vuex에서 mapState 및 mapGetters 사용에 대한 자세한 설명
이번에는 vuex에서 mapState와 mapGetters를 사용하는 방법에 대해 자세히 설명하겠습니다. vuex에서 mapState와 mapGetters를 사용할 때 notes는 무엇인가요?
1. vuex의 네 왕을 소개합니다: State, Mutations, Actions, Getters
(vuex에 대한 마지막 메모가 기억납니다 http://www.jb51.net/article/138229.htm입니다. 간단한 애플리케이션; 다음은 몇 가지 간단한 vue 위젯 방법입니다: http://www.jb51.net/article/138230.htm)
4개의 킹콩이 무엇인가요?
1.State (공식 홈페이지와 일치하는 소문자 상태일 수 있습니다. 대문자입니다. 개인 습관으로 인해 다음 코드 소개는 소문자입니다.)
vuex의 상태 관리는 해당 상태에 의존해야 합니다. 상태 트리 공식 웹사이트에서는 다음과 같이 말합니다.
Vuex는 단일 상태 트리를 사용합니다. 예, 하나의 객체에는 모든 애플리케이션 수준 상태가 포함됩니다. 이제 "SSOT(단일 데이터 소스)"로 존재합니다. 이는 또한 각 애플리케이션에 하나의 저장소 인스턴스만 포함된다는 의미이기도 합니다. 단일 상태 트리를 사용하면 특정 상태 부분을 직접 찾을 수 있으며 디버깅 중에 전체 현재 애플리케이션 상태의 스냅샷을 쉽게 얻을 수 있습니다.
간단하고 대략적인 이해: 여기에 필요한 양의 상태 관리를 넣은 다음 후속 작업으로 이동해야 합니다.
상태를 선언합니다:
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}2. Mutation
상태 상태 트리가 있습니다. 상태(값)를 변경하려면 vue를 사용하여 유일한 메서드 변형을 지정해야 합니다. 공식 웹사이트에서는 다음과 같이 말합니다.
Vuex 스토어에서 상태를 변경하는 유일한 방법은 변형을 제출하는 것입니다. Vuex의 돌연변이는 이벤트와 매우 유사합니다. 각 돌연변이에는 string 이벤트 유형(유형)과 콜백 함수(핸들러)가 있습니다.
단순하고 대략적인 이해: 돌연변이 없이 상태 값을 변경하는 것은 모두 불량(불법)입니다.
돌연변이를 만들어 보겠습니다:
const mutation = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}3.Action
액션의 역할은 돌연변이의 역할과 동일합니다. 상태를 변경하는 변형을 제출하며 상태 변경의 향상된 버전입니다. 공식 웹사이트에서는 다음과 같이 말합니다.
액션은 변형과 유사하지만 차이점은 다음과 같습니다.
액션은 상태를 직접 변경하는 대신 변형을 제출합니다.
Action에는 모든 비동기 작업이 포함될 수 있습니다.
간단하고 대략적인 이해: 자, 거의 요약이 되었으니 이렇게 이해해 봅시다!
조치를 취하자:
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}4.Getter
공식 웹사이트에 따르면: 때로는 목록 필터링 및 계산과 같이 스토어의 상태에서 일부 상태를 파생해야 합니다. 이러한 상태 데이터에 대한 작업을 줄입니다
간단하고 대략적인 이해: 상태 트리의 데이터는 사용 시 작업을 단순화해야 합니다. 위의 state.todos는 개체입니다. 컴포넌트가 필요할 때마다 한 번씩 처리되도록 처리해야 합니다. 작업을 단순화하고 getter에서 처리한 다음 메소드를 내보냅니다(음, 복잡해 보입니다). getter:
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
2. 를 사용하세요. 배워도 소용없어요. 사용해야 합니다.
1. src 아래에 새 파일을 만듭니다.우리는 src 폴더 아래에 있습니다. 프로젝트(vue-cli scaffolding) 새 스토어를 생성하고 이 스토어 아래에 새 index.js 파일을 생성한 후 아래와 같이 위 코드를 입력하세요.
