vue-cli3.0 구성에 대한 자세한 설명
이번에는 vue-cli3.0 구성에 대한 자세한 설명을 가져왔습니다. vue-cli3.0 구성 시 주의사항은 무엇인가요?
새 프로젝트
# 安装 npm install -g @vue/cli # 新建项目 vue create my-project # 项目启动 npm run serve # 打包 npm run build
패키지 파일에는 참조 리소스에 사전 로드(사전 로드/프리페치)가 주입되어 있고 PWA 플러그인이 활성화되면 매니페스트/아이콘 링크가 주입되며 웹팩 런타임/청크 매니페스트가 삽입되었습니다. 도입됨(인라인) 최고의 성능.
기능 구성
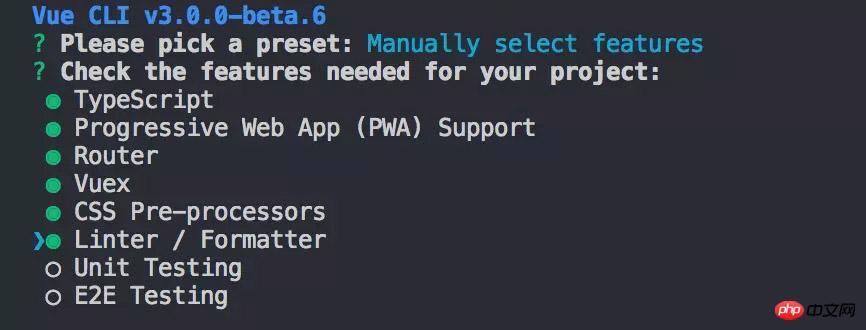
기능 선택

3.0 버전에는 기본 사전 설정 구성과 사용자 정의 구성이 포함되어 있으며, 사용자 정의 구성 후에는 향후 프로젝트를 위해 현재 구성 기능을 저장할지 묻는 메시지가 표시됩니다. 구성 기본값은 다음에 재구성하지 않고 바로 사용할 수 있습니다.
사용자 정의 기능 구성에는 다음 기능이 포함됩니다.
TypeScript
프로그레시브 웹 앱(PWA) 지원
Router
Vuex
-
CSS 전처리기
린터 / Formatter
Unit Testing
E2E Testing
은 프로젝트 크기와 기능 경험에 따라 다양한 기능을 구성할 수 있습니다. 스페이스바는 선택 항목을 선택/반전하고, a 키를 누르면 모두 선택/모두 선택 취소됩니다. 항목을 선택하고 위쪽 및 아래쪽 키를 사용하여 선택 항목을 위아래로 이동하려면 i 키를 누릅니다.
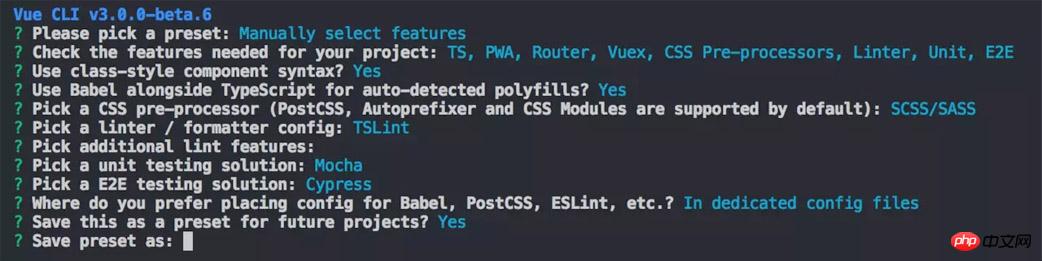
함수 세부 구성

함수 선택 후 좀 더 세부적인 구성을 하라는 메시지가 나옵니다.
TypeScript:
클래스 스타일 컴포넌트 구문을 사용할지 여부: 클래스 스타일 컴포넌트 구문을 사용할지?
-
이스케이프를 위해 babel을 사용할지 여부: 자동 감지 폴리필을 위해 TypeScript와 함께 Babel을 사용하시겠습니까?
