객체 자체는 객체가 없는 컬렉션이므로 for-in 문을 사용하여 객체의 속성을 순회할 때 순회하는 속성의 순서는 객체를 정의할 때와 다릅니다.
W3C 표준에 대해 알아보기:
ECMA-262(ECMAScript) 제3판에 따르면 for-in 문의 속성 순회 순서는 객체 정의 시 속성 쓰기 순서에 따라 결정됩니다.
ECMA-262(ECMAScript) 3판의 for-in 문에 대한 자세한 내용은 12.6.4 ECMA-262 3판의 for-in 문을 참조하세요.
최신 ECMA-262(ECMAScript) 제5판 사양에서는 for-in 문의 순회 메커니즘이 조정되었으며 속성 순회 순서가 지정되지 않았습니다.
ECMA-262(ECMAScript) 5판의 for-in 문에 대한 자세한 내용은 12.6.4 ECMA-262 5판의 for-in 문을 참조하세요.
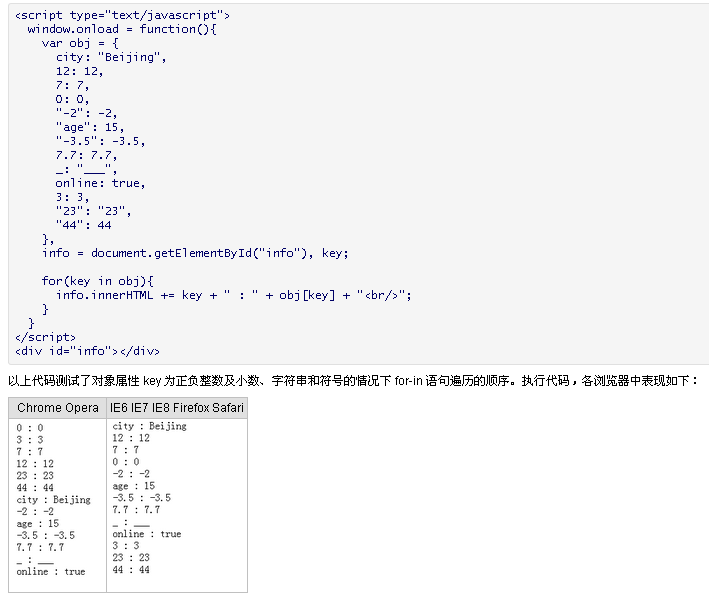
새 버전의 속성 순회 순서 설명은 이전 버전과 다릅니다. 이로 인해 ECMA-262 제3판 사양에 따라 구현된 JavaScript 구문 분석 엔진은 for-in 문을 다음 버전에 구현된 구문 분석과 다르게 처리하게 됩니다. 다섯 번째 버전 사양에서는 속성의 순회 순서에 불일치 문제가 있습니다.
따라서 개발 중에는 객체 속성의 순서에 의존하는 코드 작성을 피해야 합니다. 다음과 같습니다:
<script>
var json1 = {
"2":{"name":"第1条"},
"1":{"name":"第2条"},
"3":{"name":"第3条"}
}
var json2 = [
{"name":"第1条"},
{"name":"第2条"},
{"name":"第3条"}
]
for(var i in json1){
alert(json1[i].name);
}
//正确
for(var i in json2){
alert(json2[i].name);
}
</script>각 브라우저의 for-in 코드 차이점을 살펴보세요.

다음은 JSON 데이터를 통한 JS Looping에 대한 별도의 코드 소개입니다
다음과 같은 JSON 데이터:
{"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"valu
e/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}은 js에서 다음과 같이 작성할 수 있습니다.
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
} 또는
<script type="text/javascript">
function text(){
var json = {"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
json = eval(json.options)
for(var i=0; i<json.length; i++)
{
alert(json[i].text+" " + json[i].value)
}
}
</script>