Vue 컴포넌트로 구현한 간단한 팝업창 기능의 사례에 대한 자세한 설명
이번에는 간단한 팝업창 기능을 구현하는 Vue 컴포넌트의 사례에 대해 자세히 설명하겠습니다. Vue 컴포넌트에서 간단한 팝업창 기능을 구현하는 노트는 무엇인가요? 살펴보자.
최근에는 element-ui 프레임워크와 Dialog 대화 상자 구성 요소를 사용하고 있습니다. 달성된 효과는 이전 모바일 프로젝트에서 만든 팝업 구성 요소와 거의 동일합니다. 그런 다음 이 팝업 창 구성 요소의 구현 방법을 공유하고 싶었습니다. 다음 문서에서는 팝업 창 구성 요소 구현을 안내합니다.
이 기사의 주요 내용은 팝업 창 마스크 구현, 슬롯 슬롯, props 및 $emit 매개 변수 사용에 관한 것이며 특정 구성 요소 코드도 업로드됩니다. 마음에 드셨다면 좋아요/팔로우, 응원 부탁드립니다. 모두가 이 글을 읽고 뭔가를 얻을 수 있기를 바랍니다.
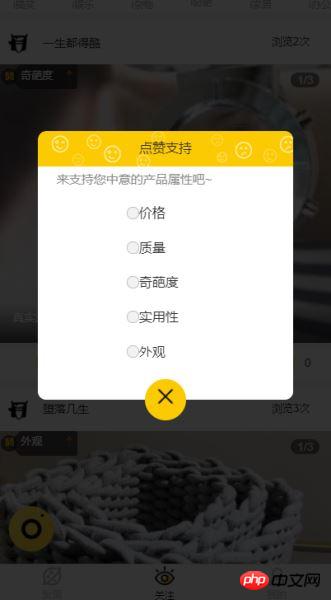
컴포넌트의 최종 효과

구현 단계
먼저 컴포넌트의 html 및 css 스타일, 마스크 레이어, 콘텐츠 레이어를 구축합니다.
맞춤형 팝업 창 콘텐츠: 팝업 창 구성 요소는 슬롯을 통해 상위 구성 요소에서 전달된 팝업 창 콘텐츠를 허용합니다.
맞춤형 팝업 창 스타일: 팝업 창 구성 요소는 props를 통해 상위 구성 요소에서 전달된 팝업 창 너비, 위쪽, 아래쪽, 왼쪽 및 오른쪽 위치를 받습니다.
구성 요소 스위치: 상위 구성 요소를 통해 전달된 소품은 구성 요소의 표시 및 숨기기를 제어합니다. 하위 구성 요소가 닫히면 $emit 이벤트가 상위 구성 요소를 트리거하여 값을 변경합니다.
1. 구성 요소의 html 및 css 스타일을 빌드합니다.
HTML 구조: 마스크 레이어, 콘텐츠 레이어, 콘텐츠 레이어에는 헤더 제목, 본문 콘텐츠, 닫기 버튼이 있습니다.
다음은 컴포넌트의 html 구조입니다. 나중에 추가할 내용이 있으니 먼저 건너뛰셔도 됩니다.
<template>
<p class="dialog">
<!--外层的遮罩 点击事件用来关闭弹窗,isShow控制弹窗显示 隐藏的props-->
<p class="dialog-cover back" v-if="isShow" @click="closeMyself"></p>
<!-- transition 这里可以加一些简单的动画效果 -->
<transition name="drop">
<!--style 通过props 控制内容的样式 -->
<p class="dialog-content" :style="{top:topDistance+'%',width:widNum+'%',left:leftSite+'%'}" v-if="isShow">
<p class="dialog_head back">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main" :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>
<!--弹窗关闭按钮-->
<p class="foot_close" @click="closeMyself">
<p class="close_img back"></p>
</p>
</p>
</transition>
</p>
</template>다음은 컴포넌트의 주요 CSS 스타일입니다. 마스킹 효과는 주로 z-index 및 배경을 통해 달성됩니다. 특정 콘텐츠의 CSS는 필요에 따라 설정할 수 있습니다.
