Vue2.0에서 mint-ui를 구성하는 단계에 대한 자세한 설명
이번에는 Vue2.0에서 mint-ui를 구성하는 단계에 대해 자세히 설명하겠습니다. Vue2.0에서 mint-ui를 구성할 때 주의사항은 무엇인가요?
최근 프로젝트 개발 시 점차적으로 vue.js+mint-ui 기술 스택을 채택하고 있습니다. 그런데 어제 개발 환경 구성을 시작했을 때 공식 문서에 따라 구성했는데도 다양한 오류가 발생했습니다. 두 회사 중 그래도 그런 일이 일어나더라구요. 오류 신고 후 퇴근하고 밤새 다시 구성을 하다가 최종적으로 구성해서 나중에 이런 일이 발생하지 않도록 녹화해 두었습니다. .
vue.js 소개
Vue.js는 웹 대화형 인터페이스를 만들기 위한 도구입니다. 그 기능은
간결한 HTML 템플릿 + JSON 데이터, 그리고 Vue 인스턴스를 생성하는 것입니다. 그렇게 간단합니다.
Componentization은 분리되고 재사용 가능한 구성 요소를 사용하여 인터페이스를 구성합니다.
경량 ~24kb min+gzip, 종속성 없음.
빠르고 정확하며 효과적인 비동기 일괄 DOM 업데이트.
모듈 친화적 NPM 또는 Bower를 통해 설치하고 작업 흐름에 원활하게 통합하세요.
vue.js 중국 공식 웹사이트
mint-ui 소개
Mint UI는 Ele.me 프론트엔드 팀이 제작한 Vue.js 기반의 오픈 소스 모바일 구성 요소 라이브러리입니다.
기능은 다음과 같습니다.
Mint UI에는 풍부한 CSS 및 JS 구성 요소가 포함되어 있어 일상적인 모바일 개발 요구 사항을 충족할 수 있습니다. 이를 통해 통일된 스타일의 페이지를 빠르게 구축하고 개발 효율성을 높일 수 있습니다.
요구에 따라 구성요소를 실제로 로드합니다. 파일 크기가 너무 커질 염려 없이 선언된 구성 요소와 해당 스타일 파일만 로드할 수 있습니다.
Mint UI는 모바일 단말기의 성능 임계값을 고려하여 CSS3를 사용하여 다양한 애니메이션을 처리하여 불필요한 브라우저 다시 그리기 및 재배열을 방지함으로써 사용자가 원활하고 원활한 경험을 얻을 수 있도록 합니다.
Vue.js의 효율적인 구성 요소화 솔루션을 사용하여 Mint UI는 가볍습니다. 모두 가져와도 압축 파일 크기는 ~30kb(JS + CSS) gzip에 불과합니다.
Mint UI 중국 공식 웹사이트
Vue.js 프로젝트 만들기
먼저 vue 공식 웹사이트에서 제공하는 방법에 따라 로컬에서 vue 프로젝트를 생성하세요
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Mint UI 환경을 구성하세요
그런 다음 Mint UI 공식 홈페이지를 따라가세요 프로젝트에 Mint UI 환경을 도입하세요
npm i mint-ui -S
그런 다음 프로젝트의 main.js 파일에 모든 컴포넌트를 소개하세요
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
좋아, 공식 홈페이지에 따르면 위의 코드로 민트UI.
프로젝트 실행
마지막으로 공식 홈페이지 내용에 맞게 APP.vue에 버튼 컴포넌트를 작성해주세요
<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>자, 환경은 설정되었으니 프로젝트를 실행해보겠습니다
npm run dev
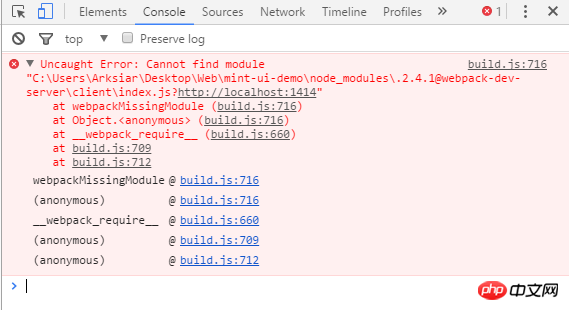
그러면 각종 오류가 보고됩니다

오류를 해결하려면
먼저 로컬 프로젝트에 CSS 인터프리터를 설치해야 합니다
npm i css-loader style-loader -Dnpm i css-loader style-loader -D
然后在build文件夹下面的webpack.base.conf.js文件里面配置如下代码
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}如果你报es2015之类的错误,则需要将.babelrc文件修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}最后运行
环境配置好后,我们最后再运行一下。
npm run dev
rrreee
es2015와 같은 오류를 보고하는 경우 .babelrc 파일을 다음으로 수정해야 합니다.rrreee
환경이 완료된 후 구성되었으므로 마침내 실행해 보겠습니다.
