이번에는 vuex 사용에 대한 자세한 설명을 가져오겠습니다. vuex 사용 시 주의사항은 무엇인가요?
1. npm install vuex
2. src 아래에 새 폴더 저장소를 만듭니다. (이 단어는 왜 있습니까? vuex는 상태 관리에 사용되며, 저장소, 창고를 의미하는 일부 구성 요소의 상태를 저장합니다.) index.js 파일(왜 index.js인가요? 가져올 때 index라는 이 파일이 가장 먼저 선택됩니다.)
3. Index.js 가져오기는 vue 및 vuex를 가져옵니다(가져오기는 es6의 구문이고 es5는 require). 코드는 다음과 같습니다.
여기 데모는 야간 모드인지 주간 모드인지 선택하여 앱 모드를 변경하는 명칭입니다.
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})4. main.js import index.js 코드는 다음과 같습니다.
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 会找index.js
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根组件,其他子组件 都可以引用
template: '<App/>',
components: { App }
})5. vuex status
Component 1:
dom:
<p class="header" :class="model">
js
computed: {
model() {
return this.$store.state.className // 是ninght 还是 morning
}
},참고:
:class="model" 이 클래스는 전달하는 메서드에 바인딩될 수 있습니다. 직접 사용할 수 있는 매개변수 js Expressionclass="model" 这个class 可以绑定一个方法传参数,可以直接用 js 表达式,可以绑定一个计算属性
组件2:
dom:
<p class='modal' @click="changeModel">
<p class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</p>
<p class="name">
{{currentModel}}
</p>
<!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</p>js:
computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}注意:
js 中的 currentModel 和 dom 中的 {{ currentModel }} 是一个,和 :class 可以跟表达方法一样 ,可以跟变量 ,表达方法 ,表达式 ( 这里灵活的模版方法,回头查看下源码,然后补充这的说明, vue模版为何如此强大!)
点击事件,触发方法 changeModel ,changeModel 触发 mutation 的方法,显示改变 值 ,这个是固定的语法, this.$store.commit('increment');
increment 可以在定义的时候,设置参数,传参数, this.$store.commit('increment', 'argumnet') , 在 mutation 里面 increment (state , arg) { .. = arg; ....};, 계산된 속성을 바인딩할 수 있음
Component 2:
dom: rrreee
rrreee
rrreee
참고: js의 currentModel과 dom의 {{ currentModel }}은 동일하며 :class는 표현식 방식과 동일할 수 있으며 변수와 함께 사용할 수 있습니다. , 표현식 메소드 및 표현식 (여기서 유연한 템플릿 메소드, 돌아가서 소스 코드를 확인한 다음 vue 템플릿이 왜 그렇게 강력한지 설명을 추가하세요!) 클릭 이벤트, 트리거 메소드 체인지 모델, 체인지 모델이 돌연변이 메소드를 트리거합니다. 변경된 값을 표시합니다. 이는 고정 구문입니다.this.$store .commit('increment'); increment는 매개변수를 설정하고
increment는 매개변수를 설정하고 this.$store를 정의할 때 매개변수를 전달할 수 있습니다. commit('increment', 'argumnet') , In mutation increment (state, arg) { .. = arg;
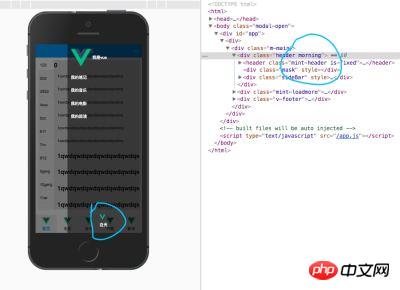
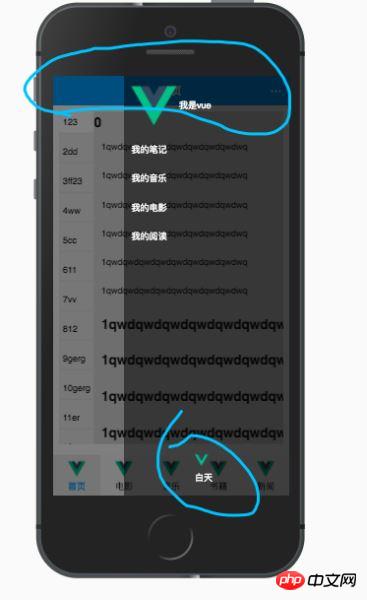
스크린샷은 다음과 같습니다.

기본 모드: 위에 표시된 대로. 기본값은 주간 모드이고, className은 아침입니다.
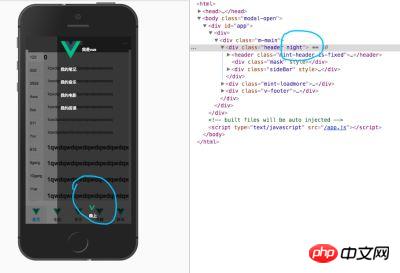
클릭 이벤트 트리거 모드.
다시 클릭하면 다시 변경할 수 있습니다. 비결은 index.js의 증가 변수를 논리적 방법으로 일치시키는 것입니다. . jq의 토글과 유사합니다.결론:
간단한 vuex 사례를 기록해 두세요. 문의사항이 있으신 경우 메시지를 남겨주시면 시간 내에 답변해 드리겠습니다. 또한 Script House 웹사이트를 지원해 주신 모든 분들께 감사의 말씀을 전하고 싶습니다!
위 내용은 vuex 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!