이번에는 배열을 추가하고 중복을 제거하는 기능을 구현하는 jQuery를 소개하겠습니다. jQuery가 배열을 추가하고 중복을 제거하기 위해 구현하는 notes는 무엇입니까?
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery不重复地追加数组元素</title>
</head>
<body>
<script lanage="javaScript" src="jquery.js"></script>
<script lanage="javaScript">
<!--
var arr=["tmp1","tmp2","tmp3","tmp4"];
var arr2=["tmp1","tmp1","tmp5"];
for(i=0,len=arr2.length;i<len;i++){
if($.inArray(arr2[i],arr)<0){
arr.push(arr2[i]);
}
}
console.log(arr);
-->
</script>
</body>
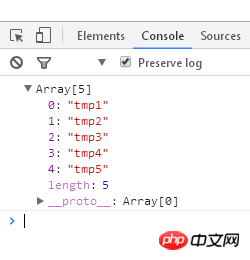
</html>작업 결과:

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 jQuery는 배열을 추가하고 중복을 제거하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!