이번에는 React에서 diff 알고리즘을 구현하는 방법을 보여드리겠습니다. React에서 diff 알고리즘을 구현할 때의 주의사항은 무엇인가요?
머리말
이전 글에서는 React의 컴포넌트 기능을 구현해 보았는데, 기능적인 측면에서는 React의 핵심 기능을 구현해봤습니다.
하지만 우리의 구현에는 큰 문제가 있습니다. 전체 애플리케이션 또는 전체 구성 요소가 업데이트될 때마다 다시 렌더링되고, DOM 작업이 매우 비싸고 성능 손실이 매우 큽니다.
DOM 업데이트를 줄이기 위해서는 렌더링 전후에 실제로 변경된 부분을 찾아서 DOM에서 이 부분만 업데이트하면 됩니다. 변경 사항을 비교하고 업데이트가 필요한 부분을 찾는 알고리즘을 diff 알고리즘이라고 합니다.
비교 전략
이전 두 기사에 이어 가상 DOM을 실제 DOM으로 렌더링할 수 있는 렌더링 방법을 구현했습니다. 이제 더 이상 전체 DOM을 어리석게 다시 렌더링하지 않도록 개선해야 합니다. 하지만 실제로 변경된 부분을 찾아내는 것입니다.
많은 React와 유사한 프레임워크는 이 부분을 다양한 방식으로 구현합니다. 일부 프레임워크는 마지막으로 렌더링된 가상 DOM을 저장한 다음 가상 DOM 전후의 변경 사항을 비교하여 일련의 업데이트된 데이터를 얻은 다음 이러한 업데이트를 적용합니다. 실제 DOM에.
하지만 마지막으로 렌더링된 가상 DOM을 저장할 필요가 없고 비교하면서 업데이트할 수 있도록 가상 DOM과 실제 DOM을 직접 비교하는 프레임워크도 있습니다.
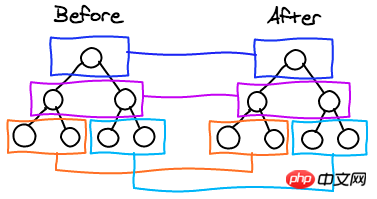
DOM이든 가상 DOM이든 그 구조는 트리입니다. 두 트리의 변화를 완전히 비교하는 알고리즘 시간 복잡도는 O(n^3)이지만 DOM을 여러 레벨로 이동하는 경우가 거의 없다는 점을 고려하면 동일한 수준에서 변경 사항을 비교해야 합니다.

동일한 색상 상자의 노드만 비교하면 됩니다
간단히 말하면 우리의 diff 알고리즘에는 두 가지 원칙이 있습니다.
현재 실제 DOM과 가상 DOM을 비교하고 비교 과정에서 실제 DOM을 직접 업데이트합니다.
동일한 수준의 변경 사항만 비교
diff 메소드를 구현해야 합니다. 그 기능은 실제 DOM과 가상 DOM을 비교하고 마지막으로 업데이트된 DOM을 반환하는 것입니다
/**
* @param {HTMLElement} dom 真实DOM
* @param {vnode} vnode 虚拟DOM
* @returns {HTMLElement} 更新后的DOM
*/
function diff( dom, vnode ) {
// ...
}다음 단계는 구현하는 것입니다. 이 방법.
이전에 가상 DOM의 구조를 기억해 봅시다:
가상 DOM의 구조는 각각 텍스트, 네이티브 DOM 노드 및 구성 요소를 나타내는 세 가지 유형으로 나눌 수 있습니다.
// 原生DOM节点的vnode
{
tag: 'p',
attrs: {
className: 'container'
},
children: []
}
// 文本节点的vnode
"hello,world"
// 组件的vnode
{
tag: ComponentConstrucotr,
attrs: {
className: 'container'
},
children: []
}텍스트 노드 비교
먼저 가장 간단한 텍스트 노드를 고려하세요. 현재 DOM이 텍스트 노드라면 콘텐츠를 직접 업데이트하고, 그렇지 않으면 새 텍스트 노드를 만들고 원본 DOM을 제거하세요.
