이번에는 Json 직렬화 및 역직렬화를 구현하는 방법(코드 포함)을 보여드리겠습니다. Json이 직렬화 및 역직렬화를 구현하는 데 있어 주의 사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
JSON이란 무엇인가요?
JSON(JavaScript Object Notation)은 사람이 읽고 쓰기 쉽고 기계가 구문 분석하고 생성하기 쉬운 경량 데이터 교환 형식입니다.
번역: Json [javascript object 표현 방법]은 가벼운 데이터 교환 형식으로 쉽게 읽고 쓸 수 있으며 컴퓨터로 쉽게 변환하고 생성할 수 있으며 언어와 완전히 독립적입니다.
Json은 다음 두 가지 데이터 구조를 지원합니다.
키-값 쌍의 컬렉션 - 다양한 프로그래밍 언어가 이 데이터 구조를 지원합니다.
값의 컬렉션입니다. 여기에는 배열, 세트, 벡터 또는 시퀀스 등이 포함됩니다.
Json에는 다음과 같은 표현식이 있습니다
1. Object
A "키/값" 순서가 없으며, 객체는 중괄호 "{"로 시작하고 중괄호 "} "로 끝납니다. 각 "키" 뒤에는 콜론이 있으며 쉼표는 여러 키-값 쌍을 구분하는 데 사용됩니다.
예:
var user = {"name":"Manas","gender":"Male","birthday":"1987-8-8"}2. 배열
값의 순서를 설정합니다. 배열은 대괄호 "["로 시작하고 대괄호 "]"로 끝나며, 모든 값은 쉼표로 구분됩니다. 예:
var userlist = [{"user":{"name":"Manas","gender":"Male","birthday":"1987-8-8"}},
{"user":{"name":"Mohapatra","Male":"Female","birthday":"1987-7-7"}}]따옴표로 표시되고 백슬래시로 구분된 임의 개수의 유니코드 문자입니다.
예:
var userlist = "{\"ID\":1,\"Name\":\"Manas\",\"Address\":\"India\"}"좋습니다. JSON을 소개한 후 본론으로 들어가겠습니다.
직렬화 및 역직렬화에는 세 가지 방법이 있습니다.
JavaScriptSerializer 클래스 사용 JavaScriptSerializer类
使用DataContractJsonSerializer类
使用JSON.NET类库
我们先来看看使用 DataContractJsonSerializer的情况
DataContractJsonSerializer类帮助我们序列化和反序列化Json,他在程序集 System.Runtime.Serialization.dll下的System.Runtime.Serialization.Json命名空间里。
首先,这里,我新建一个控制台的程序,新建一个类Student
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Runtime.Serialization;
namespace JsonSerializerAndDeSerializer
{
[DataContract]
public class Student
{
[DataMember]
public int ID { get; set; }
[DataMember]
public string Name { get; set; }
[DataMember]
public int Age { get; set; }
[DataMember]
public string Sex { get; set; }
}
}注意:上面的Student实体中的契约 [DataMember],[DataContract],是使用DataContractJsonSerializer
DataContractJsonSerializer 클래스 사용 사용 JSON .NET 클래스 라이브러리
먼저 DataContractJsonSerializer 사용을 살펴보겠습니다.

DataContractJsonSerializer 클래스는 Json 어셈블리에 있습니다. .Runtime.Serialization.dll 아래의 code>System.Runtime.Serialization.Json네임스페이스 . 우선 여기서는 새 콘솔 프로그램을 만들고 새 클래스 Student를 만듭니다//----------------------------------------------------------------------------------------------
//使用DataContractJsonSerializer方式需要引入的命名空间,在System.Runtime.Serialization.dll.中
using System.Runtime.Serialization.Json;
//--------------------------------------------------------------------------------------------
참고:
Student 엔터티의 [DataMember] 계약 위의 경우 DataContractJsonSerializer를 사용한 직렬화 및 역직렬화에는 [DataContract]가 필요합니다. 다른 두 메서드에는 추가할 필요가 없으며 괜찮습니다.
