jquery 작업 애니메이션 표시 및 숨겨진 효과
Apr 26, 2018 pm 04:59 PM이번에는 jquery 연산 애니메이션 표시 및 숨기기 효과를 가져오겠습니다. jquery 연산 애니메이션 표시 및 숨기기에 대한 주의사항은 무엇인가요?
지난 며칠 동안 더 나은 상호작용성을 얻기 위해 일부 효과를 작성해야 했습니다. 의심할 여지 없이 최선의 선택이지만 브라우저의 호환성이 항상 만족스럽지 않았기 때문입니다. 저는 jquery 프레임워크를 선택했습니다. CSS 스타일, DOM 노드 및 자체 기능을 통해 더 나은 사용자 경험을 얻을 수 있습니다. 이 경우에는 세 가지 기능적 포인트가 있습니다.
1. jquery의 자체 토글() 기능을 사용하여 레이어 숨기기 및 표시 애니메이션을 구현합니다.
2. Sina 및 Tencent Weibo의 입력 상자에서 문자의 동적 감소 효과를 모방합니다(별도의 js로 사용할 수 있음).
3. 탭과 유사하게 여러 개의 탐색 버튼을 구현합니다.
다음은 전체 코드입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用jquery实现两个table的显示与隐藏</title>
<script type="text/javascript" src="jquery-1.2.6.min.js" language="javascript"> </script>
<style>
/*整体table样式*/
.mainbox {margin:5px 10px;overflow:hidden;zoom:1;_margin:5px;}
.mainnav_title {line-height:40px;height:40px;border-bottom:1px solid #eee;color:#ddd;}
.mainnav_title a {color:#004499;margin:0 5px;padding:4px 7px;background:#EFEFEF;}
.mainnav_title a:hover ,.mainnav_title a.on{background:#498CD0;color:#FFF;}
.table_form td{padding-left:12px}
.table_form th span{color:#FF0000}
.table_form th{font-weight:normal; text-align:right;padding-right:10px; color:#777}
.table_form td label{ vertical-align:middle}
.table_form td , .table_form th{padding:8px 0 5px 8px;line-height:22px;}
.table_form tbody td,.table_form tbody th{border-bottom:1px solid #eee; }
.colorpanel tbody td,.colorpanel tbody th{ padding:0;border-bottom: none;}
/*控制文章字数输入样式*/
.textAfter{font-weight: 700;font-size: 22px;font-style: italic;color:#FF0000;font-family: Constantia, Georgia;}
.textCount{font-weight: 700;font-size: 22px;font-style: italic;font-family: Constantia, Georgia;}
/*文章列表页面样式*/
.article_search{border:1px solid #FFCC33; background-color:#FFFFCC;height:46px;margin:10px 0px 10px 0px;line-height:46px;padding:0px 15px 0px 15px;}
.advsetup{background-color:red; height:57px;line-height:57px;}
.search_table a:hover ,.search_table a.on{background:#498CD0;color:#FFF;}
.search_table a{margin:5px;padding:5px;height:15px;line-height:15px;}
.search a{color:#004499;margin:0 5px;padding:4px 7px;background:#EFEFEF;}
</style>
<script>
/*控制文章字数输入函数*/
$(function(){
$("td span").addClass('textCount');//页面加载时为所有span标签添加新浪字体样式
})
/*
words_deal函数是一个可以通用的关于仿新浪字符输入的函数,用在网站的文章编辑上可以提高用户的交互性
dom:当前要操作的对象
num:限制字符数量
id:通过传入id值动态添加需要操作的span
*/
function words_deal(dom,num,id)
{
var curLength=$(dom).val().length; //获取文本框中输入的文字总数量
if(curLength>num)//判断是否大于限制字符数量
{ //如果大于限制级字符数量,获得从0到该限制数量的所有字符串
var totalNum=$(dom).val().substr(0,num);
$(dom).val(totalNum); //将这些字符重新载入文本框,并弹框提示
alert("超过字数限制,多出的字将被截断!" );
}
else
{
if(curLength>num-10)
{//如果输入字符为倒数10个字符时改变样式将字体变红
$('.textCount_'+id).addClass("textAfter");
}
else
{//否则移除样式
$('.textCount_'+id).removeClass("textAfter");
}
$(".textCount_"+id).text(num-$(dom).val().length); //如小于限制级字符数量,进行累加计数显示
}
}
//文章列表菜单栏效果控制函数
function fun_search(dom,id){
//控制搜索层显示或隐藏
if(id!=1){
$(".article_search").toggle("fast",function(){
});
}
//控制切换样式
var className = $(dom).attr("class");
if(className != 'on'){
$('.search_table a').removeClass('on');
$(dom).addClass('on');
}
}
</script>
</head>
<body>
<!--包含层start-->
<p class="mainbox">
<!--导航栏strat-->