<style lang="scss" scoped>
// 最外层 设置position定位
.dialog {
position: relative;
color: #2e2c2d;
font-size: 16px;
}
// 遮罩 设置背景层,z-index值要足够大确保能覆盖,高度 宽度设置满 做到全屏遮罩
.dialog-cover {
background: rgba(0,0,0, 0.8);
position: fixed;
z-index: 200;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
// 内容层 z-index要比遮罩大,否则会被遮盖,
.dialog-content{
position: fixed;
top: 35%;
// 移动端使用felx布局
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
z-index: 300;
}
</style>2. 슬롯을 통해 팝업 콘텐츠를 맞춤화하세요
이 단계에서는 슬롯의 역할과 사용법을 이해하는 한 문제가 없습니다.
싱글 슬롯:
위는 기본 슬롯이라고도 불리는 단일 슬롯으로, 에서 사용되는 슬롯입니다. 상위 구성요소 슬롯의 올바른 자세:
<my-component> <!--在my-component里面的所有内容片段都将插入到slot所在的DOM位置,并且会替换掉slot标签--> <!--这两个p标签,将替换整个slot标签里面的内容--> <p>这是一些初始内容</p> <p>这是更多的初始内容</p> </my-component>
ps: 하위 구성요소에 슬롯이 포함된 경우 위의 p 태그 내용은 삭제됩니다.
이름이 지정된 슬롯:
이름이 지정된 슬롯은 슬롯 태그에 이름 속성을 할당하는 것입니다. 이름이 지정된 슬롯은 상위 구성 요소의 다양한 콘텐츠 조각을 하위 구성 요소의 다른 위치에 배치할 수 있습니다. 기본 슬롯. 팝업 컴포넌트 슬롯의 사용법은 다음과 같습니다.
<p class="dialog_head back ">
<!--弹窗头部 title-->
<slot name="header">提示信息</slot>
</p>
<p class="dialog_main " :style="{paddingTop:pdt+'px',paddingBottom:pdb+'px'}">
<!--弹窗的内容-->
<slot name="main">弹窗内容</slot>
</p>상위 컴포넌트에서 사용하는 방법:
사용하려는 컴포넌트에 팝업 컴포넌트를 삽입하고 컴포넌트를 통해 컴포넌트로 등록합니다. .
상위 컴포넌트의 팝업 컴포넌트 슬롯을 사용하는 방법은 다음과 같습니다.
<dialogComponent> <p slot="header">插入到name为header的slot标签里面</p> <p class="dialog_publish_main" slot="main"> 这里是内容插入到子组件的slot的name为main里面,可以在父组件中添加class定义样式,事件类型等各种操作 </p> </dialogComponent>
컴포넌트에 사용되는 슬롯 소개는 여기까지입니다. 팝업 컴포넌트에 슬롯을 적용하는 것이 대표적인 예입니다. 슬롯의 성능은 상당히 강력하지만, 슬롯 자체의 사용법은 어렵지 않습니다. 학생들이 슬롯과 사랑에 빠졌나요?
3. 팝업 창 가시성을 제어하고 팝업 창 스타일을 사용자 정의하려면 소품을 사용하세요.
psops는 Vue의 상위 구성 요소가 하위 구성 요소에 데이터를 전송하는 방법입니다. 소품 문서.
팝업 구성 요소는 다른 구성 요소에 도입되어 사용되기 때문에 다양한 구성 요소 시나리오의 팝업 창에 적합하도록 팝업 구성 요소는 어느 정도 사용자 정의가 가능해야 합니다. 그렇지 않으면 이러한 구성 요소는 의미가 없게 됩니다. 팝업 컴포넌트를 예로 들어 props 사용 방법:
먼저 전달된 컴포넌트에서 검증과 같은 props의 몇 가지 특성을 정의해야 합니다.
그런 다음 상위 구성 요소에 props 데이터를 바인딩합니다.
