Vue 모바일 터미널에서 풀다운 새로 고침을 구현하는 단계에 대한 자세한 설명
이번에는 Vue 모바일 단말기에서 풀다운 새로 고침을 구현하는 단계에 대해 자세히 설명하겠습니다. Vue 모바일 단말기에서 풀다운 새로 고침을 구현하기 위한 주의 사항은 무엇입니까? 살펴보자.
이 기사를 읽은 후에는 누구나 자신만의 새로 고침 및 로드 구성 요소를 만들 수 있다고 믿습니다.
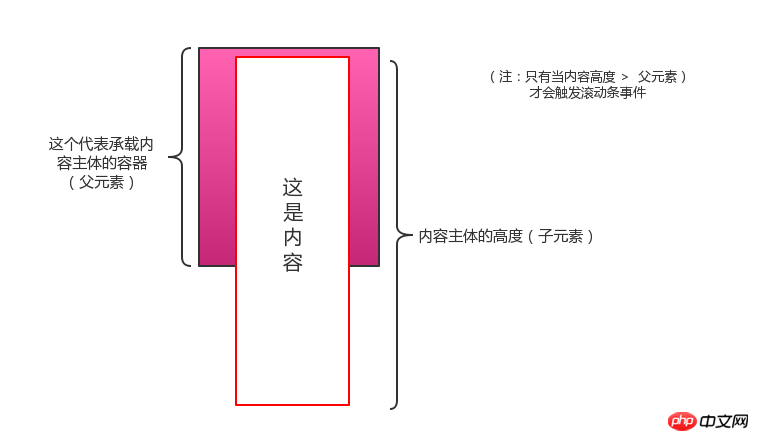
이 기능에 대해 이야기하기 전에 먼저 스크롤 막대 이벤트를 트리거하는 방법을 이해해야 합니다.

모든 스크롤 이벤트는 이 조건을 충족해야 하며 가로 스크롤 막대의 경우에도 마찬가지입니다.
하위 요소의 너비가 상위 요소의 너비보다 크면 괜찮을 거예요. (다음 기사에서는 가로 스크롤 막대를 구현하는 방법에 대해 설명합니다.)
본론으로 들어가세요! ! !
먼저 이 풀다운 새로고침을 분석하는 방법을 살펴보겠습니다.
사용할 모바일 측의 세 가지 이벤트: touchstart(손가락 누름), touchmove(손가락 이동), touchend(왼쪽 손가락)
풀다운 새로 고침은 (touchstart => touchmove(아래로 이동) => touchend ) A process
일반적인 아이디어:
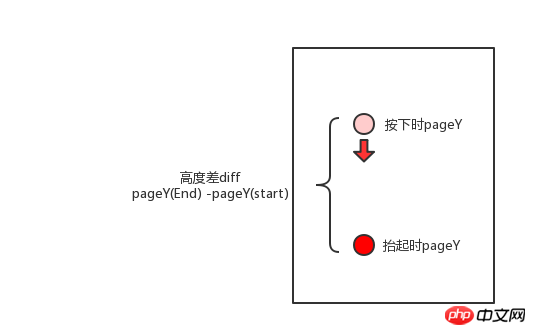
드롭다운은 주로 손가락이 y축 지점을 터치하는 것과 관련됩니다
1. 손가락이 누르는 y축의 좌표 지점을 기록합니다.
2. 움직일 때 손가락의 움직임을 기록합니다. 거리(참고: 손가락이 위 또는 아래로 움직이는지 확인하려면 위로 움직이는 것이 스크롤을 의미합니다.)
3 풀다운 새로 고침 이벤트 시작
코드 보기:
vue에서는 바인딩에서 메서드에 이벤트를 등록해야 합니다. 여기 있는 모든 사람은 vue-cli를 사용하여 프로젝트를 빌드해야 합니다.