<p id="nav" class="mainnav_title">
<ul>
<a href="javascript:;" onclick="toOpen(this,'1');" class="on">添加文章</a>
<a href="javascript:;" onclick="toOpen(this,'2');">高级设置</a>
<a href="javascript:;" onclick="fun_search(this,2);">搜索</a>
</ul>
</p>
<!--导航栏end-->
<!--搜索层start-->
<p class="article_search" style="display:none;">
<form id="searchForm" action="admin/user/0" method="post">
添加时间:
<input type="text" class="input-text" name="dateMin" id="dateMin" readonly="readonly"/>
<input type="text" class="input-text" name="dateMax" id="dateMax" readonly="readonly"/>
<select name="channel_id2" id="channel_id2">
<option value="" >--- 全部栏目 ---</option>
<c:forEach items="${list}" var="list">
<option value="${list.id}">--- ${list.name} ---</option>
</c:forEach>
</select>
<select name="choose">
<option value="" >--- 查询条件 ---</option>
<option value="" >--- ID ---</option>
<option value="" >--- 标题 ---</option>
<option value="" >--- 简介 ---</option>
<option value="" >--- 发布人 ---</option>
</select>
<input type="text" class="input-text" name="txtSearch" size="30"></input>
<input type="submit" class="button" value="搜索"></input>
</form>
</p>
<!--搜索层end-->
<!--第一个p层start-->
<table id="table_1" cellpadding=0 cellspacing=0 width="100%" class="table_form" >
<tr>
<th width="140"><span>*</span> 栏目</th>
<td>
<select name="channel" id="channel">
<option value="" >--- 全部栏目 ---</option>
<c:forEach items="${list}" var="list">
<option value=""></option>
</c:forEach>
</select>
</td>
</tr>
<tr>
<th width="140"><span>*</span> 标题</th>
<td>
<input name="title" id="title" class="input-text"" type="text" size="90" onkeyup="words_deal(this,40,1);"></input>剩余<span class="textCount_1">40</span>个字<br />
</td>
</tr>
<tr>
<th width="140">缩略图:</th>
<td>
<table>
<td>
<input name="txtSmallPic" type="text" id="text" class="input-text" size="45"/>
<input name="btnUpdown" type="submit" value="本地上传" class="button"/>
<input name="btnChoose" type="submit" value="站内选择" class="button"/>
<input name="btnCut" type="submit" value="裁切" class="button"/>
</td>
<td><img src="thumbnail.ico" style="width:128px; height:128px;" /></td>
</table>
</td>
</tr>
<tr>
<th width="140">自定义属性 </th>
<td>
<input id="chkDiyAtrr" type="checkbox" /> 首页头条推荐
<input id="chkDiyAtrr" type="checkbox" /> 首页焦点图推荐
<input id="chkDiyAtrr" type="checkbox" /> 视频首页每日热点
<input id="chkDiyAtrr" type="checkbox" /> 视频首页头条推荐
<input id="chkDiyAtrr" type="checkbox" /> 视频首页焦点图
<input id="chkDiyAtrr" type="checkbox" /> 首页图片推荐<br></br>
<input id="chkDiyAtrr" type="checkbox" /> 栏目首页推荐
<input id="chkDiyAtrr" type="checkbox" /> 视频栏目精彩推荐
<input id="chkDiyAtrr" type="checkbox" /> 网站顶部推荐
</td>
</tr>
<tr>
<th width="140">TAG标签</th>
<td>
<input id="txtTag" class="input-text" type="text" size=""/> (','号分开,单个标签小于12字节)
</td>
</tr>
</table>
<!--第一个p层end-->
<!--第二个p层start-->
<table id="table_2" style="display:none;" cellpadding=0 cellspacing=0 width="100%" class="table_form">
<tr>
<th width="140">附加选项</th>
<td>
<input id="chkDiyAtrr" type="checkbox" /> 提取第一个图片为缩略图
<input id="chkWatermark" type="checkbox" /> 图片是否加水印
</td>
</tr>
<tr><th width="140">分页选项</th>
<td>
<input id="rdoManual" type="radio" class="input-text" /> 手动 (分页符为: #p#分页标题#e# )
