이번에는 각도로 부분 페이지 인쇄를 구현하는 단계에 대해 자세히 설명하겠습니다. 각도로 부분 페이지 인쇄를 구현하는 주의 사항은 무엇입니까?
머리말
이 글은 주로 Angular의 부분 페이지 인쇄 기능 구현에 대한 관련 내용을 소개합니다. 참고용으로 공유합니다. 아래에서는 자세히 설명하지 않겠습니다.
시나리오
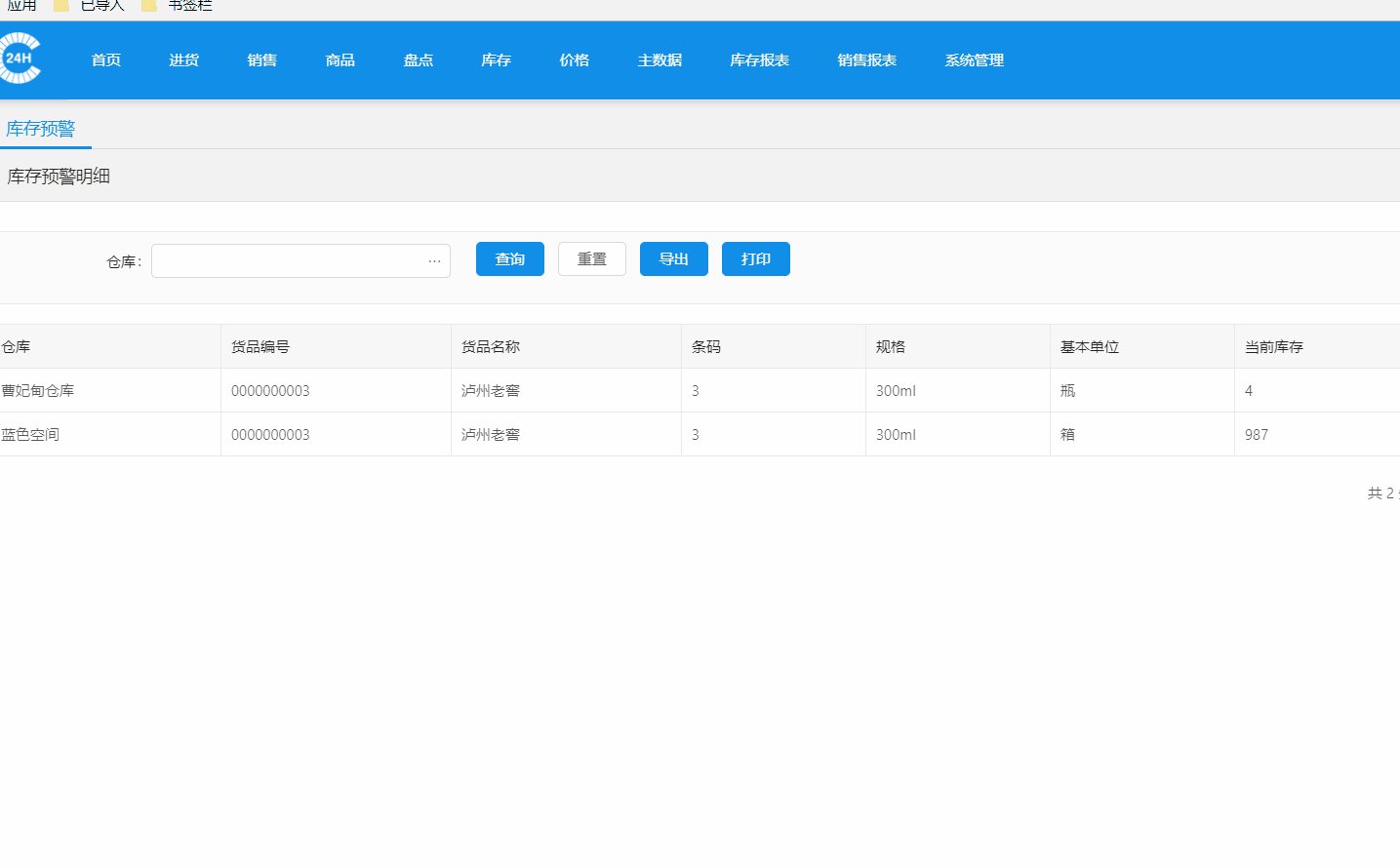
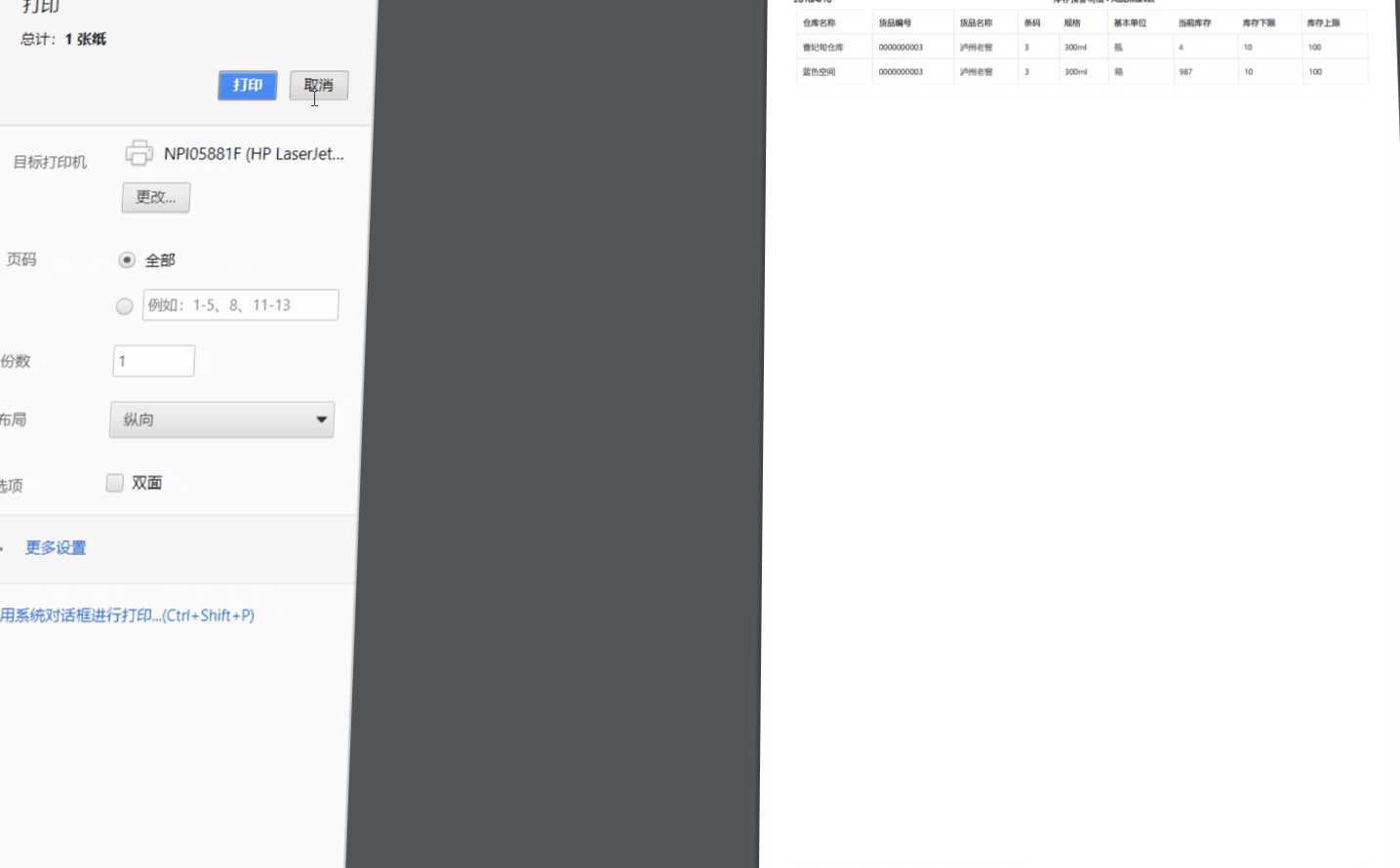
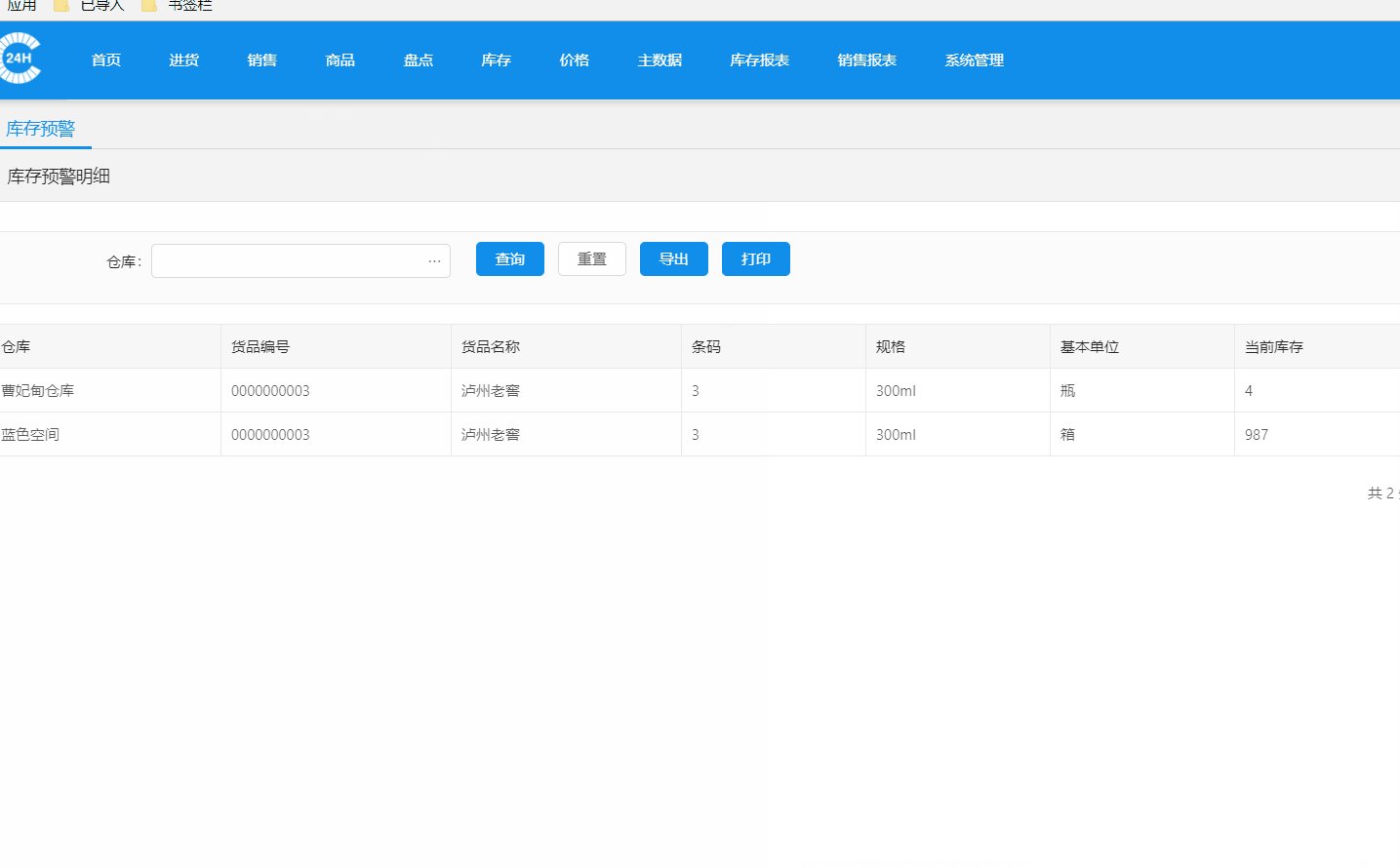
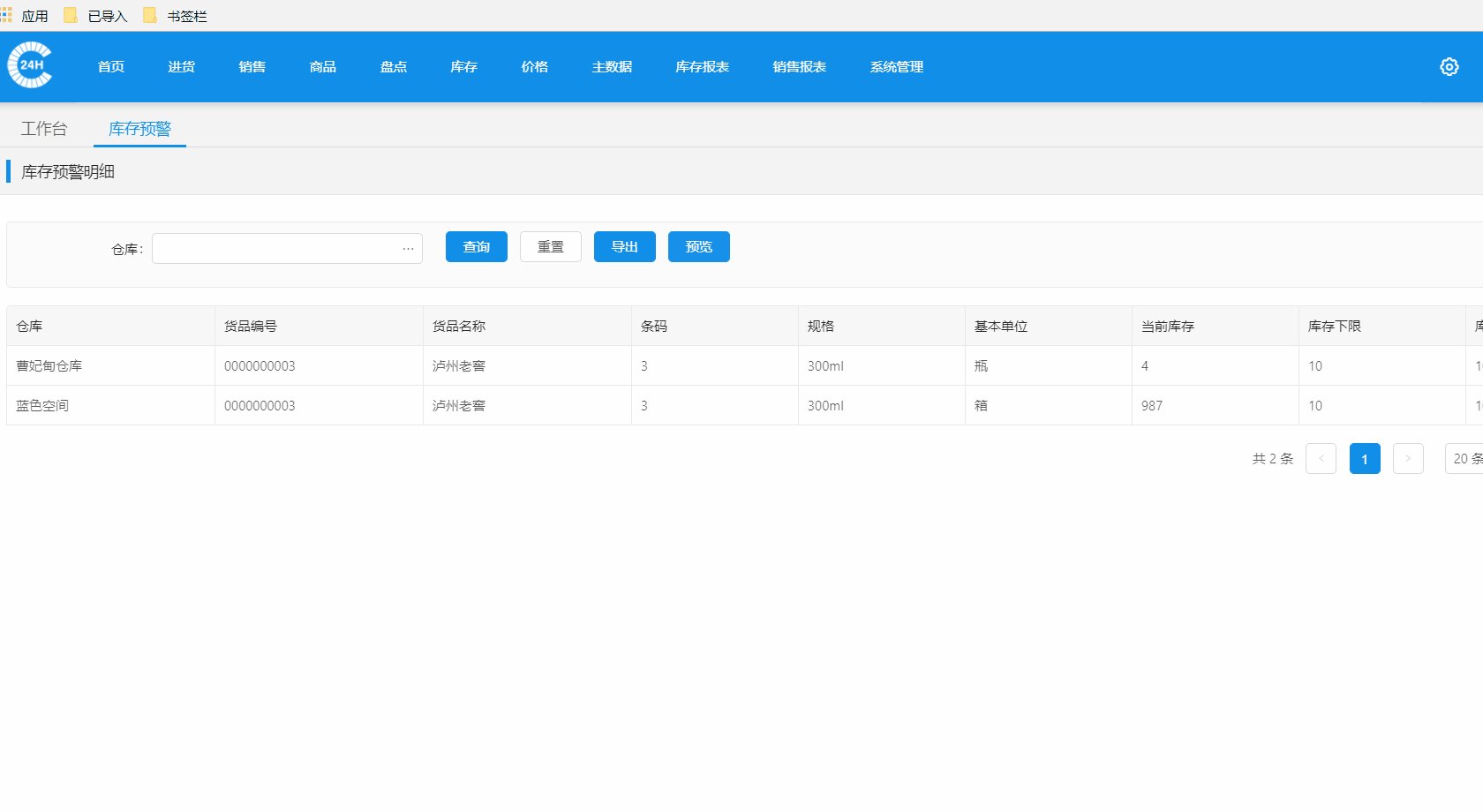
페이지가 표시될 때 페이지가 매겨집니다. 현재 페이지에는 10개의 데이터만 있지만 인쇄하려면 전체 100개의 데이터를 인쇄해야 합니다.
그리고 현재 페이지에는 표 이외의 제목, 메뉴 및 기타 요소가 포함되어 있습니다.
내일 모레의 모든 API 요청은 토큰 정보를 가져와야 합니다
첫 페이지는 인쇄 페이지로 점프한 다음 뒤로 점프합니다.
1. 캐시를 통해 데이터를 전달합니다.
2. 인쇄 페이지,
3. 페이지가 캐시된 데이터를 가져옵니다.
4. 브라우저 인쇄 메서드를 호출합니다.
5 작업이 완료된 후 페이지가 한 단계 뒤로 이동합니다.