<script>
export default {
props: {
isShow: {
//弹窗组件是否显示 默认不显示
type: Boolean,
default: false,
required:true, //必须
},
//下面这些属性会绑定到p上面 详情参照上面的html结构
// 如: :style="{top:topDistance+'%',width:widNum+'%'}"
widNum:{
//内容宽度
type: Number,
default:86.5
},
leftSite:{
// 左定位
type: Number,
default:6.5
},
topDistance: {
//top上边距
type: Number,
default:35
},
pdt:{
//上padding
type: Number,
default:22
},
pdb:{
//下padding
type: Number,
default:47
}
},
}
</script>상위 구성 요소에 사용됨:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum"> </dialogComponent>
ps:props传递数据不是双向绑定的,而是 单向数据流 ,父组件的数据变化时,也会传递到子组件中,这就意外着我们不应该在子组件中修改props。所以我们在关闭弹窗的时候就 需要通过 $emit 来修改父组件的数据 ,然后数据会自动传到子组件中。
现在基本上弹窗组件都已实现的差不多了,还差一个弹窗的关闭事件,这里就涉及到子组件往父组件传参了。
4. $emit 触发父组件事件修改数据,关闭弹窗
Vue中在子组件往父组件传参,很多都是通过 $emit 来触发父组件的事件来修改数据。
在子组件中,在点击关闭,或者遮罩层的时候触发下面这个方法:
methods: {
closeMyself() {
this.$emit("on-close");
//如果需要传参的话,可以在"on-close"后面再加参数,然后在父组件的函数里接收就可以了。
}
}父组件中的写法:
<dialogComponent :is-show="status.isShowPublish" :top-distance="status.topNum" @on-close="closeDialog">
</dialogComponent>
//"on-close是监听子组件的时间有没有触发,触发的时候执行closeDialog函数
methods:{
closeDialog(){
// this.status.isShowPublish=false;
//把绑定的弹窗数组 设为false即可关闭弹窗
},
}可以用弹窗组件实现下列这种信息展示,或者事件交互:

弹窗组件代码
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue 컴포넌트로 구현한 간단한 팝업창 기능의 사례에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드디스크 일련번호는 하드디스크의 중요한 식별자로 일반적으로 하드디스크를 고유하게 식별하고 하드웨어를 식별하는 데 사용됩니다. 운영 체제를 설치하거나, 올바른 장치 드라이버를 찾거나, 하드 드라이브를 수리할 때와 같이 하드 드라이브 일련 번호를 쿼리해야 하는 경우도 있습니다. 이 문서에서는 하드 드라이브 일련 번호를 확인하는 데 도움이 되는 몇 가지 간단한 방법을 소개합니다. 방법 1: Windows 명령 프롬프트를 사용하여 명령 프롬프트를 엽니다. Windows 시스템에서는 Win+R 키를 누르고 "cmd"를 입력한 후 Enter 키를 눌러 명령을 엽니다.
 Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 많은 AI 생성 기능이 있을 예정인데 Doubao 앱에는 어떤 기능이 있나요? 사용자는 이 소프트웨어를 사용하여 그림을 만들고, AI와 채팅하고, 사용자를 위한 기사를 생성하고, 모든 사람이 노래를 검색하도록 도울 수 있습니다. Doubao 앱의 이 기능 소개는 구체적인 작동 방법을 알려드릴 수 있습니다. 구체적인 내용은 아래와 같으니 한번 살펴보세요! Doubao 앱에는 어떤 기능이 있나요? 답변: 그림 그리기, 채팅, 기사 쓰기, 노래 찾기 등이 가능합니다. 기능 소개: 1. 질문 쿼리: AI를 사용하여 질문에 대한 답변을 더 빠르게 찾을 수 있으며, 모든 종류의 질문을 할 수 있습니다. 2. 이미지 생성: AI를 사용하면 모든 사람에게 일반적인 요구 사항만 알려주면 됩니다. 3. AI 채팅: 사용자와 채팅할 수 있는 AI를 생성할 수 있으며,
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 JPA와 MyBatis의 기능 및 성능 비교 분석
Feb 19, 2024 pm 05:43 PM
JPA와 MyBatis의 기능 및 성능 비교 분석
Feb 19, 2024 pm 05:43 PM
JPA와 MyBatis: 기능과 성능의 비교 분석 소개: Java 개발에서 지속성 프레임워크는 매우 중요한 역할을 합니다. 일반적인 지속성 프레임워크에는 JPA(JavaPersistenceAPI) 및 MyBatis가 포함됩니다. 이 기사에서는 두 프레임워크의 기능과 성능을 비교 분석하고 구체적인 코드 예제를 제공합니다. 1. 기능 비교: JPA: JPA는 JavaEE의 일부이며 객체 지향 데이터 지속성 솔루션을 제공합니다. 주석 또는 X가 전달되었습니다.