#region 1.DataContractJsonSerializer方式序列化和反序列化
Student stu = new Student()
{
ID = 1,
Name = "曹操",
Sex = "男",
Age = 1000
};
//序列化
DataContractJsonSerializer js = new DataContractJsonSerializer(typeof(Student));
MemoryStream msObj = new MemoryStream();
//将序列化之后的Json格式数据写入流中
js.WriteObject(msObj, stu);
msObj.Position = 0;
//从0这个位置开始读取流中的数据
StreamReader sr = new StreamReader(msObj, Encoding.UTF8);
string json = sr.ReadToEnd();
sr.Close();
msObj.Close();
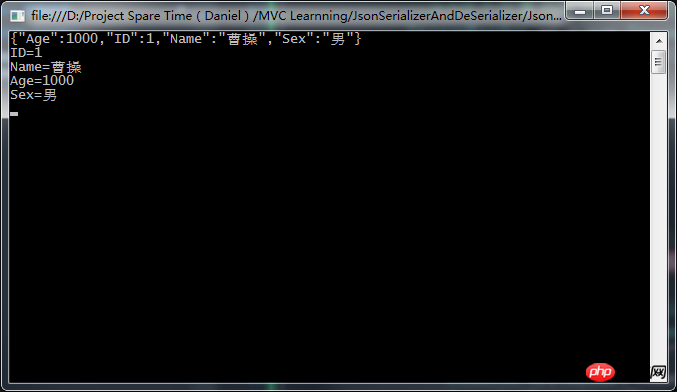
Console.WriteLine(json);
//反序列化
string toDes = json;
//string to = "{\"ID\":\"1\",\"Name\":\"曹操\",\"Sex\":\"男\",\"Age\":\"1230\"}";
using (var ms = new MemoryStream(Encoding.Unicode.GetBytes(toDes)))
{
DataContractJsonSerializer deseralizer = new DataContractJsonSerializer(typeof(Student));
Student model = (Student)deseralizer.ReadObject(ms);// //反序列化ReadObject
Console.WriteLine("ID=" + model.ID);
Console.WriteLine("Name=" + model.Name);
Console.WriteLine("Age=" + model.Age);
Console.WriteLine("Sex=" + model.Sex);
}
Console.ReadKey();
#endregion//----------------------------------------------------------------------------------------- //使用JavaScriptSerializer方式需要引入的命名空间,这个在程序集System.Web.Extensions.dll.中 using System.Web.Script.Serialization; //----------------------------------------------------------------------------------------
//----------------------------------------------------------------------------------------- //使用JavaScriptSerializer方式需要引入的命名空间,这个在程序集System.Web.Extensions.dll.中 using System.Web.Script.Serialization; //----------------------------------------------------------------------------------------
#region 2.JavaScriptSerializer方式实现序列化和反序列化
Student stu = new Student()
{
ID = 1,
Name = "关羽",
Age = 2000,
Sex = "男"
};
JavaScriptSerializer js = new JavaScriptSerializer();
string jsonData = js.Serialize(stu);//序列化
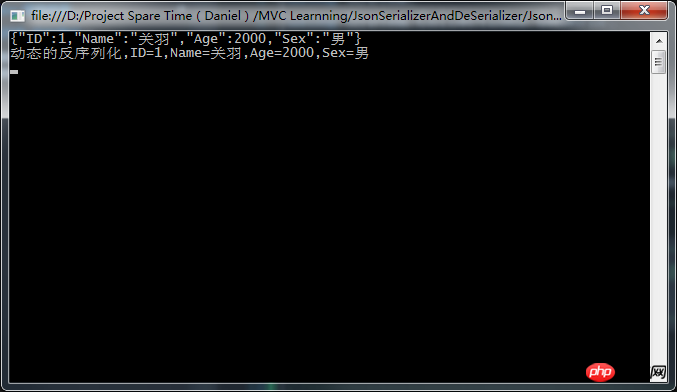
Console.WriteLine(jsonData);
////反序列化方式一:
string desJson = jsonData;
//Student model = js.Deserialize<Student>(desJson);// //反序列化
//string message = string.Format("ID={0},Name={1},Age={2},Sex={3}", model.ID, model.Name, model.Age, model.Sex);
//Console.WriteLine(message);
//Console.ReadKey();
////反序列化方式2
dynamic modelDy = js.Deserialize<dynamic>(desJson); //反序列化
string messageDy = string.Format("动态的反序列化,ID={0},Name={1},Age={2},Sex={3}",
