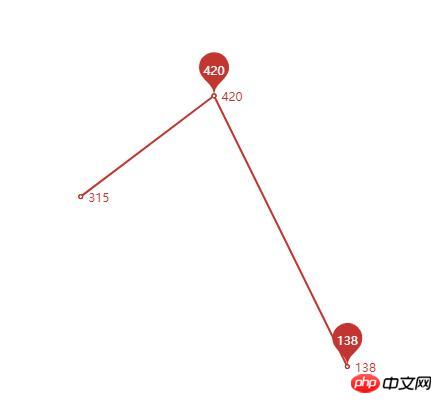
이번에는 echarts 노드에 동적 데이터 표시를 구현하는 단계를 알려드리겠습니다. echarts 노드에서 동적 데이터를 표시할 때 주의 사항은 무엇인가요? 다음은 실제 사례입니다.
방금 echarts를 접했는데 사용 중 두 가지 어려움을 겪었습니다.
1. 각 노드는 실제로 구성 항목을 통해 수행할 수 있습니다. 데이터 바인딩에서는 원래 구성을 사용할 수 있습니다.

font-style,font-weigth 등)을 구성해야 합니다. .)
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
},
{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
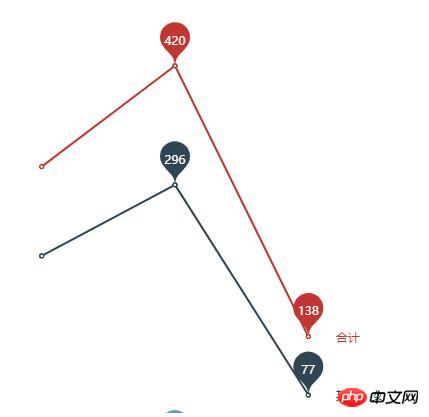
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
},위 내용은 echarts 노드는 동적 데이터 구현 단계를 표시합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!