 버전입니다. 두 버전 사이에는 몇 가지 주요 차이점이 있습니다. 성능 개선: MySQL8.0은 MySQL5.7에 비해 성능이 일부 향상되었습니다. 여기에는 더 나은 쿼리 최적화 프로그램, 더 효율적인 쿼리 실행 계획 생성, 더 나은 인덱싱 알고리즘 및 병렬 쿼리 등이 포함됩니다. 이러한 개선 사항은 쿼리 성능과 전반적인 시스템 성능을 향상시킬 수 있습니다. JSON 지원: MySQL 8.0에는 JSON 데이터의 저장, 쿼리 및 인덱싱을 포함하여 JSON 데이터 유형에 대한 기본 지원이 도입되었습니다. 이를 통해 MySQL에서 JSON 데이터를 보다 편리하고 효율적으로 처리하고 조작할 수 있습니다. 트랜잭션 기능: MySQL8.0은 원자와 같은 몇 가지 새로운 트랜잭션 기능을 도입합니다.
 PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 팁
May 04, 2024 pm 06:15 PM
PHP 배열을 JSON으로 변환하기 위한 성능 최적화 방법은 다음과 같습니다. JSON 확장 및 json_encode() 함수를 사용하여 문자 이스케이프를 방지하고 버퍼를 사용하여 JSON 인코딩 결과 캐싱을 고려합니다. JSON 인코딩 라이브러리.
 Pandas 사용 튜토리얼: JSON 파일 읽기를 위한 빠른 시작
Jan 13, 2024 am 10:15 AM
Pandas 사용 튜토리얼: JSON 파일 읽기를 위한 빠른 시작
Jan 13, 2024 am 10:15 AM
빠른 시작: JSON 파일을 읽는 Pandas 방법, 특정 코드 예제가 필요합니다. 소개: 데이터 분석 및 데이터 과학 분야에서 Pandas는 중요한 Python 라이브러리 중 하나입니다. 풍부한 기능과 유연한 데이터 구조를 제공하며, 다양한 데이터를 쉽게 처리하고 분석할 수 있습니다. 실제 애플리케이션에서는 JSON 파일을 읽어야 하는 상황에 자주 직면합니다. 이 기사에서는 Pandas를 사용하여 JSON 파일을 읽고 특정 코드 예제를 첨부하는 방법을 소개합니다. 1. 팬더 설치
 Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 어떻게 제어합니까?
May 06, 2024 pm 10:09 PM
Jackson 라이브러리의 주석은 JSON 직렬화 및 역직렬화를 제어합니다. 직렬화: @JsonIgnore: 속성 무시 @JsonProperty: 이름 지정 @JsonGetter: get 메서드 사용 @JsonSetter: set 메서드 사용 역직렬화: @JsonIgnoreProperties: @JsonProperty 속성 무시: 이름 지정 @JsonCreator: 생성자 사용 @JsonDeserialize: 사용자 정의 논리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSON 유니코드를 중국어로 변환하는 구현 방법
Mar 05, 2024 pm 02:48 PM
PHP에 대한 심층적인 이해: JSONUnicode를 중국어로 변환하는 구현 방법 개발 중에 JSON 데이터를 처리해야 하는 상황이 자주 발생하며, JSON의 유니코드 인코딩은 일부 시나리오, 특히 변환해야 할 때 몇 가지 문제를 일으킬 수 있습니다. 유니코드 인코딩을 한자로 변환하는 경우입니다. PHP에는 이러한 변환 프로세스를 달성하는 데 도움이 되는 몇 가지 방법이 아래에 소개되고 구체적인 코드 예제가 제공됩니다. 먼저 JSON의 Un을 먼저 이해해 봅시다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 PHP 배열을 JSON으로 변환하기 위한 빠른 팁
May 03, 2024 pm 06:33 PM
PHP 배열을 JSON으로 변환하기 위한 빠른 팁
May 03, 2024 pm 06:33 PM
PHP 배열은 json_encode() 함수를 통해 JSON 문자열로 변환할 수 있으며(예: $json=json_encode($array);), 반대로 json_decode() 함수를 사용하면 JSON에서 배열로 변환할 수 있습니다($array= json_decode($json);) . 다른 팁에는 심층 변환 방지, 사용자 정의 옵션 지정 및 타사 라이브러리 사용이 포함됩니다.