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
blogTitle: '迩伶贰blog',
views: 10,
blogNumber: 100,
total: 0,
todos: [
{id: 1, done: true, text: '我是码农'},
{id: 2, done: false, text: '我是码农202号'},
{id: 3, done: true, text: '我是码农202号'}
]
}
const actions = {
addViews ({commit}) {
commit('addViews')
},
clickTotal ({commit}) {
commit('clickTotal')
},
blogAdd ({commit}) {
commit('blogAdd')
}
}
const mutations = {
addViews (state) {
state.views++
},
blogAdd (state) {
state.blogNumber++
},
clickTotal (state) {
state.total++
}
}
const getters = {
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
}
}
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
// 将四大金刚挂载到 vuex的Store下import Vue from 'vue'
import App from './App'
import router from './router/router.js'
// 引入 状态管理 vuex
import store from './store'
// 引入elementUI
import ElementUI from 'element-ui'
// 引入element的css
import 'element-ui/lib/theme-chalk/index.css'
// 引入font-awesome的css
import 'font-awesome/css/font-awesome.css'
// 引入自己的css
import './assets/css/custom-styles.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
template: '<App/>',
components: { App }
})
먼저 컴포넌트 코드를 살펴보겠습니다:
<template>
<p>
<h4>vuex的状态管理数据</h4>
<h5>博客标题</h5>
<i>
{{this.$store.state.blogTitle}}
</i>
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>
<h5>初始化访问量</h5>
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>
<h4>总计</h4>
<span>state中total:{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>
</p>
</template>
<style>
</style>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
export default {
data () {
return {
checked: true
}
},
created () {
// this.$store.dispatch('addViews') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},
computed: {
...mapState({
viewsCount: 'views'
}),
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
})
},
methods: {
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
}),
...mapActions({
blogAdd: 'blogAdd' // 第一个blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,后面一个blogAdd 才是actions里面函数方法名称
})
} } </script>mapState, mapGetters, mapActions, mapMutations
이것들은 이름은 네 왕에 해당하는 보조 기능입니다. ,
a).mapState, 공식 웹사이트에는 다음과 같은 내용이 나와 있습니다.
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键:
对于官网给出的例子,截个图,供学习,详情请进官网:https://vuex.vuejs.org/zh-cn/state.html , 我记录下官网说的少的 ...mapState() 方法

vue 现在好多例子,都是用es6 写的,es6中增加了好多神兵利器,我们也得用用。我们也要用‘对象展开运算符',这个具体的用法,请参考具体的学习资料,我们主要讲讲 ...mapState({...}) 是什么鬼。
下面实例代码中:
html:
<p>
mapState方式 {{viewsCount}};<br>
直接使用views {{this.$store.state.views}}
</p>js:
...mapState({
viewsCount: 'views'
}), 我们需要使用一个工具函数将多个对象合并为一个,这个 ... 方法就合适了,将多个函数方法合并成一个对象,并且将vuex中的this.$store.views
映射到this.viewsCount (this -> vue)上面来,这样在多个状态时可以避免重复使用,而且当映射的值和state 的状态值是相等的时候,可以是直接使用
...mapState({
'views'
}),b).mapMutations 其实跟mapState 的作用是类似的,将组件中的 methods 映射为 store.commit 调用
上面的代码:
html:
<span>{{this.$store.state.total}}</span>
<p>
<button @click="totalAlise">点击增加total</button>
</p>js:
...mapMutations({
totalAlise: 'clickTotal' // clickTotal 是mutation 里的方法,totalAlise是重新定义的一个别名方法,本组件直接调用这个方法
})c). mapActions, action的一个辅助函数,将组件的 methods 映射为 store.dispatch 调用
上例代码:
html:
<h4>blogNumber数字 </h4>
<span>state中blogNumber:{{this.$store.state.blogNumber}}</span>js:
方法调用:
created () {
// this.$store.dispatch('blogAdd') // 直接通过store的方法 触发action, 改变 views 的值
this.blogAdd() // 通过mapActions 触发mutation 从而commit ,改变state的值
},方法定义:
...mapActions({
blogAdd: 'blogAdd' // blogAdd是定义的一个函数别名称,挂载在到this(vue)实例上,blogAdd 才是actions里面函数方法名称 })d). mapGetter 仅仅是将 store 中的 getter 映射到局部计算属性:
html:
<h5>todos里面的信息</h5>
<ul>
<li v-for = "item in todosALise" :key="item.id">
// <li v-for = "item in this.$store.state.todos" :key="item.id"> 这里就是直接读取store的值,没有做过滤操作,如果需要过滤。
还需要单独写方法操作
<span>{{item.text}}</span> <br>
<span>{{item.done}}</span>
</li>
</ul>js:
...mapGetters({
todosALise: 'getToDo' // getToDo 不是字符串,对应的是getter里面的一个方法名字 然后将这个方法名字重新取一个别名 todosALise
}),这个 getToDo 是在getters 定义的一个方法,它将todos 里的对象属性done为true的之过滤出来
getToDo (state) {
return state.todos.filter(item => item.done === true)
// filter 迭代过滤器 将每个item的值 item.done == true 挑出来, 返回的是一个数组
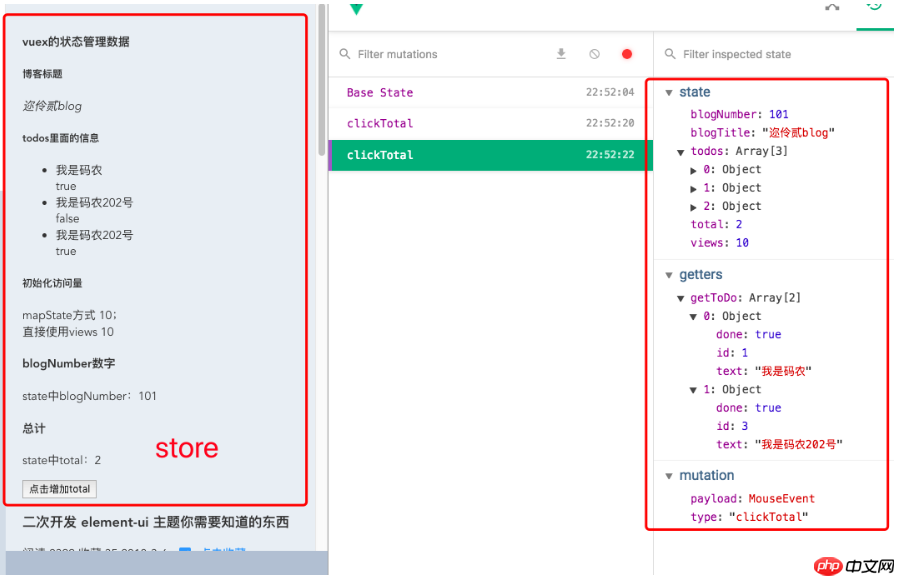
}上面代码操作后的效果截图:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vuex에서 mapState 및 mapGetters 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
![Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 pm 12:09 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 pm 12:09 PM
Vue.js 프로젝트에서 vuex는 매우 유용한 상태 관리 도구입니다. 이는 여러 구성 요소 간에 상태를 공유하는 데 도움이 되며 상태 변경을 관리하는 안정적인 방법을 제공합니다. 그러나 vuex를 사용할 때 가끔 "Error:[vuex]unknownactiontype:xxx" 오류가 발생합니다. 이 기사에서는 이 오류의 원인과 해결 방법을 설명합니다. 1. 오류 원인 vuex를 사용할 때 몇 가지 액션과 뮤를 정의해야 합니다.
![Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 07:04 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 07:04 PM
Vue 애플리케이션에서는 vuex를 사용하는 것이 일반적인 상태 관리 방법입니다. 그러나 vuex를 사용할 때 "오류:[vuex]donotmutatevuexstorestateoutsidemutationhandlers"와 같은 오류 메시지가 나타날 수 있습니다. 이 오류 메시지는 무엇을 의미합니까? 이 오류 메시지가 나타나는 이유는 무엇입니까? 이 오류를 해결하는 방법은 무엇입니까? 이 기사에서는 이 문제를 자세히 다룰 것입니다. 오류 메시지에는 다음이 포함됩니다.