modelDy["ID"], modelDy["Name"], modelDy["Age"], modelDy["Sex"]);//这里要使用索引取值,不能使用对象.属性
Console.WriteLine(messageDy);
Console.ReadKey();
#endregion结果是:

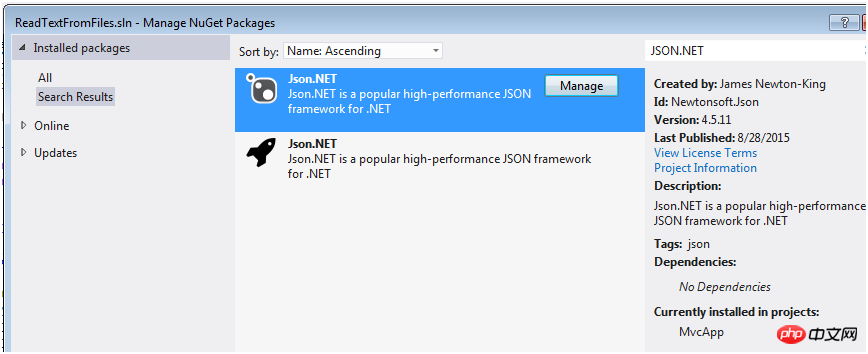
最后看看使用JSON.NET的情况,引入类库:

下面的英文,看不懂可略过。。。
Json.NET is a third party library which helps conversion between JSON text and .NET object using the JsonSerializer. The JsonSerializer converts .NET objects into their JSON equivalent text and back again by mapping the .NET object property names to the JSON property names. It is open source software and free for commercial purposes.
The following are some awesome【极好的】 features,
Flexible JSON serializer for converting between .NET objects and JSON.
LINQ to JSON for manually reading and writing JSON.
High performance, faster than .NET's built-in【内嵌】 JSON serializers.
Easy to read JSON.
Convert JSON to and from XML.
Supports .NET 2, .NET 3.5, .NET 4, Silverlight and Windows Phone.
Let's start learning how to install and implement:
In Visual Studio, go to Tools Menu -> Choose Library Package Manger -> Package Manager Console. It opens a command window where we need to put the following command to install Newtonsoft.Json.
Install-Package Newtonsoft.Json
OR
In Visual Studio, Tools menu -> Manage Nuget Package Manger Solution and type “JSON.NET” to search it online. Here's the figure,

//使用Json.NET类库需要引入的命名空间 //----------------------------------------------------------------------------- using Newtonsoft.Json; //-------------------------------------------------------------------------
#region 3.Json.NET序列化
List<Student> lstStuModel = new List<Student>()
{
new Student(){ID=1,Name="张飞",Age=250,Sex="男"},
new Student(){ID=2,Name="潘金莲",Age=300,Sex="女"}
};
//Json.NET序列化
string jsonData = JsonConvert.SerializeObject(lstStuModel);
Console.WriteLine(jsonData);
Console.ReadKey();
//Json.NET反序列化
string json = @"{ 'Name':'C#','Age':'3000','ID':'1','Sex':'女'}";
Student descJsonStu = JsonConvert.DeserializeObject<Student>(json);//反序列化
Console.WriteLine(string.Format("反序列化: ID={0},Name={1},Sex={2},Sex={3}", descJsonStu.ID, descJsonStu.Name, descJsonStu.Age, descJsonStu.Sex));
Console.ReadKey();
#endregion运行之后,结果是:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Json의 직렬화 및 역직렬화를 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!