이번에는 js 번들 TypeScript 선언 사용에 대해 자세히 설명하겠습니다. js 번들 TypeScript 선언 시 주의사항은 무엇인가요?
Preface
TypeScript는 JavaScript 유형의 상위 집합입니다. 이것은 TypeScript 문서에 소개된 문장입니다.
제가 이해한 바에 따르면 TypeScript는 JavaScript를 기반으로 강력한 형식의 언어 기능을 도입합니다. 개발자는 프로그래밍 개발을 위해 TypeScript 구문을 사용하고 최종적으로 변환 도구를 통해 TypeScript를 JavaScript로 변환합니다.
TypeScript를 사용하면 기본 JavaScript에서 개발할 때 발생하는 약한 유형의 언어의 함정을 피할 수 있습니다. (무엇을 입력해야 하나? 통화 후 무엇을 반환해야 하나? 소스코드를 살펴보자...)
흠! 매우 훌륭하고 강력한 유형의 JavaScript입니다. 매우 훌륭합니다. 하지만 NPM o(TヘTo)
걱정하지 마세요. 이제 많은 라이브러리가 조용히 TypeScript를 지원할 의도가 없더라도 이타적인 라이브러리가 있습니다. 조용히 도와주는 큰 놈들 이 라이브러리는 TypeScript를 지원합니다
이 글의 주제인 TypeScript 선언 파일은 JavaScript 라이브러리의 C 언어와 유사한 헤더 파일이라고 생각됩니다. JavaScript 라이브러리
선언 파일이란 무엇인가요?
은 C/C++ *.h 헤더 파일과 매우 유사합니다. C/C++ 프로그램에서 타사 라이브러리(.lib/.dll/.so/.a/.la)를 참조할 때) C/C++ 컴파일러는 라이브러리에서 내보낸 이름과 함수 유형 서명을 자동으로 인식할 수 없으므로 인터페이스 선언을 위해 헤더 파일을 사용해야 합니다.
마찬가지로 TypeScript 선언 파일은 접미사가 .d.ts인 TypeScript 코드 파일이지만 해당 역할은 넓은 의미에서 JavaScript 모듈 내에서 내보낸 모든 인터페이스의 유형 정보를 설명하는 것입니다.
TypeScript 선언 파일의 작성 및 사양은 다음 공식 문서와 우수한 블로그 게시물을 참조하세요.
https://www.tslang.cn/docs/handbook/declaration-files/introduction. html
http://www.jb51.net/article/138217.htm
공식 문서에 따르면 다음과 같은 두 가지 번들링 방법이 있습니다.
npm 패키지와 함께 번들로 제공
Publish to The @types organization
on npm은 앞서 언급한 것처럼 npm 패키지와 함께 번들로 제공됩니다. 개발자는 npm이 ts 프로젝트에 라이브러리를 설치하고 코드 파일로 가져온 후 바로 사용할 수 있습니다.
일부 라이브러리가 공식적으로 유지 관리되지 않는 경우 두 번째 방법을 사용할 수 있습니다. npm이 라이브러리를 설치한 후 npm install @types/library name을 실행하여 라이브러리 선언 파일을 설치하고 사용하세요. 원칙은 TypeScript 버전 2.0 이후 라이브러리를 가져오고 지정된 라이브러리가 구성된 포함 경로에서 발견되지 않으면 node_modules의 @types에서 라이브러리를 찾는다는 것입니다.
일반적으로 공식적인 권장 사항은 릴리스 명세서 문서를 작성하는 첫 번째 방법입니다. 첫 번째 묶음 방법을 예시로 직접 보여드리겠습니다.
Example
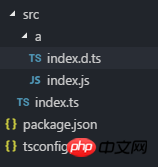
먼저 TypeScript 프로젝트를 초기화하면 디렉토리 구조는 다음과 같습니다.

tsconfig.json 구성은 다음과 같습니다.
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}보시다시피 저는 모듈 a를 작성했습니다. 선언 파일인 모듈 a는 src/a/index.js입니다. 내용은 다음과 같습니다.
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}선언 파일은 src/a/index.d.ts입니다.
이제항목 파일을 입력할 수 있습니다 src/index.ts에 모듈이 도입되었습니다:
declare namespace a {
function call(who: string): void;
}
export default a;

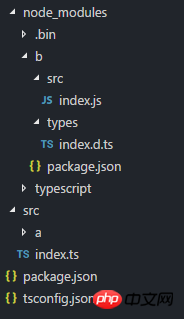
其中 node_modules/b/types/package.json 内容如下:
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}node_modules/b/src/index.js 内容如下:
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
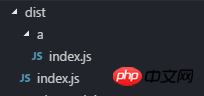
b.call('Pwcong');命令行执行 tsc 后即可在目录 dist 中生成js代码后执行命令 node ./dist/index.js 也可以得到相应正确的输出。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 js 번들 TypeScript 선언 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!