Razor 페이지를 부분적으로 업데이트하는 방법
이번에는 Razor 페이지 부분 업데이트 방법과 Razor 페이지 부분 업데이트 시 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례로 살펴보겠습니다.
이 기사에서는 Razor 및 Ajax를 사용하여 부분 새로 고침을 구현하는 간단한 예를 제공합니다.
먼저 MVC 프로젝트를 만듭니다

간단한 Controller Book을 만들고

거기에 View를 추가하고 간단한 HTML 코드를 추가합니다
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>여기에 제가 만든 것을 추가합니다 a
id="partial"을 지정했습니다. @Html.ActionLink를 클릭하면 javascript에서 메서드가 실행되고 ajax를 사용하여 요청이 완료된 후 경로에 액세스합니다. 성공했습니다. 요청한 HTML이
에 빌드됩니다. 이것이 실제로 부분 새로 고침의 원칙입니다

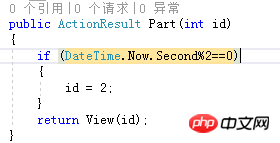
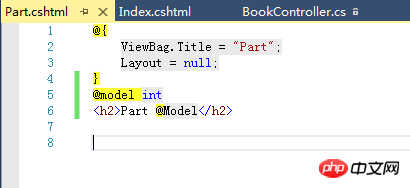
이것이 Part의 코드이고, 그런 다음 Part

에 뷰도 추가합니다. Part의 코드는 매우 간단할 수 있으며 프로젝트를 시작합니다

버튼 "Click me"

을 계속 클릭하면 페이지가 계속 변경됩니다.
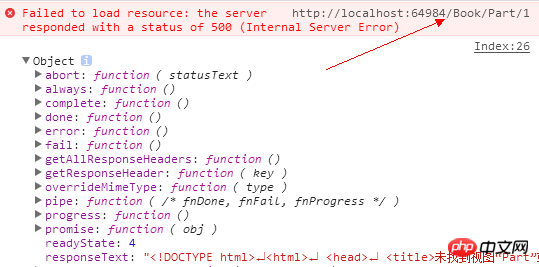
AJAX 요청을 사용할 때 Url은 완전히 작성되어야 합니다. 예를 들어 내 컨트롤러는 Area 아래의 Book 폴더에 Test로 이름이 지정되고 Action은 Part이고 Url은 /Test/Book/입니다. /Test 할 수 없는 부분이 누락되어 있으면 다음 오류가 발생합니다