CSS 전처리기:
CSS 전처리 유형 선택: CSS 전처리기 선택
린터/포매터
린터/포매터 사양 유형 선택: 린터/포매터 구성 선택
린트 방법 선택, 저장 시 확인/제출 시 확인: 추가 린트 기능 선택
테스트
단위 테스트 방법 선택
E2E 테스트 방법 선택
Babel, PostCSS, ESLint 등과 같은 사용자 정의 구성의 저장 위치를 선택하세요. Babel, PostCSS, ESLint 등의 구성을 어디에 배치하는 것을 선호하시나요?
vue.config.js 구성 정의 이후
vue.config.js 기본 구성 완료
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}프록시 설정
# string
module.exports = {
devServer: {
proxy: '<url>'
}
}
# Object
module.exports = {
devServer: {
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}dll 활성화
dll을 활성화한 후 공급업체의 [chunkhash] 값은 우리가 생성한 동적 라이브러리 파일은 패키징될 때마다 동일하며 해당 값은 true/false이거나 특정 코드 베이스에 대해 지정될 수 있습니다.
module.exports = {
dll: true
}
module.exports = {
dll: [
'dep-a',
'dep-b/some/nested/file.js'
]
}정적 리소스 경로
상대 경로
@로 시작하는 정적 리소스 경로는
/src ~로 시작하는 정적 리소스 경로는 노드 모듈에 리소스를 도입할 수 있습니다
공용 폴더의 정적 리소스 참조
# 在 public/index.html中引用静态资源
<%= webpackConfig.output.publicPath %>
<link rel="shortcut icon" href="<%= webpackConfig.output.publicPath %>favicon.ico" rel="external nofollow" >
# vue templates中,需要在data中定义baseUrl
<template>
<img :src="`${baseUrl}my-image.png`">
</template>
<script>
data () {
return {
baseUrl: process.env.BASE_URL
}
}
</script>Webpack 구성 수정
webpack-chain을 사용하여 webpack 관련 구성을 수정하려면 webpack-chain 및 vue-cli 소스 코드에 익숙해지는 것이 좋습니다. 이 옵션의 구성을 이해하십시오.
모듈 처리 구성 수정
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('js')
.include
.add(/some-module-to-transpile/) // 要处理的模块
}
}webpack 로더 구성 수정
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('scss')
.use('sass-loader')
.tap(options =>
merge(options, {
includePaths: [path.resolve(dirname, 'node_modules')],
})
)
}
}webpack 플러그인 구성 수정
// vue.config.js
module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
return [/* new args to pass to html-webpack-plugin's constructor */]
})
}
}예: 이 프로젝트는 소규모이며 uglifyjs에 약간의 수정 사항만 적용되었습니다. 앞으로도 최적화를 계속하겠습니다.
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config
.plugin('uglify')
.tap(([options]) =>{
// 去除 console.log
return [Object.assign(options, {
uglifyOptions: { compress: {
drop_console : true,
pure_funcs: ['console.log']
}}
})]
})
}
}전역 변수 설정
在项目根目录创建以下项目:
.env # 在所有环节中执行 .env.local # 在所有环境中执行,git会ignored .env.[mode] # 只在特定环境执行( [mode] 可以是 "development", "production" or "test" ) .env.[mode].local # 在特定环境执行, git会ignored .env.development # 只在生产环境执行 .env.production # 只在开发环境执行
在文件里配置键值对:
# 键名须以VUE_APP开头 VUE_APP_SECRET=secret
在项目中访问:
console.log(process.env.VUE_APP_SECRET)