그렇지 않다면 이미 구축된 프로젝트 구조가 포함된 링크를 나중에 알려드리겠습니다. 이 플러그인의 소스 코드와 데모가 포함되어 있습니다. 1
<template>
<p class="parent">
<p class="child"></p>
</p>
</template>
<script>
export default {
data(){
return {
top: 0,
startY: 0, // 保存 y轴点的位置
touching: false, // 代表当前是否处于 下拉刷新行为的开关,也就是当属于滚动行为时,就要退出该事件机制
}
},
methods: {
touchStart(e) {
// e代表该事件对象,e.targetTouches[0].pageY可以拿到手指按下的 y轴点
this.startY = e.targetTouches[0].pageY
// 开启下拉刷新状态
this.touching = true
},
touchMove(e) {
//这个 touchMove,只要页面在动都会发生的,所以 touching就起作用了
// 如果 touching为false,说明这个正在移动的页面不是我们想要的下拉刷新,有可能是用户随意拉了一下页面而已,或者其他
if(!this.touching) return
// 获取移动的距离
let diff = e.targetToc=uches[0].pageY - this.startY
//判断是向上拉还是向下拉
if(diff >0) {
e.preventDefault()
} else {
return
}
//这个this.top要对应绑定到该元素的transform: translateY(+top+ 'px')上,不然是无法拉动的
// 因此这里还要对偏移高度做一下处理,直接设置diff +(this.state === 2 ? 40 : 0) 太快了,因为拉取幅度太大
// 让diff*0.25这样子就差不多了
this.top = Math.floor(diff*0.25) + (this.state === 2 ? 40 : 0)
if(this.top >= 40){
this.state = 1 //代表正在拉取
} else {
this.state = 0 // 代表初始转态
}
},
touchEnd(e) {
this.touching = false
if(this.state === 2) {
this.top = 40
return
}
// 判断抬起时的高度,是大于40 就开启刷新
if(this.top >= 40) {
this.refresh()
} else {
this.state = 0
this.top = 0
}
},
refresh() {
this.state = 2
this.top = 40
const self = this
// 这里可以调用父组件的方法去请求刷新接口
this.$emit('getRefresh', function(self){
//传个回调过去,请求完数据就复原
self.state = 0
self.top = 0
})
}
}
}
</script>
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어의 다른 관련 기사를 주목하세요. 웹사이트!
추천 자료:
vue2.0 모바일 터미널에서 풀다운 새로 고침 및 풀업 로딩 기능 만들기
위 내용은 Vue 모바일 터미널에서 풀다운 새로 고침을 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone에서 Google 지도를 기본 지도로 설정하는 방법
Apr 17, 2024 pm 07:34 PM
iPhone의 기본 지도는 Apple의 독점 위치 정보 제공업체인 지도입니다. 지도가 점점 좋아지고 있지만 미국 이외의 지역에서는 잘 작동하지 않습니다. Google 지도와 비교하면 아무것도 제공할 수 없습니다. 이 기사에서는 Google 지도를 사용하여 iPhone의 기본 지도로 만드는 실행 가능한 단계에 대해 설명합니다. iPhone에서 Google 지도를 기본 지도로 설정하는 방법 Google 지도를 휴대전화의 기본 지도 앱으로 설정하는 것은 생각보다 쉽습니다. 아래 단계를 따르십시오. – 전제 조건 단계 – 휴대폰에 Gmail이 설치되어 있어야 합니다. 1단계 – AppStore를 엽니다. 2단계 – “Gmail”을 검색하세요. 3단계 - Gmail 앱 옆을 클릭하세요.