// diff text node
if ( typeof vnode === 'string' ) {
// 如果当前的DOM就是文本节点,则直接更新内容
if ( dom && dom.nodeType === 3 ) { // nodeType: https://developer.mozilla.org/zh-CN/docs/Web/API/Node/nodeType
if ( dom.textContent !== vnode ) {
dom.textContent = vnode;
}
// 如果DOM不是文本节点,则新建一个文本节点DOM,并移除掉原来的
} else {
out = document.createTextNode( vnode );
if ( dom && dom.parentNode ) {
dom.parentNode.replaceChild( out, dom );
}
}
return out;
}텍스트 노드는 매우 간단합니다. 속성이나 하위 요소가 없으므로 이 단계 후에 결과가 바로 반환될 수 있습니다.
비텍스트 DOM 노드 비교
vnode가 비텍스트 DOM 노드를 나타내는 경우 여러 가지 상황이 있습니다.
현재 실제 DOM이 a p이고 vnode의 태그 값이 'button'인 경우 원래 p에는 사용 값이 없습니다. 새 버튼 요소를 직접 생성하고 버튼 아래에 있는 p의 모든 하위 노드를 이동한 다음 replacementChild 메소드를 사용하여 교체합니다. p를 버튼에 넣습니다.
if ( !dom || dom.nodeName.toLowerCase() !== vnode.tag.toLowerCase() ) {
out = document.createElement( vnode.tag );
if ( dom ) {
[ ...dom.childNodes ].map( out.appendChild ); // 将原来的子节点移到新节点下
if ( dom.parentNode ) {
dom.parentNode.replaceChild( out, dom ); // 移除掉原来的DOM对象
}
}
}실제 DOM과 가상 DOM이 동일한 유형이라면 지금은 다른 작업을 수행할 필요가 없으며 나중에 속성 비교와 하위 노드 비교를 기다리면 됩니다.
속성 비교
실제로 diff 알고리즘은 노드 유형의 변경 사항을 찾을 뿐만 아니라 노드 속성 및 이벤트 청취의 변경 사항도 찾습니다. 비교 속성을 메서드로 분리합니다.
function diffAttributes( dom, vnode ) {
const old = dom.attributes; // 当前DOM的属性
const attrs = vnode.attrs; // 虚拟DOM的属性
// 如果原来的属性不在新的属性当中,则将其移除掉(属性值设为undefined)
for ( let name in old ) {
if ( !( name in attrs ) ) {
setAttribute( dom, name, undefined );
}
}
// 更新新的属性值
for ( let name in attrs ) {
if ( old[ name ] !== attrs[ name ] ) {
setAttribute( dom, name, attrs[ name ] );
}
}
}setAttribute 메서드의 구현은 첫 번째 기사에서 찾을 수 있습니다.
자식 노드 비교
노드 자체의 비교가 완료되고 다음 단계는 다음과 같습니다. 하위 노드를 비교합니다.
这里会面临一个问题,前面我们实现的不同diff方法,都是明确知道哪一个真实DOM和虚拟DOM对比,但是子节点是一个数组,它们可能改变了顺序,或者数量有所变化,我们很难确定要和虚拟DOM对比的是哪一个。
为了简化逻辑,我们可以让用户提供一些线索:给节点设一个key值,重新渲染时对比key值相同的节点。
// diff方法
if ( vnode.children && vnode.children.length > 0 || ( out.childNodes && out.childNodes.length > 0 ) ) {
diffChildren( out, vnode.children );
}function diffChildren( dom, vchildren ) {
const domChildren = dom.childNodes;
const children = [];
const keyed = {};
// 将有key的节点和没有key的节点分开
if ( domChildren.length > 0 ) {
for ( let i = 0; i < domChildren.length; i++ ) {
const child = domChildren[ i ];
const key = child.key;
if ( key ) {
keyedLen++;
keyed[ key ] = child;
} else {
children.push( child );
}
}
}
if ( vchildren && vchildren.length > 0 ) {
let min = 0;
let childrenLen = children.length;
for ( let i = 0; i < vchildren.length; i++ ) {
const vchild = vchildren[ i ];
const key = vchild.key;
let child;
// 如果有key,找到对应key值的节点
if ( key ) {
if ( keyed[ key ] ) {
child = keyed[ key ];
keyed[ key ] = undefined;
}
// 如果没有key,则优先找类型相同的节点
} else if ( min < childrenLen ) {
for ( let j = min; j < childrenLen; j++ ) {
let c = children[ j ];
if ( c && isSameNodeType( c, vchild ) ) {
child = c;
children[ j ] = undefined;
if ( j === childrenLen - 1 ) childrenLen--;
if ( j === min ) min++;
break;
}
}
}
// 对比
child = diff( child, vchild );
// 更新DOM
const f = domChildren[ i ];
if ( child && child !== dom && child !== f ) {
if ( !f ) {
dom.appendChild(child);
} else if ( child === f.nextSibling ) {
removeNode( f );
} else {
dom.insertBefore( child, f );
}
}
}
}
}对比组件
如果vnode是一个组件,我们也单独拿出来作为一个方法:
function diffComponent( dom, vnode ) {
let c = dom && dom._component;
let oldDom = dom;
// 如果组件类型没有变化,则重新set props
if ( c && c.constructor === vnode.tag ) {
setComponentProps( c, vnode.attrs );
dom = c.base;
// 如果组件类型变化,则移除掉原来组件,并渲染新的组件
} else {
if ( c ) {
unmountComponent( c );
oldDom = null;
}
c = createComponent( vnode.tag, vnode.attrs );
setComponentProps( c, vnode.attrs );
dom = c.base;
if ( oldDom && dom !== oldDom ) {
oldDom._component = null;
removeNode( oldDom );
}
}
return dom;
}下面是相关的工具方法的实现,和上一篇文章的实现相比,只需要修改renderComponent方法其中的一行。
function renderComponent( component ) {
// ...