npm run dev드디어 완료되었습니다. 이제 환경 구성이 완료되었습니다.
jQuery+ajax 동적 연산 양식 tr td 단계 자세한 설명
위 내용은 Vue2.0에서 mint-ui를 구성하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 C++의 모드 함수에 대한 자세한 설명
Nov 18, 2023 pm 03:08 PM
C++의 모드 함수에 대한 자세한 설명
Nov 18, 2023 pm 03:08 PM
C++의 모드 함수에 대한 자세한 설명 통계에서 모드는 데이터 집합에서 가장 자주 나타나는 값을 의미합니다. C++ 언어에서는 모드 함수를 작성하여 모든 데이터 세트에서 모드를 찾을 수 있습니다. 모드 기능은 다양한 방법으로 구현될 수 있으며, 일반적으로 사용되는 두 가지 방법을 아래에서 자세히 소개합니다. 첫 번째 방법은 해시 테이블을 사용하여 각 숫자의 발생 횟수를 계산하는 것입니다. 먼저, 각 숫자를 키로, 발생 횟수를 값으로 사용하여 해시 테이블을 정의해야 합니다. 그런 다음 주어진 데이터 세트에 대해 다음을 실행합니다.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 C++의 나머지 함수에 대한 자세한 설명
Nov 18, 2023 pm 02:41 PM
C++의 나머지 함수에 대한 자세한 설명
Nov 18, 2023 pm 02:41 PM
C++의 나머지 함수에 대한 자세한 설명 C++에서는 나머지 연산자(%)를 사용하여 두 숫자를 나눈 나머지를 계산합니다. 피연산자가 모든 정수 유형(char, short, int, long 등 포함) 또는 부동 소수점 숫자 유형(예: float, double)일 수 있는 이진 연산자입니다. 나머지 연산자는 피제수와 동일한 부호를 가진 결과를 반환합니다. 예를 들어 정수의 나머지 연산의 경우 다음 코드를 사용하여 구현할 수 있습니다. inta=10;intb=3;
 Vue.nextTick 함수의 사용법과 비동기 업데이트에서의 적용에 대한 자세한 설명
Jul 26, 2023 am 08:57 AM
Vue.nextTick 함수의 사용법과 비동기 업데이트에서의 적용에 대한 자세한 설명
Jul 26, 2023 am 08:57 AM
Vue.nextTick 함수의 사용법과 비동기 업데이트에서의 적용에 대한 자세한 설명 Vue 개발에서는 데이터를 비동기적으로 업데이트해야 하는 상황이 자주 발생합니다. 예를 들어 DOM 또는 관련 작업을 수정한 후 즉시 데이터를 업데이트해야 합니다. 데이터가 업데이트된 후 즉시 수행됩니다. 이런 문제를 해결하기 위해 Vue에서 제공하는 .nextTick 함수가 등장했습니다. 이 기사에서는 Vue.nextTick 함수의 사용법을 자세히 소개하고 이를 코드 예제와 결합하여 비동기 업데이트에서의 애플리케이션을 설명합니다. 1. Vue.nex
 php-fpm 튜닝 방법에 대한 자세한 설명
Jul 08, 2023 pm 04:31 PM
php-fpm 튜닝 방법에 대한 자세한 설명
Jul 08, 2023 pm 04:31 PM
PHP-FPM은 더 나은 PHP 성능과 안정성을 제공하기 위해 일반적으로 사용되는 PHP 프로세스 관리자입니다. 그러나 부하가 높은 환경에서는 PHP-FPM의 기본 구성이 요구 사항을 충족하지 못할 수 있으므로 이를 조정해야 합니다. 이 기사에서는 PHP-FPM의 튜닝 방법을 자세히 소개하고 몇 가지 코드 예제를 제공합니다. 1. 프로세스 수를 늘리십시오. 기본적으로 PHP-FPM은 요청을 처리하기 위해 소수의 프로세스만 시작합니다. 부하가 높은 환경에서는 프로세스 수를 늘려 PHP-FPM의 동시성을 높일 수 있습니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.