인쇄 페이지를 호출합니다
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去인쇄 페이지
ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}
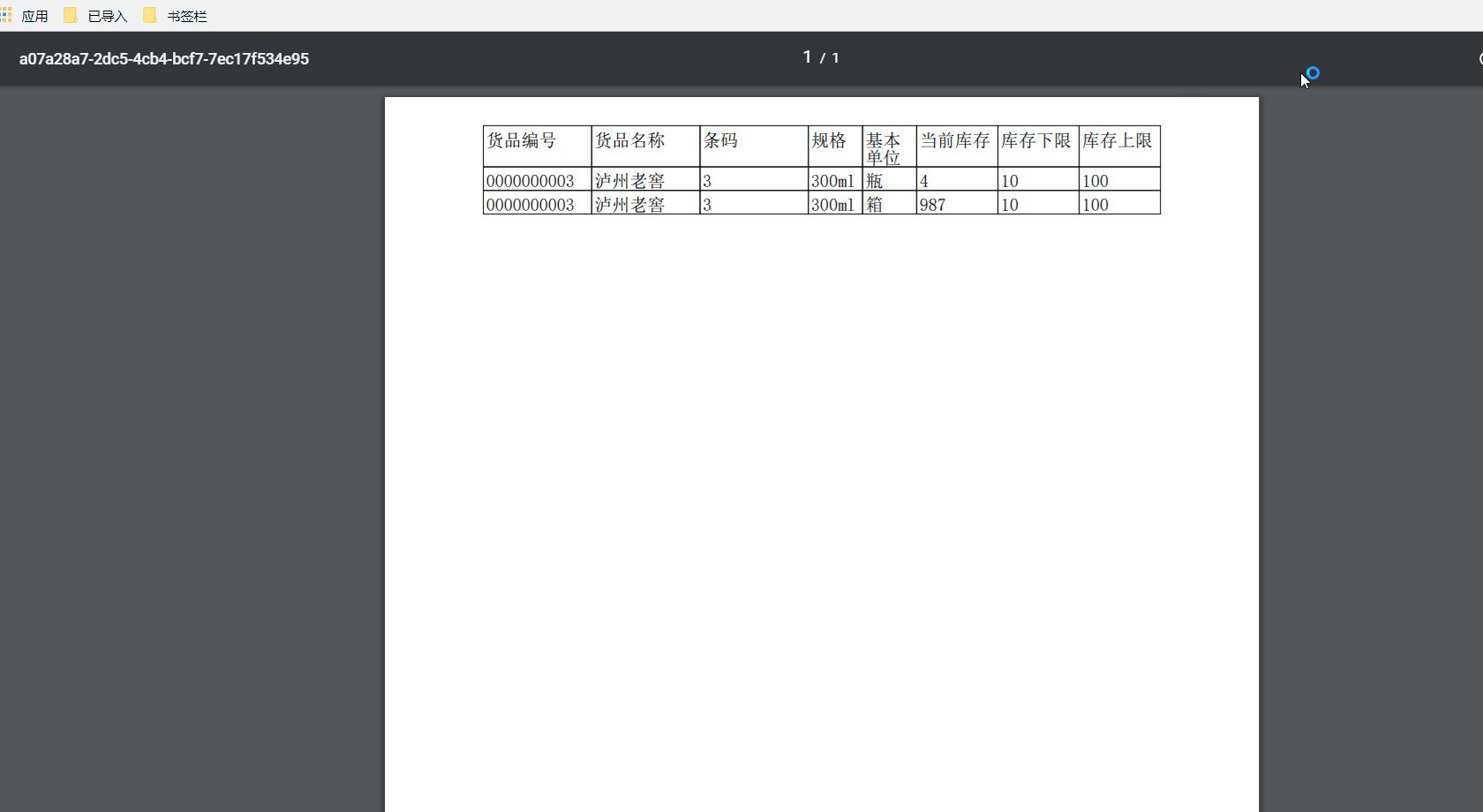
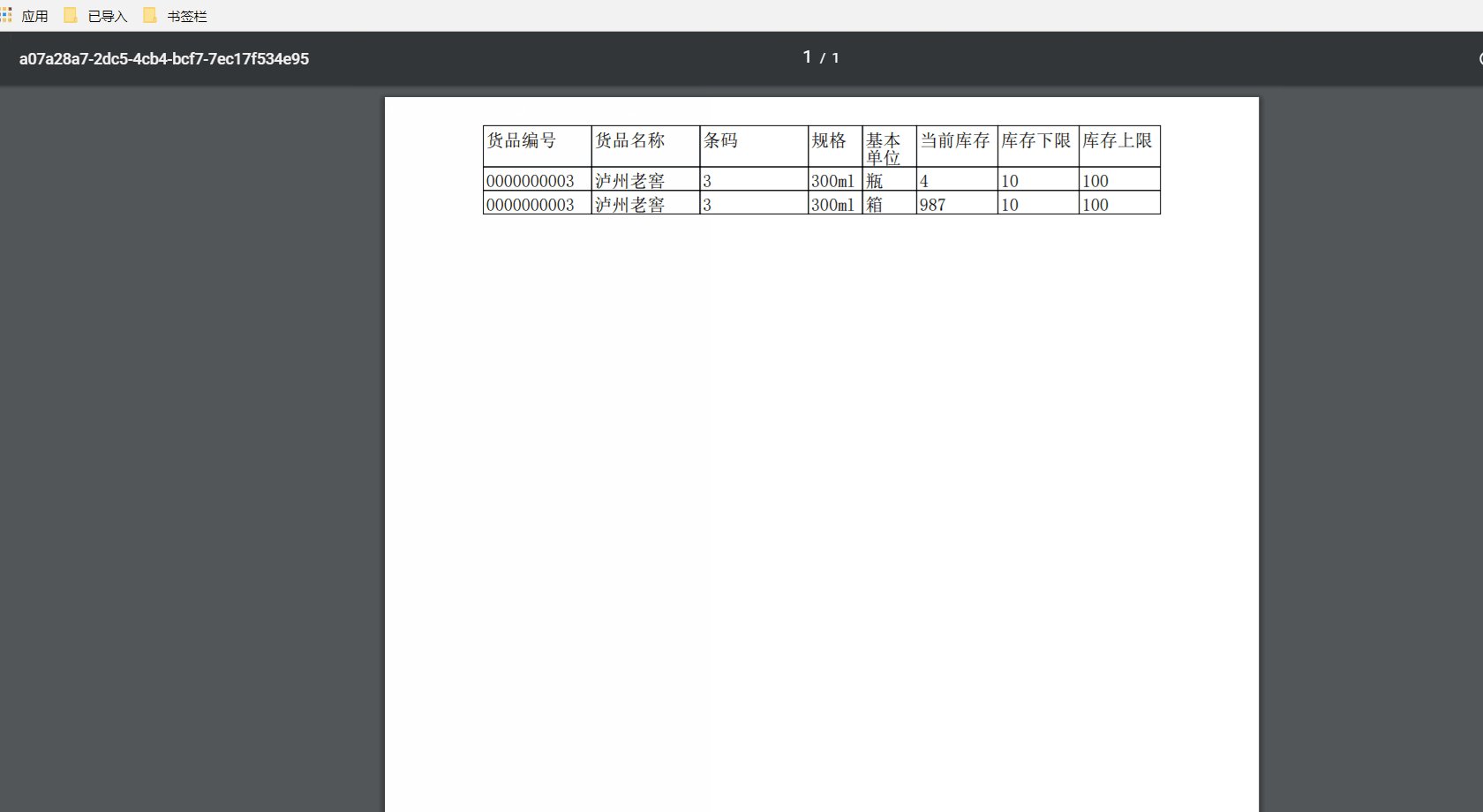
인쇄 페이지에서 페이징 표시 등의 문제가 자동으로 처리됩니다. A4 용지의 테스트 페이지는 840px-1225px 페이지에 적합합니다
인쇄된 파일에 페이지 제목과 날짜가 자동으로 추가되며, 아래에 페이지 주소가 자동으로 추가됩니다. 어떻게 제거하는지 모르겠습니다
