webpack을 사용하여 ReactApp을 빌드하는 단계에 대한 자세한 설명
이번에는 webpack으로 ReactApp을 빌드하는 단계에 대해 자세히 설명하겠습니다. webpack으로 ReactApp을 빌드할 때 주의사항은 무엇인가요?
npm install -g create-react-app create-react-app my-app cd my-app npm start
Taobao NPM 미러 사용
React 및 Webpack을 사용하려면 에이전트가 없으면 속도가 매우 느리고 오류가 발생하기 쉬우므로 Taobao의 npm 미러를 사용하는 것이 좋습니다. 설치가 매우 빠릅니다.
Taobao 미러를 사용하여 npm 패키지를 설치하려면 다음 두 단계만 필요합니다.
cnpm 설치
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm을 사용하여 패키지 설치
npm을 cnpm으로 바꾸면 고속 다운로드가 가능합니다.
cnpm install [name]
아래에 제공된 종속 패키지를 설치하기 위한 모든 명령은 cnpm을 사용하여 설치됩니다. npm을 사용할 수도 있습니다.
첫 번째 React 시작
json 초기화 구성 파일
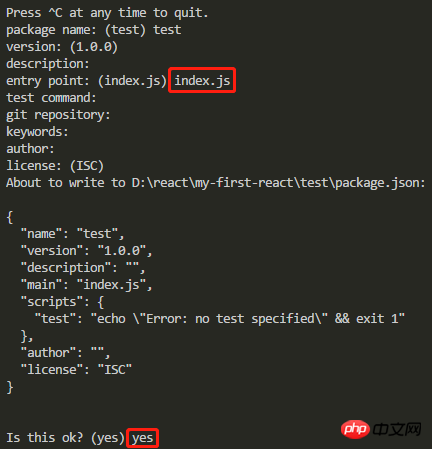
npm init
위 명령을 실행하고 일부 정보를 입력하여 json 파일을 생성할 수도 있습니다. 진입점은 index.js에 채워져야 하며 나머지는 선택사항입니다.

React 설치
cnpm install react react-dom --save
컴파일 도구 babel 설치
코드 복사 코드는 다음과 같습니다.
cnpm install babel-core babel-loader babel-preset-react babel-preset-es2015 --save-dev
패키징 도구 wepback 설치
멋진 방식으로 패키징할 수 있도록 전역 및 현재 폴더에 모두 설치하는 것이 가장 좋습니다.
cnpm install webpack webpack-cli --save-dev cnpm install webpack-dev-server --save-dev cnpm install webpack webpack-cli -g cnpm install webpack-dev-server -g
웹팩 구성
편의상 다음 파일은 모두 같은 폴더에 내장되어 있습니다.
새 webpack.config.js를 생성하고 다음 내용을 추가하세요
const path =require('path');
module.exports = {
entry: path.resolve(dirname, 'index.js'),
output: {
path: path.resolve(dirname, ''),
filename: "bundle.js"
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: ["es2015","react"]
}
}
]
}
};webpack4에서는 모드 속성이 지정되지 않으면 경고가 표시됩니다.
테스트 파일 생성
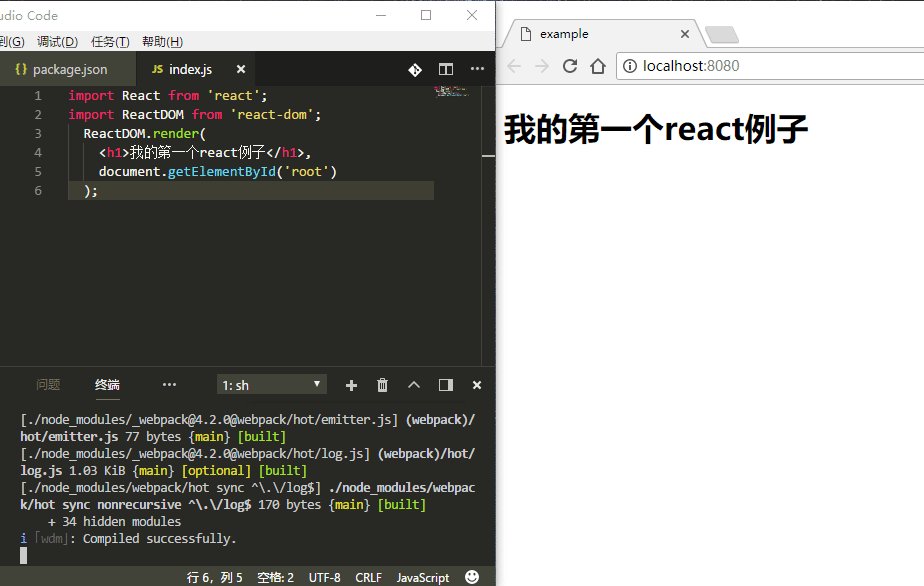
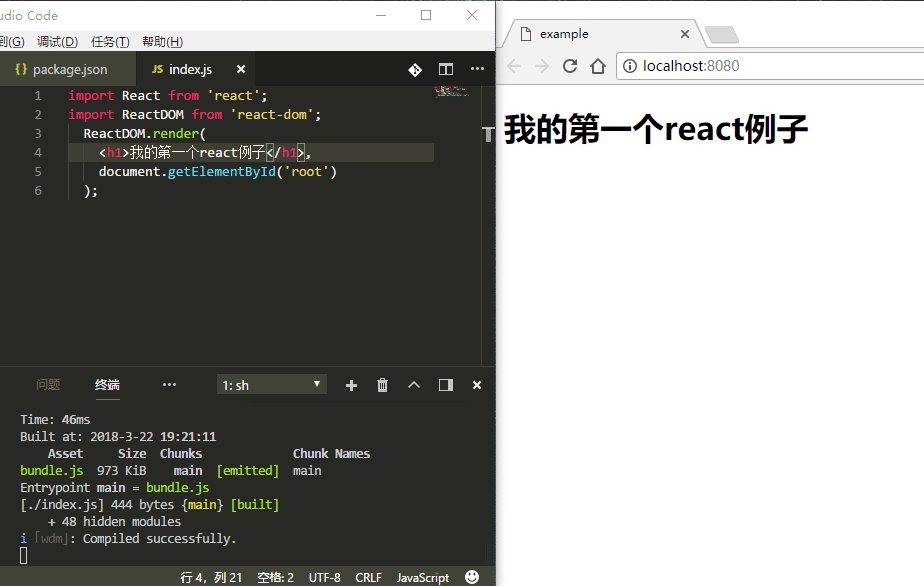
새 index.js 파일
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>我的第一个react例子</h1>,
document.getElementById('root')
);새 index.html 파일
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> <p id="root"></p> <script src="bundle.js"></script> </body> </html>
Start
마지막으로 webpack을 실행하여 index.js를 패키지화하여 브라우저 실행 가능한 Bundle.js 파일을 생성합니다. 이제 index.html 파일이 브라우저에서 실행될 준비가 되었습니다.