Url이 완전히 작성되지 않은 경우 Action에서 반환된 View가 실제로는 잘못된 경로임을 알 수 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
ajax를 사용하여 부분 페이지 점프 기능을 만드는 방법
jQuery에서 ajax.load() 메서드를 사용하는 방법
위 내용은 Razor 페이지를 부분적으로 업데이트하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7366
7366
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 Blizzard Battle.net 업데이트가 45%에서 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net 업데이트가 45%에서 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 16, 2024 pm 06:52 PM
블리자드 Battle.net 업데이트가 45%에서 계속 멈춥니다. 어떻게 해결하나요? 최근 많은 사람들이 소프트웨어를 업데이트할 때 진행률이 45%에서 멈췄습니다. 여러 번 다시 시작해도 계속 멈춥니다. 그렇다면 이 상황을 해결하려면 어떻게 해야 할까요? 이 소프트웨어 튜토리얼은 더 많은 사람들에게 도움이 되기를 바라며 작업 단계를 공유할 것입니다. 블리자드 Battle.net 업데이트가 45%에서 계속 멈춥니다. 해결 방법 1. 클라이언트 1. 먼저 클라이언트가 공식 웹사이트에서 다운로드한 공식 버전인지 확인해야 합니다. 2. 그렇지 않은 경우 사용자는 아시아 서버 웹사이트에 들어가 다운로드할 수 있습니다. 3. 입력 후 오른쪽 상단의 다운로드를 클릭하세요. 참고: 설치할 때 중국어 간체를 선택하지 마십시오.
 Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Microsoft Word에서 페이지를 복사하고 서식을 그대로 유지하고 싶으십니까? 특정 문서 레이아웃이나 형식의 복사본을 여러 개 만들려는 경우 Word에서 페이지를 복제하면 시간을 절약하는 유용한 기술이 될 수 있으므로 이는 현명한 아이디어입니다. 이 가이드는 템플릿을 만들거나 문서의 특정 페이지를 복사하는 등 Word에서 페이지를 복사하는 단계별 프로세스를 안내합니다. 이 간단한 지침은 처음부터 시작하지 않고도 페이지를 쉽게 다시 만들 수 있도록 고안되었습니다. Microsoft Word에서 페이지를 복사하는 이유는 무엇입니까? Word에서 페이지를 복사하는 것이 매우 유용한 데에는 다음과 같은 몇 가지 이유가 있습니다. 복사하려는 특정 레이아웃이나 형식의 문서가 있는 경우. 전체 페이지를 처음부터 다시 만드는 것과는 달리
 에픽세븐 2월 22일 업데이트: 미라클 메이드 왕국 2주차가 시작됩니다.
Feb 21, 2024 pm 05:52 PM
에픽세븐 2월 22일 업데이트: 미라클 메이드 왕국 2주차가 시작됩니다.
Feb 21, 2024 pm 05:52 PM
에픽세븐은 2월 22일 낮 11시 지속적인 업데이트가 확정되었습니다. 이번 업데이트를 통해 레아의 한정 소환률 증가, 달콤한 미라클, 신비한 카드 풀 업데이트 등 다양한 신규 활동과 콘텐츠가 선보일 예정입니다. , 스페셜 서브 스토리 미라클 메이드 왕국의 두 번째 주가 시작되었습니다. 모바일 게임 업데이트 일정 : The Seventh Epic 2월 22일 업데이트 예정 : 미라클 메이드 왕국 2주차 오픈 ※'레이아' & '스위트 미라클' 한정 소환 확률 UP! ■기간 한정 소환 확률 업 시간 : -2024/02/22(목) 11:00 ~ 2024/03/07(목) 10:59 ■캐릭터 속성 및 직업 : 타고난 속성, 전사 ■캐릭터 소개 : 4인 밴드 더 기적의 메이드 왕국'의 서브보컬이자 베이(Bei)
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 랜턴과 던전 2월 29일 업데이트 : 리마스터 버전 ╳ '네자 전설' 연계
Feb 28, 2024 am 08:13 AM
랜턴과 던전 2월 29일 업데이트 : 리마스터 버전 ╳ '네자 전설' 연계
Feb 28, 2024 am 08:13 AM
랜턴앤던전스는 2월 29일 업데이트가 확정되었으며, 업데이트 이후 랜턴앤던전스의 리마스터 버전이 출시될 예정이며, 리마스터 버전 역시 레전드 오브 나타와 연동될 예정이다. 직업 변경, 플레이어 직접 직업 변경, 던전 콘텐츠 확장, 새로운 던전 지역 오픈 등이 가능합니다. 모바일게임 업데이트 일정 랜턴과 던전 2월 29일 업데이트 : 리마스터 버전 ╳ '네자전설' 연계버전 주요 내용 신규 직업, 전직을 권유받은 이유는 무엇입니까? . 전직 후 랜턴 홀더도 멋진 기술을 많이 배울 수 있다고 들었습니다. 고로는 태국 바지가 뜨겁습니다! 나타의 전설이 함께 온다! 뜨거운 바퀴를 밟고 천지의 원을 손에 쥐고 ♫ ~ 현명하고 용감한 작은 영웅 나타와 어린 용 소녀가 곧 온다
 MSI 그래픽 카드 드라이버를 업데이트하는 방법은 무엇입니까? MSI 그래픽 카드 드라이버 다운로드 및 설치 단계
Mar 13, 2024 pm 08:49 PM
MSI 그래픽 카드 드라이버를 업데이트하는 방법은 무엇입니까? MSI 그래픽 카드 드라이버 다운로드 및 설치 단계
Mar 13, 2024 pm 08:49 PM
MSI 그래픽 카드는 시장의 주류 그래픽 카드 브랜드입니다. 우리는 그래픽 카드가 성능을 달성하고 호환성을 보장하려면 드라이버를 설치해야 한다는 것을 알고 있습니다. 그렇다면 MSI 그래픽 카드 드라이버를 최신 버전으로 업데이트하는 방법은 무엇입니까? 일반적으로 MSI 그래픽 카드 드라이버는 공식 웹사이트에서 다운로드하여 설치할 수 있습니다. 자세한 내용은 아래에서 알아보세요. 그래픽 카드 드라이버 업데이트 방법: 1. 먼저 "MSI 공식 웹사이트"에 들어갑니다. 2. 입력 후 오른쪽 상단의 "검색" 버튼을 클릭하여 그래픽 카드 모델을 입력하세요. 3. 그런 다음 해당 그래픽 카드를 찾아 세부 정보 페이지를 클릭합니다. 4. 그런 다음 위의 "기술 지원" 옵션을 입력하세요. 5.마지막으로 "드라이버 및 다운로드"로 이동합니다.
 Windows가 지정된 장치, 경로 또는 파일에 액세스할 수 없습니다.
Jun 18, 2024 pm 04:49 PM
Windows가 지정된 장치, 경로 또는 파일에 액세스할 수 없습니다.
Jun 18, 2024 pm 04:49 PM
친구의 컴퓨터에 이러한 오류가 있습니다. "이 PC"와 C 드라이브 파일을 열면 "Explorer.EXE Windows가 지정된 장치, 경로 또는 파일에 액세스할 수 없습니다. 프로젝트에 액세스할 수 있는 적절한 권한이 없을 수 있습니다. " 폴더, 파일, 이 컴퓨터, 휴지통 등을 포함하여 더블클릭하면 이런 창이 뜨는데, 마우스 오른쪽 버튼을 클릭해서 여는 것이 정상입니다. 이는 시스템 업데이트로 인해 발생합니다. 이러한 상황이 발생하면 아래 편집기에서 해결 방법을 알려드립니다. 1. 레지스트리 편집기 Win+R을 열고 regedit를 입력하거나 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하여 실행하고 regedit를 입력합니다. 2. "Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd" 레지스트리를 찾습니다.
 Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
"CSS를 올바르게 표시하기 위해 Laravel 페이지의 오류를 처리하는 방법, 구체적인 코드 예제가 필요합니다." Laravel 프레임워크를 사용하여 웹 애플리케이션을 개발할 때 페이지가 CSS 스타일을 올바르게 표시하지 못하는 문제에 직면할 때가 있습니다. 비정상적인 스타일을 렌더링하는 페이지입니다. 이 글에서는 Laravel 페이지가 CSS를 올바르게 표시하지 못하는 문제를 해결하는 몇 가지 방법을 소개하고 개발자가 이 일반적인 문제를 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 파일 경로를 확인하세요. 먼저 CSS 파일의 경로를 확인하세요.