 iPhone에서 웹 페이지를 새로 고치는 6가지 방법
Feb 05, 2024 pm 02:00 PM
iPhone에서 웹 페이지를 새로 고치는 6가지 방법
Feb 05, 2024 pm 02:00 PM
iPhone에서 웹을 탐색할 때 브라우저 앱이 열려 있는 동안 로드된 콘텐츠는 일시적으로 저장됩니다. 그러나 웹사이트에서는 정기적으로 콘텐츠를 업데이트하므로 페이지를 새로 고치는 것이 오래된 데이터를 삭제하고 최신 게시된 콘텐츠를 볼 수 있는 효과적인 방법입니다. 이렇게 하면 항상 최신 정보와 경험을 얻을 수 있습니다. iPhone에서 페이지를 새로 고치고 싶다면 다음 게시물에서 모든 방법을 설명합니다. Safari에서 웹 페이지를 새로 고치는 방법 [4가지 방법] iPhone의 Safari 앱에서 보고 있는 페이지를 새로 고치는 방법에는 여러 가지가 있습니다. 방법 1: 새로 고침 버튼 사용 Safari에서 열려 있는 페이지를 새로 고치는 가장 쉬운 방법은 브라우저 탭 표시줄의 새로 고침 옵션을 사용하는 것입니다. 사파라면
 이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
이 Apple ID는 iTunes Store에서 아직 사용되지 않습니다. 수정
Jun 10, 2024 pm 05:42 PM
AppleID를 사용하여 iTunesStore에 로그인하면 "이 AppleID는 iTunesStore에서 사용되지 않았습니다"라는 오류가 화면에 표시될 수 있습니다. 걱정할 오류 메시지는 없습니다. 다음 솔루션 세트에 따라 문제를 해결할 수 있습니다. 수정 1 – 배송 주소 변경 iTunes Store에 이 메시지가 나타나는 주된 이유는 AppleID 프로필에 올바른 주소가 없기 때문입니다. 1단계 – 먼저 iPhone에서 iPhone 설정을 엽니다. 2단계 – AppleID는 다른 모든 설정보다 우선해야 합니다. 그러니 열어보세요. 3단계 – 거기에서 “결제 및 배송” 옵션을 엽니다. 4단계 – Face ID를 사용하여 액세스 권한을 확인하세요. 단계
 최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
최신 버전의 WeChat으로 업그레이드하는 단계(최신 버전의 WeChat으로 업그레이드하는 방법을 쉽게 익히세요)
Jun 01, 2024 pm 10:24 PM
WeChat은 더 나은 사용자 경험을 제공하기 위해 지속적으로 새 버전을 출시하는 중국의 소셜 미디어 플랫폼 중 하나입니다. WeChat을 최신 버전으로 업그레이드하는 것은 가족 및 동료와 연락을 유지하고 친구와 연락을 유지하며 최신 개발 상황을 파악하는 데 매우 중요합니다. 1. 최신 버전의 기능과 개선 사항을 이해합니다. WeChat을 업그레이드하기 전에 최신 버전의 기능과 개선 사항을 이해하는 것이 매우 중요합니다. 성능 개선 및 버그 수정에 대해서는 WeChat 공식 웹사이트나 앱 스토어에서 업데이트 노트를 확인하여 새 버전에서 제공되는 다양한 새로운 기능에 대해 알아볼 수 있습니다. 2. 현재 WeChat 버전 확인 WeChat을 업그레이드하기 전에 현재 휴대폰에 설치된 WeChat 버전을 확인해야 합니다. WeChat 애플리케이션 "나"를 클릭하여 연 다음 "정보" 메뉴를 선택하면 현재 WeChat 버전 번호를 볼 수 있습니다. 3. 앱을 엽니다
 Windows 11에서 F5 새로 고침 키가 작동하지 않습니다.
Mar 14, 2024 pm 01:01 PM
Windows 11에서 F5 새로 고침 키가 작동하지 않습니다.
Mar 14, 2024 pm 01:01 PM
Windows 11/10 PC에서 F5 키가 제대로 작동하지 않나요? F5 키는 일반적으로 데스크탑이나 탐색기를 새로 고치거나 웹 페이지를 다시 로드하는 데 사용됩니다. 그러나 일부 독자들은 F5 키가 컴퓨터를 새로 고치고 제대로 작동하지 않는다고 보고했습니다. Windows 11에서 F5 새로 고침을 활성화하는 방법은 무엇입니까? Windows PC를 새로 고치려면 F5 키를 누르십시오. 일부 노트북이나 데스크탑에서는 새로 고침 작업을 완료하려면 Fn+F5 키 조합을 눌러야 할 수도 있습니다. F5 새로 고침이 작동하지 않는 이유는 무엇입니까? F5 키를 눌러도 컴퓨터가 새로 고쳐지지 않거나 Windows 11/10에서 문제가 발생하는 경우 기능 키가 잠겨 있기 때문일 수 있습니다. 다른 잠재적인 원인으로는 키보드 또는 F5 키가 있습니다.