这样项目中的 process.env.VUE_APP_SECRET 就会被 secret 所替代。
vue-cli 3 就项目性能而言已经相当友好了,私有制定性也特别强,各种配置也特别贴心,可以根据项目大小和特性制定私有预设,对前期项目搭建而言效率极大提升了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vue-cli3.0 구성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Linux 시스템에서 GDM의 작동 원리 및 구성 방법
Mar 01, 2024 pm 06:36 PM
Linux 시스템에서 GDM의 작동 원리 및 구성 방법
Mar 01, 2024 pm 06:36 PM
제목: Linux 시스템에서 GDM의 작동 원리 및 구성 방법 Linux 운영 체제에서 GDM(GNOMEDisplayManager)은 그래픽 사용자 인터페이스(GUI) 로그인 및 사용자 세션 관리를 제어하는 데 사용되는 일반적인 디스플레이 관리자입니다. 이 기사에서는 GDM의 작동 원리와 구성 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. GDM의 작동 원리 GDM은 GNOME 데스크탑 환경의 디스플레이 관리자이며 X 서버를 시작하고 사용자에게 로그인 인터페이스를 제공합니다.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Linux Bashrc 이해: 기능, 구성 및 사용법
Mar 20, 2024 pm 03:30 PM
Linux Bashrc 이해: 기능, 구성 및 사용법
Mar 20, 2024 pm 03:30 PM
Linux Bashrc 이해: 기능, 구성 및 사용법 Linux 시스템에서 Bashrc(BourneAgainShellruncommands)는 시스템 시작 시 자동으로 실행되는 다양한 명령과 설정이 포함된 매우 중요한 구성 파일입니다. Bashrc 파일은 일반적으로 사용자의 홈 디렉토리에 있으며 숨겨진 파일입니다. 해당 기능은 사용자를 위해 Bashshell 환경을 사용자 정의하는 것입니다. 1. Bashrc 기능 설정 환경
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 Linux 시스템에서 FTPS를 구성하고 설치하는 방법
Mar 20, 2024 pm 02:03 PM
Linux 시스템에서 FTPS를 구성하고 설치하는 방법
Mar 20, 2024 pm 02:03 PM
제목: Linux 시스템에서 FTPS를 구성하고 설치하는 방법에는 특정 코드 예제가 필요합니다. Linux 시스템에서 FTPS는 FTP와 비교하여 전송된 데이터를 TLS/SSL 프로토콜을 통해 암호화하므로 성능이 향상됩니다. 데이터 전송의 보안. 이 기사에서는 Linux 시스템에서 FTPS를 구성 및 설치하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: vsftpd 설치 터미널을 열고 다음 명령을 입력하여 vsftpd를 설치합니다. sudo
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 MyBatis Generator 구성 매개변수 해석 및 모범 사례
Feb 23, 2024 am 09:51 AM
MyBatis Generator 구성 매개변수 해석 및 모범 사례
Feb 23, 2024 am 09:51 AM
MyBatisGenerator는 MyBatis에서 공식적으로 제공하는 코드 생성 도구로, 개발자가 데이터베이스 테이블 구조에 맞는 JavaBeans, Mapper 인터페이스 및 XML 매핑 파일을 빠르게 생성할 수 있도록 도와줍니다. 코드 생성을 위해 MyBatisGenerator를 사용하는 과정에서 구성 매개변수 설정이 중요합니다. 이 글은 구성 매개변수의 관점에서 시작하여 MyBatisGenerator의 기능을 깊이 탐구할 것입니다.
 내 win11 컴퓨터의 구성을 어디서 확인할 수 있나요? win11 컴퓨터의 구성 정보를 찾는 방법
Mar 06, 2024 am 10:10 AM
내 win11 컴퓨터의 구성을 어디서 확인할 수 있나요? win11 컴퓨터의 구성 정보를 찾는 방법
Mar 06, 2024 am 10:10 AM
win11 시스템을 사용하다 보면 가끔 컴퓨터 구성을 확인해야 할 때가 있는데, 많은 사용자들이 win11 컴퓨터 구성을 어디서 확인해야 하는지 묻고 있습니다. 실제로 방법은 매우 간단합니다. 사용자는 설정에서 시스템 정보를 직접 열고 컴퓨터 구성 정보를 볼 수 있습니다. 이 사이트에서는 win11 컴퓨터 구성 정보를 찾는 방법을 사용자에게 주의 깊게 소개합니다. win11 컴퓨터 구성 정보를 찾는 방법 방법 1: 1. 시작을 클릭하고 컴퓨터 설정을 엽니다. 3. 이 페이지에서 컴퓨터 구성 정보를 볼 수 있습니다. 2. 명령 프롬프트 창에서 systeminfo를 입력하고 Enter를 눌러 컴퓨터 구성을 확인합니다.