// base = base = _render( renderer ); // 将_render改成diff
base = diff( component.base, renderer );
// ...
}完整diff实现看这个文件
渲染
现在我们实现了diff方法,我们尝试渲染上一篇文章中定义的Counter组件,来感受一下有无diff方法的不同。
class Counter extends React.Component {
constructor( props ) {
super( props );
this.state = {
num: 1
}
}
onClick() {
this.setState( { num: this.state.num + 1 } );
}
render() {
return (
<p>
<h1>count: { this.state.num }</h1>
<button onClick={ () => this.onClick()}>add</button>
</p>
);
}
}不使用diff
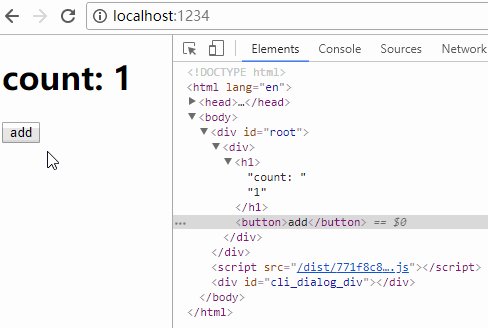
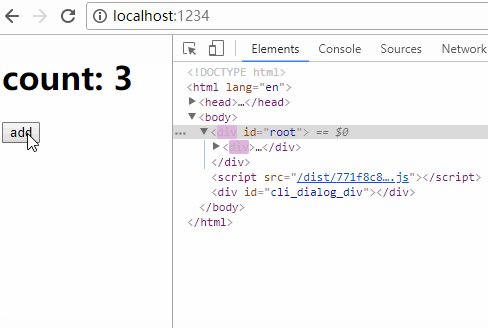
使用上一篇文章的实现,从chrome的调试工具中可以看到,闪烁的部分是每次更新的部分,每次点击按钮,都会重新渲染整个组件。

使用diff
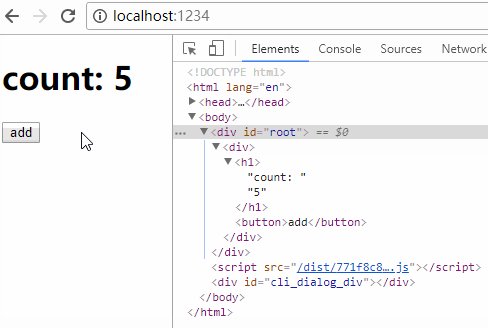
而实现了diff方法后,每次点击按钮,都只会重新渲染变化的部分。

后话
在这篇文章中我们实现了diff算法,通过它做到了每次只更新需要更新的部分,极大地减少了DOM操作。React实现远比这个要复杂,特别是在React 16之后还引入了Fiber架构,但是主要的思想是一致的。
实现diff算法可以说性能有了很大的提升,但是在别的地方仍然后很多改进的空间:每次调用setState后会立即调用renderComponent重新渲染组件,但现实情况是,我们可能会在极短的时间内多次调用setState。
假设我们在上文的Counter组件中写出了这种代码
onClick() {
for ( let i = 0; i < 100; i++ ) {
this.setState( { num: this.state.num + 1 } );
}
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 React에서 diff 알고리즘을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!