페이지를 공유한 후 홈 페이지로 다시 이동
이번에는 페이지를 공유한 후 홈페이지로 돌아갈 때의 주의사항에 대해 알려드리겠습니다. 다음은 실제 사례입니다. 살펴보겠습니다.
작은 프로그램을 개발할 때 페이지를 공유한 후 사용자가 공유된 페이지를 통해 홈 페이지로 돌아가는 길을 찾기 어렵다는 것을 알았습니다. (WeChat의 공식적인 작동은 오른쪽 상단에 있는 세 개의 점을 클릭하는 것입니다. 이 아이콘은 휴대폰 아래에 표시되어 홈 페이지로 돌아갑니다.) 많은 비공개 솔루션은 플로팅 홈 마크를 페이지에 직접 추가하는 것입니다.
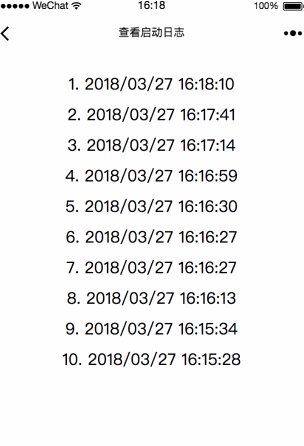
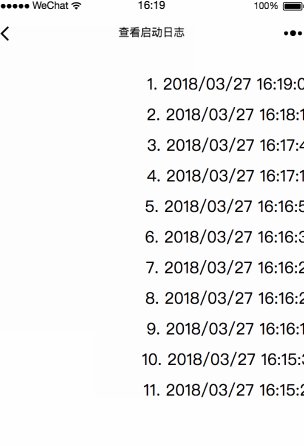
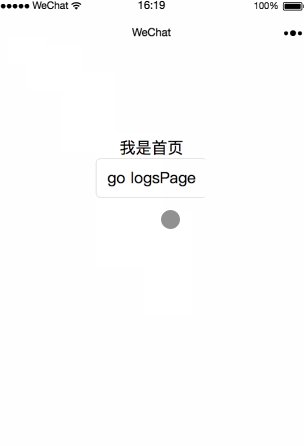
오늘은 또 다른 방법을 공유합니다. 아래 .gif를 봐주세요;

왼쪽 상단에 돌아가기 버튼이 있는 것을 발견하셨나요? 원리는 간단합니다. 공유하려는 페이지에서 구성을 공유할 때 홈페이지를 구성하고, 홈페이지의 onLoad 메소드에서 얻을 수 있는 해당 매개변수를 가져옵니다. 코드는 다음과 같습니다.
<!--index.wxml-->
<view class="container">
<text>我是首页</text>
<button bindtap='goLogs'>go logsPage</button>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
Vue 프로젝트에 아이콘을 도입하는 단계에 대한 자세한 설명
위 내용은 페이지를 공유한 후 홈 페이지로 다시 이동의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk와 Baidu Netdisk는 매우 편리한 저장 도구입니다. 많은 사용자가 이 두 소프트웨어가 상호 운용 가능한지 묻고 있습니다. Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까? 이 사이트에서는 Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법을 사용자에게 자세히 소개합니다. Quark Network Disk에서 Baidu Network Disk로 파일을 저장하는 방법 방법 1. Quark Network Disk에서 Baidu Network Disk로 파일을 전송하는 방법을 알고 싶다면 먼저 Quark Network Disk에 저장해야 하는 파일을 다운로드한 다음 엽니다. Baidu 네트워크 디스크 클라이언트에서 압축 파일을 저장할 폴더를 선택한 다음 두 번 클릭하여 폴더를 엽니다. 2. 폴더를 연 후 창 왼쪽 상단에 있는 "업로드"를 클릭하세요. 3. 컴퓨터에 업로드해야 하는 압축 파일을 찾아 클릭하여 선택합니다.
 Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Microsoft Word에서 페이지를 복사하고 서식을 그대로 유지하고 싶으십니까? 특정 문서 레이아웃이나 형식의 복사본을 여러 개 만들려는 경우 Word에서 페이지를 복제하면 시간을 절약하는 유용한 기술이 될 수 있으므로 이는 현명한 아이디어입니다. 이 가이드는 템플릿을 만들거나 문서의 특정 페이지를 복사하는 등 Word에서 페이지를 복사하는 단계별 프로세스를 안내합니다. 이 간단한 지침은 처음부터 시작하지 않고도 페이지를 쉽게 다시 만들 수 있도록 고안되었습니다. Microsoft Word에서 페이지를 복사하는 이유는 무엇입니까? Word에서 페이지를 복사하는 것이 매우 유용한 데에는 다음과 같은 몇 가지 이유가 있습니다. 복사하려는 특정 레이아웃이나 형식의 문서가 있는 경우. 전체 페이지를 처음부터 다시 만드는 것과는 달리
 NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
1. 먼저 NetEase Cloud Music에 들어간 다음 소프트웨어 홈페이지 인터페이스를 클릭하여 노래 재생 인터페이스로 들어갑니다. 2. 그런 다음 노래 재생 인터페이스에서 아래 그림의 빨간색 상자에 표시된 것처럼 오른쪽 상단에서 공유 기능 버튼을 찾아 공유 채널에서 공유 채널을 선택하고 다음 위치에서 "공유 대상" 옵션을 클릭합니다. 하단에서 첫 번째 "WeChat Moments"를 선택하면 WeChat Moments에 콘텐츠를 공유할 수 있습니다.
 Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
최근 Baidu Netdisk Android 클라이언트는 새로운 버전 8.0.0을 선보였습니다. 이 버전은 많은 변화를 가져올 뿐만 아니라 많은 실용적인 기능도 추가했습니다. 그 중 가장 눈길을 끄는 것은 폴더 공유 기능 강화다. 이제 사용자는 쉽게 친구를 초대하여 업무와 생활에서 중요한 파일을 공유하고 더욱 편리하게 협업하고 공유할 수 있습니다. 그렇다면 친구들과 공유해야 하는 파일을 어떻게 공유합니까? 아래에서 이 사이트의 편집자가 자세한 소개를 해줄 것입니다. 1) Baidu Cloud 앱을 열고 먼저 홈페이지에서 관련 폴더를 클릭한 다음 인터페이스 오른쪽 상단에 있는 [...] 아이콘을 클릭합니다(아래 참조). 2) 그런 다음에서 [+]를 클릭합니다. "공유 멤버" 열 ]을 선택하고 마지막으로 모두 확인합니다.
 iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
iPhone에서 대기 모드를 사용자 정의하고 편집하는 방법: iOS 17의 새로운 기능
Sep 21, 2023 pm 04:01 PM
대기는 휴대폰이 빠르게 유휴 상태일 때 정보에 액세스할 수 있는 새롭고 향상된 방법을 제공하는 iOS 17 업데이트의 새로운 기능입니다. StandBy를 사용하면 편리하게 시간 확인, 예정된 이벤트 보기, 캘린더 검색, 해당 위치의 날씨 업데이트 받기 등을 할 수 있습니다. 일단 활성화되면 iPhone은 충전하는 동안 가로 모드로 설정하면 직관적으로 대기 모드로 들어갑니다. 이 기능은 침대 옆 탁자 같은 무선 충전 지점이나 일상 업무 중에 iPhone을 충전하지 않을 때 적합합니다. 이를 통해 대기 상태에 표시된 다양한 위젯을 스와이프하여 다양한 앱의 다양한 정보 세트에 액세스할 수 있습니다. 그러나 귀하는 선호 사항과 자주 필요한 정보에 따라 이러한 위젯을 수정하거나 일부를 삭제할 수도 있습니다. 그럼 자세히 살펴보겠습니다.
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 win7 enterprise edition의 활성화 키는 무엇입니까?
Jul 09, 2023 pm 03:01 PM
win7 enterprise edition의 활성화 키는 무엇입니까?
Jul 09, 2023 pm 03:01 PM
win7 enterprise edition의 최신 활성화 키가 있습니까? 공식 win7 enterprise 버전을 설치하면 windows7 enterprise 제품 키로 활성화하라는 메시지가 표시됩니다. 그렇지 않으면 제대로 작동하지 않습니다. 따라서 편집자는 몇 가지 win7 엔터프라이즈 버전 활성화 비밀번호를 공유할 것입니다. 살펴보겠습니다. Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3V3Q-RPXJB-RQ6D79JBBV-7Q7P7-CTDB7-KYBKG-X8HHCP72QK-2Y3B8-YDHDV-29DQB-QKWW M6JQ
 망고tv 회원 계정공유 2023
Feb 07, 2024 pm 02:27 PM
망고tv 회원 계정공유 2023
Feb 07, 2024 pm 02:27 PM
Mango TV에는 다양한 유형의 영화, TV 시리즈, 예능 프로그램 및 기타 리소스가 있으며 사용자는 자유롭게 선택하여 시청할 수 있습니다. Mango TV 회원은 모든 VIP 드라마를 시청할 수 있을 뿐만 아니라 사용자가 드라마를 즐겁게 시청할 수 있도록 최고 화질을 설정할 수 있습니다. 아래에서 편집자는 사용자가 사용하고 서둘러 살펴볼 수 있도록 무료 Mango TV 멤버십 계정을 제공합니다. 구경하다. Mango TV 최신 회원 계정 무료 공유 2023: 참고: 이것은 최근 수집된 회원 계정이며 로그인하여 직접 사용할 수 있으며 비밀번호를 마음대로 변경하지 마십시오. 계좌번호: 13842025699 비밀번호: qds373 계좌번호: 15804882888 비밀번호: evr6982 계좌번호: 13330925667 비밀번호: jgqae 계좌번호: 1703




