JQuery는 사이드바 메뉴를 구현합니다.
이번에는 사이드바 메뉴 구현을 위한 JQuery를 가져오겠습니다. JQuery에서 사이드바 메뉴 구현을 위한 Notes는 무엇인가요? 다음은 실제 사례입니다.
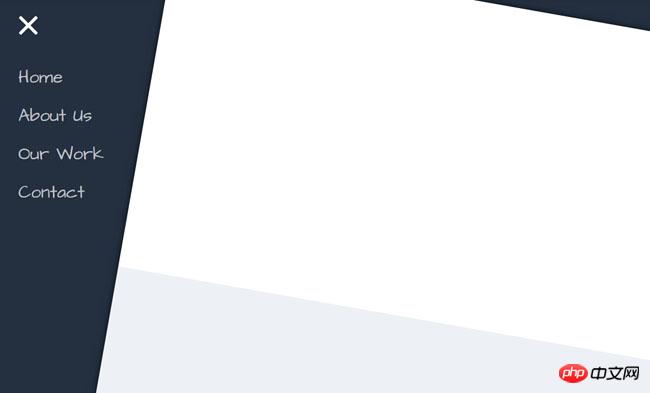
렌더링은 다음과 같습니다:

온라인 미리보기 소스 코드 다운로드
html 코드:
<p id="paper-back"> <nav> <p class="close"></p> <a href="#">Home</a> <a href="#">About Us</a> <a href="#">Our Work</a> <a href="#">Contact</a> </nav> </p> <p id="paper-window"> <p id="paper-front"> <p class="hamburger"><span></span></p> <p id="container"> <section> <p>点击左上角的按钮打开菜单</p> <p>适用浏览器:、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. <br>不支持IE及以下浏览器。</p> <p> <script src="/scripts/bc/_gg.js" type="text/javascript"></script></p> </section> <section></section> </p> </p> </p>
js 코드:
var paperMenu = {
$window: $('#paper-window'),
$paperFront: $('#paper-front'),
$hamburger: $('.hamburger'),
offset: ,
pageHeight: $('#paper-front').outerHeight(),
open: function () {
this.$window.addClass('tilt');
this.$hamburger.off('click');
$('#container, .hamburger').on('click', this.close.bind(this));
this.hamburgerFix(true);
// console.log('opening...');
},
close: function () {
this.$window.removeClass('tilt');
$('#container, .hamburger').off('click');
this.$hamburger.on('click', this.open.bind(this));
this.hamburgerFix(false);
// console.log('closing...');
},
updateTransformOrigin: function () {
scrollTop = this.$window.scrollTop();
equation = (scrollTop + this.offset) / this.pageHeight * ;
this.$paperFront.css('transform-origin', 'center ' + equation + '%');
},
hamburgerFix: function (opening) {
if (opening) {
$('.hamburger').css({
position: 'absolute',
top: this.$window.scrollTop() + + 'px'
});
} else {
setTimeout(function () {
$('.hamburger').css({
position: 'fixed',
top: 'px'
});
}, );
}
},
bindEvents: function () {
this.$hamburger.on('click', this.open.bind(this));
$('.close').on('click', this.close.bind(this));
this.$window.on('scroll', this.updateTransformOrigin.bind(this));
},
init: function () {
this.bindEvents();
this.updateTransformOrigin();
}
};
paperMenu.init();이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 주목해 주세요!
추천 자료:
양식에 텍스트 버튼을 구현하기 위한 jQuery의 특수 효과 모음
jQuery를 사용하여 체크박스가 있는 테이블을 구현하는 단계에 대한 자세한 설명
위 내용은 JQuery는 사이드바 메뉴를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 PHP를 사용하여 SaaS 구현: 포괄적인 분석
Mar 07, 2024 pm 10:18 PM
PHP를 사용하여 SaaS 구현: 포괄적인 분석
Mar 07, 2024 pm 10:18 PM
실시간 프로그래밍 지침을 제공할 수 없어서 정말 죄송합니다. 하지만 PHP를 사용하여 SaaS를 구현하는 방법을 더 잘 이해할 수 있도록 코드 예제를 제공할 수 있습니다. 다음은 "PHP를 사용하여 SaaS 구현: 종합 분석"이라는 제목의 1,500자 이내의 기사입니다. 오늘날의 정보화 시대에 SaaS(Software as a Service)는 기업과 개인이 소프트웨어에 액세스하는 보다 유연하고 편리한 방법을 제공하는 주류가 되었습니다. SaaS를 사용하면 사용자가 온프레미스에 있을 필요가 없습니다.