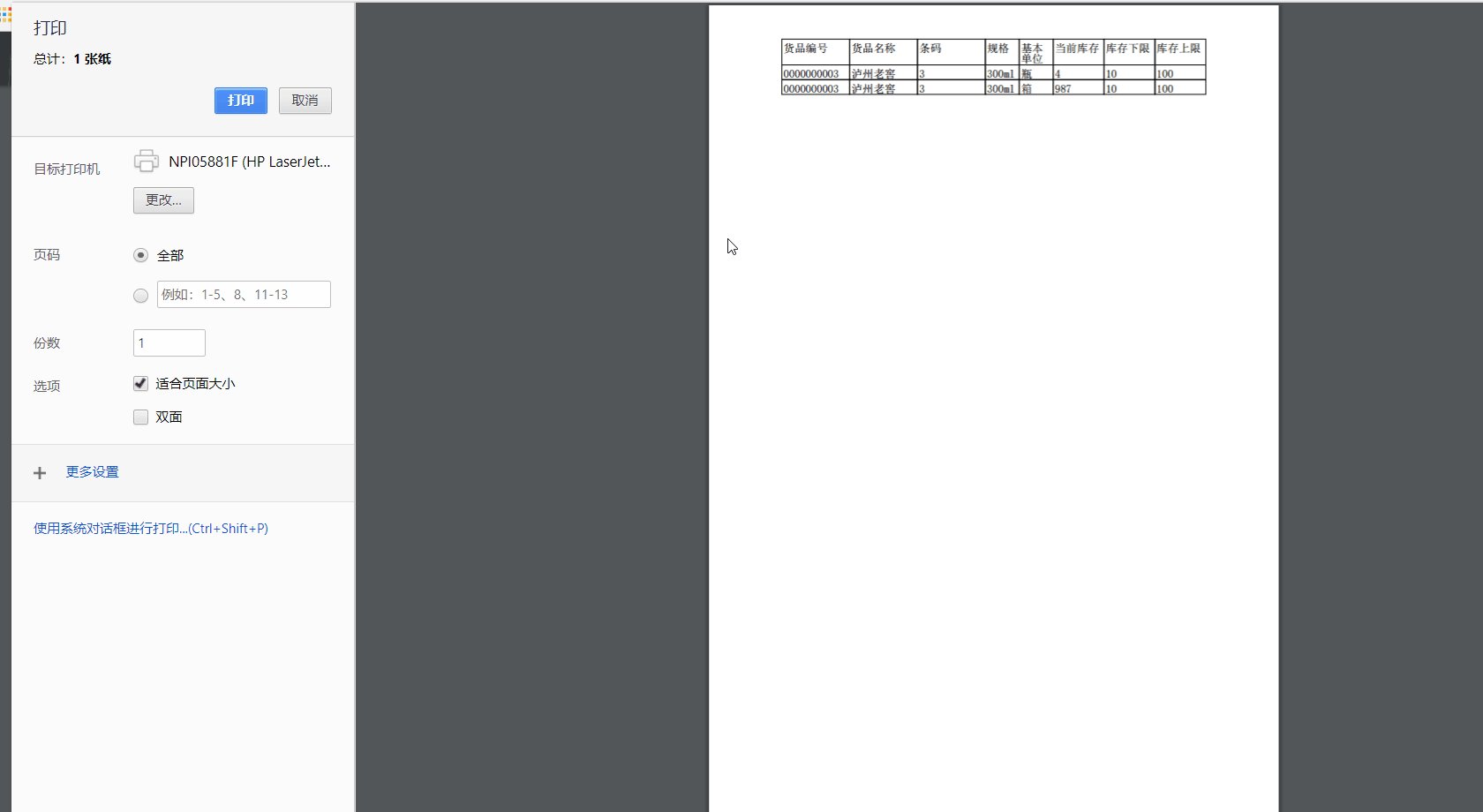
PDF 페이지는 백그라운드에서 생성되며 자체 인쇄 및 다운로드 기능으로 표시됩니다.
1. 백그라운드에서 PDF 파일을 생성하고 바이너리 스트림을 반환합니다.
2. 토큰 정보가 필요하지 않고 get 요청이 지원되는 경우 브라우저에서 직접 주소를 열 수 있습니다. 또는 태그를 사용하여 다운로드 및 페이지 표시를 달성하세요. 그리고 인쇄 기능을 실현하십시오.
3. 토큰 확인이 필요한 경우 Blob 유형을 사용하여 데이터를 수신하고 브라우저 액세스를 위한 로컬 주소를 생성합니다.
private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}
iframe 페이지에서 호출 인쇄
이 방법은 처음 두 가지 방법과 조합하여 사용할 수 있으며 처음 두 페이지를 iframe 페이지에 배치할 수 있습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
js의 공통 구성 요소 사용에 대한 자세한 설명(자세한 단계별 설명)
위 내용은 각도로 페이지 부분 인쇄를 구현하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!