 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
인터넷의 급속한 발전으로 셀프미디어라는 개념은 사람들의 마음속에 깊이 뿌리내렸습니다. 그렇다면 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까? 다음에는 이러한 문제를 하나씩 살펴보겠습니다. 1. 셀프미디어란 정확히 무엇인가? We-media는 이름에서 알 수 있듯이 당신이 미디어라는 뜻입니다. 개인이나 팀이 인터넷 플랫폼을 통해 콘텐츠를 독립적으로 생성, 편집, 출판 및 전파할 수 있는 정보 매체를 말합니다. 신문, 텔레비전, 라디오 등과 같은 전통적인 미디어와 달리 셀프 미디어는 더욱 상호작용적이고 개인화되어 있어 모든 사람이 정보의 생산자이자 전파자가 될 수 있습니다. 2. 셀프미디어의 주요 특징과 기능은 무엇입니까? 1. 낮은 문턱: 셀프미디어의 등장으로 미디어 산업에 진출하기 위한 문턱이 낮아졌습니다. 더 이상 번거로운 장비와 전문팀이 필요하지 않습니다.
 블루투스 어댑터는 어떤 용도로 사용되나요?
Feb 19, 2024 pm 05:22 PM
블루투스 어댑터는 어떤 용도로 사용되나요?
Feb 19, 2024 pm 05:22 PM
블루투스 어댑터의 역할은 무엇인가요? 과학과 기술이 지속적으로 발전하면서 무선 통신 기술도 급속히 발전하고 대중화되었습니다. 그 중 블루투스(Bluetooth) 기술은 근거리 무선 통신 기술로 다양한 기기 간 데이터 전송 및 연결에 널리 활용되고 있다. 블루투스 어댑터는 블루투스 통신을 지원하는 중요한 장치로서 중요한 역할을 합니다. 블루투스 어댑터는 블루투스가 아닌 장치를 블루투스 통신을 지원하는 장치로 바꿔주는 장치입니다. 무선 신호를 블루투스 신호로 변환하여 장치 간 무선 연결 및 데이터 전송을 구현합니다. 블루투스 어댑터
 Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu가 젊은이들 사이에서 인기를 끌면서 점점 더 많은 사람들이 이 플랫폼을 사용하여 자신의 경험과 인생 통찰력의 다양한 측면을 공유하기 시작했습니다. 여러 Xiaohongshu 계정을 효과적으로 관리하는 방법이 중요한 문제가 되었습니다. 이 글에서는 Xiaohongshu 계정 관리 소프트웨어의 일부 기능에 대해 논의하고 Xiaohongshu 계정을 더 잘 관리하는 방법을 살펴보겠습니다. 소셜 미디어가 성장함에 따라 많은 사람들이 여러 소셜 계정을 관리해야 한다는 사실을 깨닫게 되었습니다. 이는 Xiaohongshu 사용자에게도 어려운 과제입니다. 일부 Xiaohongshu 계정 관리 소프트웨어는 자동 콘텐츠 게시, 예약 게시, 데이터 분석 및 기타 기능을 포함하여 사용자가 여러 계정을 보다 쉽게 관리할 수 있도록 도와줍니다. 이러한 도구를 통해 사용자는 자신의 계정을 보다 효율적으로 관리하고 계정 노출과 관심을 높일 수 있습니다. 또한 Xiaohongshu 계정 관리 소프트웨어에는
 디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
"Discovering Discuz: 정의, 기능 및 코드 예제" 인터넷의 급속한 발전과 함께 커뮤니티 포럼은 사람들이 정보를 얻고 의견을 교환하는 중요한 플랫폼이 되었습니다. 많은 커뮤니티 포럼 시스템 중에서 중국의 잘 알려진 오픈 소스 포럼 소프트웨어인 Discuz는 대다수의 웹 사이트 개발자 및 관리자가 선호합니다. 그렇다면 Discuz는 무엇입니까? 어떤 기능이 있으며 웹사이트에 어떻게 도움이 됩니까? 이 기사에서는 Discuz를 자세히 소개하고 독자가 이에 대해 더 자세히 알아볼 수 있도록 구체적인 코드 예제를 첨부합니다.