<input id="rdoAutomatic" type="radio" class="input-text" /> 自动 大小:
<input id="txtPage" type="text" style=" width:20px;" />K
</td>
</tr>
<tr>
<th width="140"> 评论选项</th>
<td>
<input id="rdoAllow" type="radio" class="input-text"/> 允许评论
<input id="rdoBan" type="radio" class="input-text" /> 禁止评论
</td>
</tr>
<tr>
<th width="140"><span>*</span> 标题</th>
<td>
<input name="title" class="input-text"" type="text" size="90" id="TextArea" onkeyup="words_deal(this,20,2);"/>
剩余<span class="textCount_2">20</span>个字<br />
</td>
</tr>
<tr>
<th width="140"> 文章排序 </th>
<td colspan="2">
<select id="u108" class="u108">
<option selected="" value="默认排序">默认排序</option>
<option value="置顶一周">置顶一周</option>
<option value="置顶一月">置顶一月</option>
<option value="置顶一年">置顶一年</option>
</select>
</td>
</tr>
</table>
<!--第二个p层end-->
</p>
<!--包含层start-->
</body>
<script>
//切换界面
function toOpen(dom,id){
var className = $(dom).attr("class");
if(className != 'on'){
$('table[id^=table_]').hide();
$('.mainnav_title ul a').removeClass('on');
$('#table_'+id).show();
$(dom).addClass('on');
}
}
//文章列表菜单栏效果控制函数
function fun_search(dom,id){
//控制搜索层显示或隐藏
if(id!=1){
$(".article_search").toggle("fast",function(){
});
}
//控制切换样式
var className = $(dom).attr("class");
if(className != 'on'){
$('.search_table a').removeClass('on');
$(dom).addClass('on');
}
}
</script>
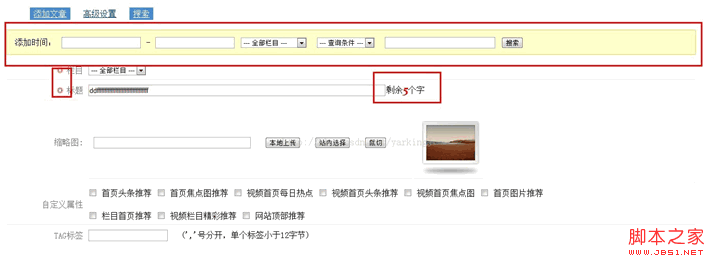
</html>다음은 작업의 렌더링입니다.
이 기사의 사례 등을 읽으신 후 방법을 마스터하셨다고 믿습니다. 얼마나 흥미롭습니까? PHP 중국어 웹사이트의 다른 관련 기사도 주목해 주세요! 
jQuery는 포털 사이트 내비게이션 페이지의 이미지 드래그 정렬을 구현합니다.
jQuery는 시/도 슬라이딩 전환을 구현합니다(코드 포함)
위 내용은 jquery 작업 애니메이션 표시 및 숨겨진 효과의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7299
7299
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법은 무엇입니까? WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법
Mar 13, 2024 pm 07:19 PM
WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법은 무엇입니까? WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법
Mar 13, 2024 pm 07:19 PM
WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법은 무엇입니까? WeChat 친구를 차단하거나 삭제하지 않고 숨기는 방법
 Xiaomi Mi 14에서 Smart Island를 숨기는 방법은 무엇입니까?
Mar 18, 2024 pm 03:40 PM
Xiaomi Mi 14에서 Smart Island를 숨기는 방법은 무엇입니까?
Mar 18, 2024 pm 03:40 PM
Xiaomi Mi 14에서 Smart Island를 숨기는 방법은 무엇입니까?
 Douyin 단편 영상 작품 숨기기 방법 개인 영상 작품 숨기기 방법
Mar 12, 2024 pm 12:49 PM
Douyin 단편 영상 작품 숨기기 방법 개인 영상 작품 숨기기 방법
Mar 12, 2024 pm 12:49 PM
Douyin 단편 영상 작품 숨기기 방법 개인 영상 작품 숨기기 방법
 휴대폰에 숨겨진 정크를 철저하게 정리하는 방법(휴대폰 메모리에서 정크를 완전히 제거)
Jun 01, 2024 am 09:29 AM
휴대폰에 숨겨진 정크를 철저하게 정리하는 방법(휴대폰 메모리에서 정크를 완전히 제거)
Jun 01, 2024 am 09:29 AM
휴대폰에 숨겨진 정크를 철저하게 정리하는 방법(휴대폰 메모리에서 정크를 완전히 제거)
 삼성은 마이크로소프트의 MR 헤드셋에 디스플레이를 제공할 예정이며, 해당 장치는 더 가볍고 선명한 디스플레이를 가질 것으로 예상됩니다.
Aug 10, 2024 pm 09:45 PM
삼성은 마이크로소프트의 MR 헤드셋에 디스플레이를 제공할 예정이며, 해당 장치는 더 가볍고 선명한 디스플레이를 가질 것으로 예상됩니다.
Aug 10, 2024 pm 09:45 PM
삼성은 마이크로소프트의 MR 헤드셋에 디스플레이를 제공할 예정이며, 해당 장치는 더 가볍고 선명한 디스플레이를 가질 것으로 예상됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
 Xianyu에서 자신의 업데이트를 숨기는 방법_Xianyu에서 업데이트를 닫는 방법 소개
Mar 21, 2024 am 09:00 AM
Xianyu에서 자신의 업데이트를 숨기는 방법_Xianyu에서 업데이트를 닫는 방법 소개
Mar 21, 2024 am 09:00 AM
Xianyu에서 자신의 업데이트를 숨기는 방법_Xianyu에서 업데이트를 닫는 방법 소개