 Vuex를 사용하여 Vue2.x에서 전역 상태를 관리하는 모범 사례
Jun 09, 2023 pm 04:07 PM
Vuex를 사용하여 Vue2.x에서 전역 상태를 관리하는 모범 사례
Jun 09, 2023 pm 04:07 PM
Vue2.x는 현재 가장 널리 사용되는 프런트 엔드 프레임워크 중 하나이며 전역 상태 관리를 위한 솔루션으로 Vuex를 제공합니다. Vuex를 사용하면 상태 관리가 더욱 명확해지고 유지 관리가 쉬워집니다. 개발자가 Vuex를 더 잘 사용하고 코드 품질을 향상하는 데 도움이 되도록 Vuex의 모범 사례가 아래에 소개됩니다. 1. 모듈식 조직 상태를 사용합니다. Vuex는 단일 상태 트리를 사용하여 애플리케이션의 모든 상태를 관리하고 구성 요소에서 상태를 추출하여 상태 관리를 더 명확하고 이해하기 쉽게 만듭니다. 상태가 많은 애플리케이션에서는 모듈을 사용해야 합니다.
 Vue 애플리케이션에서 vuex를 사용할 때 'TypeError: 정의되지 않은 'xxx' 속성을 읽을 수 없습니다' 문제를 해결하는 방법은 무엇입니까?
Aug 18, 2023 pm 09:24 PM
Vue 애플리케이션에서 vuex를 사용할 때 'TypeError: 정의되지 않은 'xxx' 속성을 읽을 수 없습니다' 문제를 해결하는 방법은 무엇입니까?
Aug 18, 2023 pm 09:24 PM
Vue 애플리케이션에서 Vuex를 사용하는 것은 매우 일반적인 작업입니다. 그러나 Vuex를 사용할 때 가끔 "TypeError: Cannotreadproperty'xxx'ofundefine" 오류 메시지가 표시됩니다. 이 오류 메시지는 정의되지 않은 속성 "xxx"를 읽을 수 없어 프로그램 오류가 발생함을 의미합니다. 이 문제의 원인은 실제로 매우 분명합니다. Vuex의 특정 속성을 호출할 때 이 속성이 올바르게 설정되지 않았기 때문입니다.
 Vue3에서 Vuex를 사용하는 방법
May 14, 2023 pm 08:28 PM
Vue3에서 Vuex를 사용하는 방법
May 14, 2023 pm 08:28 PM
Vuex는 무엇을 하나요? Vue 공식: 상태 관리 도구 상태 관리란 무엇입니까? 상태는 여러 구성 요소 간에 공유되어야 하며 하나의 변경으로 모든 것이 변경됩니다. 예를 들어 사용자 로그인 상태, 사용자 이름, 지리적 위치 정보, 장바구니 항목 등 전역적으로 사용되는 일부 상태 정보가 있습니다. 이때 전역 상태 관리를 위한 도구가 필요하며 Vuex가 그러한 도구입니다. 단일 페이지 상태 관리 View–>Actions–>State 뷰 레이어(view)는 상태(state)를 변경하기 위한 액션(action)을 트리거하고 뷰 레이어(view) vuex(Vue3.0)에 다시 응답합니다.
 vuex의 구현 원칙에 대해 자세히 알아보세요.
Mar 20, 2023 pm 06:14 PM
vuex의 구현 원칙에 대해 자세히 알아보세요.
Mar 20, 2023 pm 06:14 PM
인터뷰에서 vuex의 구현 원리에 대한 질문을 받았을 때 어떻게 답해야 할까요? 다음 기사는 vuex의 구현 원리에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
 vue3+vite에서 vuex를 사용하는 방법
Jun 03, 2023 am 09:10 AM
vue3+vite에서 vuex를 사용하는 방법
Jun 03, 2023 am 09:10 AM
구체적인 단계: 1. vuex(vue3 권장 4.0 이상) pnpmivuex-S2를 설치하고, main.js에서 importstorefrom'@/store'//hx-app의 전역 구성을 구성합니다. constapp=createApp(App)app.use(store) 3 .새 관련 폴더 및 파일을 생성합니다. 여기에서는 vuex 모듈을 사용하여 다른 페이지와 파일을 배치한 다음 여기에서 Import.meta.glob을 사용합니다. ~의
 두 가지 Vue 상태 관리 라이브러리 Pinia와 Vuex에 대해 이야기해 보겠습니다.
Feb 15, 2023 pm 03:08 PM
두 가지 Vue 상태 관리 라이브러리 Pinia와 Vuex에 대해 이야기해 보겠습니다.
Feb 15, 2023 pm 03:08 PM
이 기사에서는 Vue 상태 관리에 대해 설명하고 Pinia와 Vuex라는 두 가지 Vue 상태 관리 라이브러리를 소개합니다.






