이번에는 Ajax를 사용하여 매우 안전한 로그인 인터페이스를 소개하겠습니다. Ajax에서 로그인 인터페이스를 구현하는 데 있어 주의사항은 무엇인가요? 아래에서 실제 사례를 살펴보겠습니다.
로그인 인터페이스는 정보시스템이 제공하는 필수 기능으로 사용자에게 유지보수 정보를 제공하는 인터페이스입니다. 다음으로 아름답고 안전한 로그인 인터페이스를 만드는 방법을 안내하겠습니다. 사용된 기술은 먼저 Ajax를 사용하여 서버에 정보를 제출하는지 살펴보겠습니다. 사용자가 존재하는 경우 로그인이 성공하고 사용자가 관리 인터페이스로 리디렉션됩니다(때때로 쿠키를 작성하거나 세션을 사용해야 하는 경우가 있는데, 이에 대해서는 여기서 설명하지 않습니다). 로그인 실패.
기본 흐름도는 다음과 같습니다
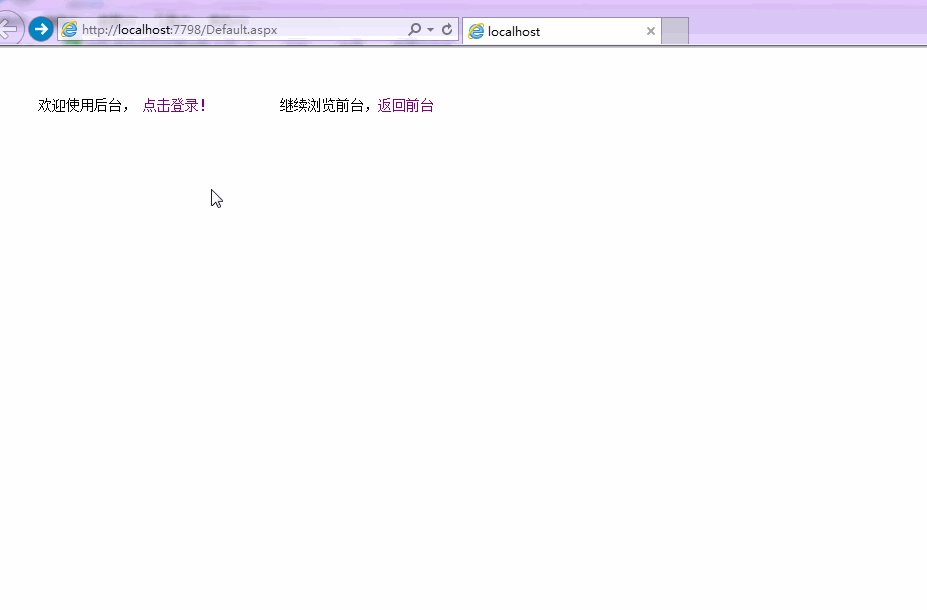
Default.aspx: 주로 하이퍼링크를 제공합니다. 클릭하면 두꺼운 상자가 호출되고 팝업 페이지가 열립니다.
<p style="margin-left:50px; margin-top:50px; "> 欢迎使用后台, <a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" > 点击登录!</a> 继续浏览前台,<a href="../Default.aspx">返回前台</a>