 WeChat 비디오 계정을 폐쇄하는 방법은 무엇입니까? WeChat 비디오 계정 폐쇄를 위한 세부 단계
Jan 02, 2024 pm 11:57 PM
WeChat 비디오 계정을 폐쇄하는 방법은 무엇입니까? WeChat 비디오 계정 폐쇄를 위한 세부 단계
Jan 02, 2024 pm 11:57 PM
WeChat 비디오 계정을 폐쇄하는 방법을 이해하려면 먼저 채팅 소프트웨어인 WeChat에 기능이 매우 풍부하다는 것을 알아야 합니다. WeChat 비디오 계정은 사람들마다 다른 기능을 가지고 있습니다. 일반 사람들에게 위챗 동영상 계정은 개인이 촬영한 짧은 동영상을 공유하는 채널일 뿐이며 흥미로운 위챗 동영상을 공유할 수 있습니다. 다른 사람들은 WeChat 비디오 계정을 사용하여 트래픽을 유도합니다. 당연히 그들은 트롤과 트롤의 댓글을 받아들이지 못할 수도 있으므로 WeChat 비디오 계정을 폐쇄하고 싶을 수도 있습니다. 다음으로, 이 사이트의 편집자가 WeChat 비디오 계정을 폐쇄하는 방법을 소개할 것입니다. 관심 있는 친구들은 와서 살펴보세요. WeChat 비디오 계정을 폐쇄하는 단계는 다음과 같습니다. 먼저 WeChat을 열고 메인에 들어갑니다. 페이지에서 "I" 버튼을 클릭하면 다음 페이지로 이동합니다.
 iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone의 Shazam 앱에 문제가 있나요? Shazam은 노래를 듣고 노래를 찾는 데 도움을 줍니다. 하지만 Shazam이 제대로 작동하지 않거나 노래를 인식하지 못하는 경우 수동으로 문제를 해결해야 합니다. Shazam 앱을 복구하는 데 시간이 오래 걸리지 않습니다. 따라서 더 이상 시간을 낭비하지 않고 아래 단계에 따라 Shazam 앱 문제를 해결하세요. 수정 1 – 굵은 텍스트 기능 비활성화 iPhone의 굵은 텍스트로 인해 Shazam이 제대로 작동하지 않을 수 있습니다. 1단계 – iPhone 설정에서만 이 작업을 수행할 수 있습니다. 그러니 열어보세요. 2단계 – 다음으로 "디스플레이 및 밝기" 설정을 엽니다. 3단계 - "굵은 텍스트"가 활성화된 경우
 iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone 스크린샷이 작동하지 않음: 해결 방법
May 03, 2024 pm 09:16 PM
iPhone에서 스크린샷 기능이 작동하지 않나요? 스크린샷을 찍는 것은 매우 쉽습니다. 볼륨 높이기 버튼과 전원 버튼을 동시에 누르고 휴대폰 화면을 잡기만 하면 됩니다. 그러나 장치에서 프레임을 캡처하는 다른 방법이 있습니다. 수정 1 – 보조 터치 사용 보조 터치 기능을 사용하여 스크린샷을 찍습니다. 1단계 – 휴대폰 설정으로 이동합니다. 2단계 – 다음으로 탭하여 접근성 설정을 엽니다. 3단계 – 터치 설정을 엽니다. 4단계 – 다음으로 보조 터치 설정을 엽니다. 5단계 – 휴대폰에서 Assistive Touch를 켜세요. 6단계 – “상위 메뉴 사용자화”를 열어서 접근하세요. 7단계 – 이제 이러한 기능 중 하나를 화면 캡처에 연결하기만 하면 됩니다. 그러니 첫 번째를 클릭하세요.