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
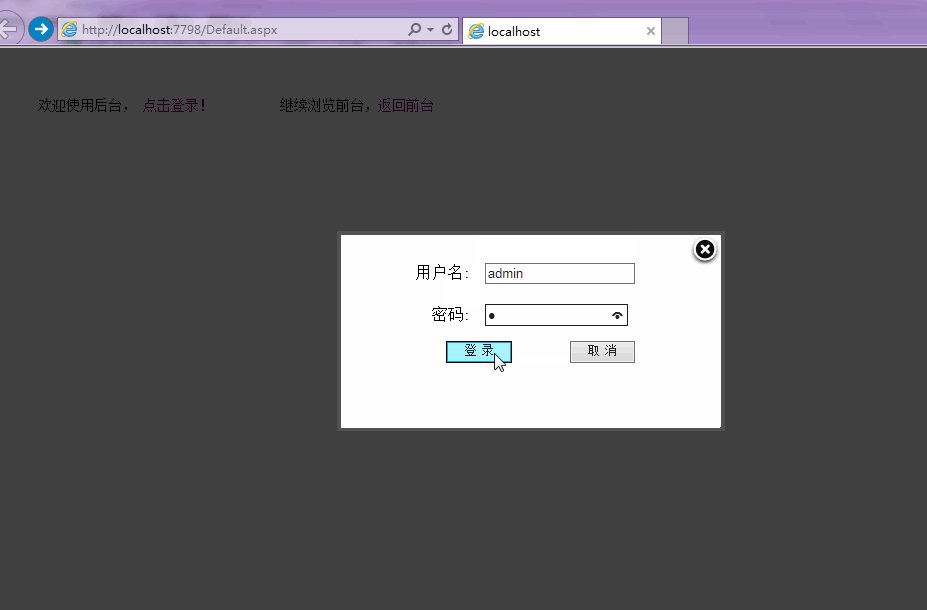
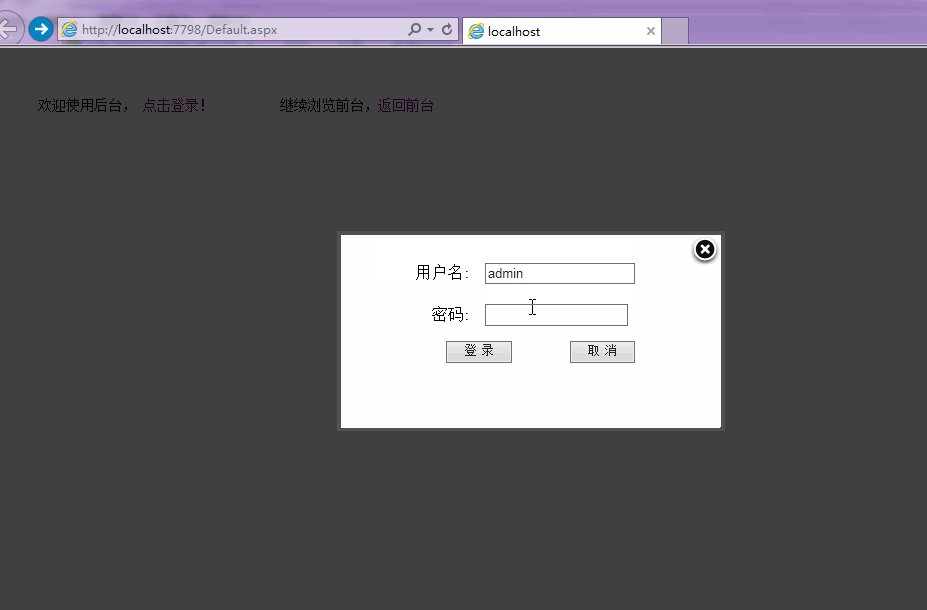
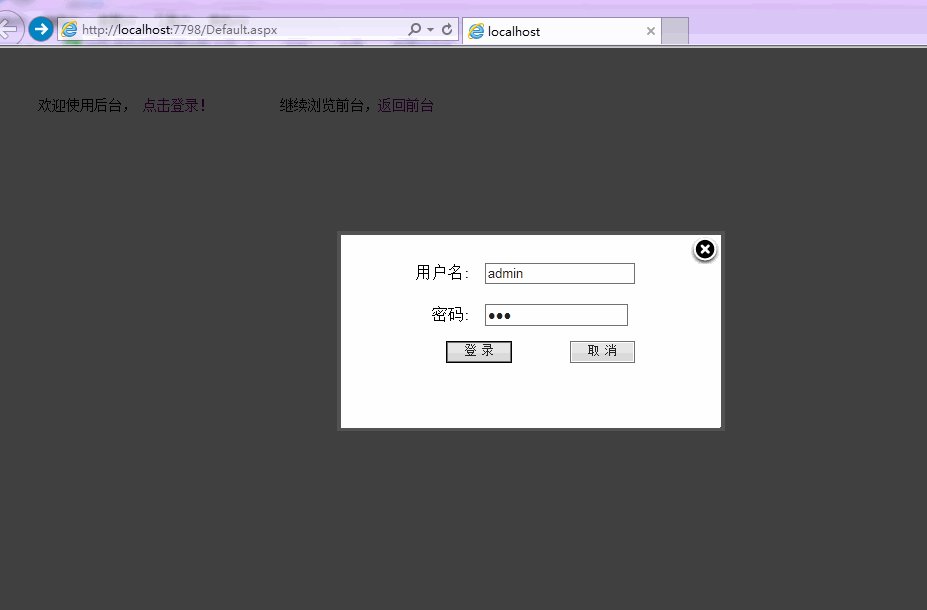
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}login.htm의 암호화된 문자열을 참조하세요.
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
}이 기사의 사례를 읽으신 후 방법을 숙지하셨을 것으로 예상됩니다. 더 흥미로운 정보를 보려면 PHP의 다른 관련 기사를 참조하세요. 중국사이트!
추천 자료:
ajax는 어떻게 파일과 사진을 비동기식으로 업로드합니까?
Ajax를 사용하여 양식을 제출하는 단계에 대한 자세한 설명
위 내용은 Ajax는 매우 안전한 로그인 인터페이스를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!