내 package.json 파일을 첨부하고 cnpm install을 직접 실행하여 모든 종속성을 설치합니다.
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"start:dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^4.2.0",
"webpack-cli": "^2.0.12",
"webpack-dev-server": "^3.1.1"
},
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0"
}
}Hot start
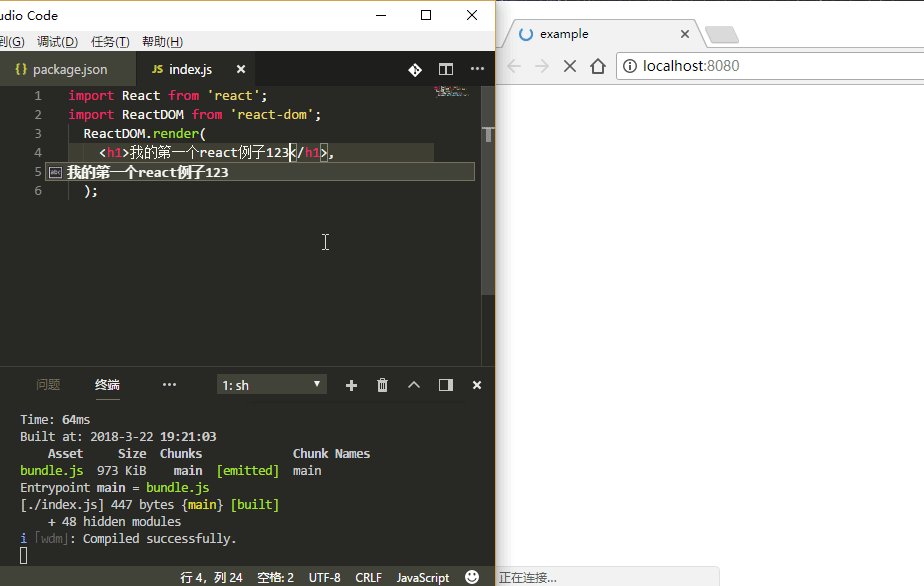
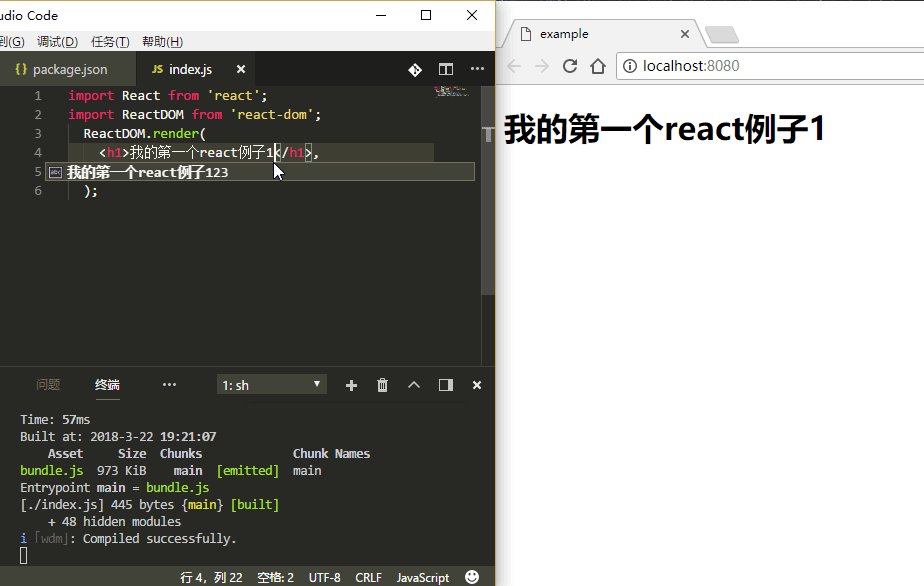
index.js가 변경되면 다시 컴파일하고 패키징하여 Bundle.js 파일을 업데이트해야 하는데 이는 매우 비효율적입니다. webpack은 실시간으로 컴파일하고 패키징하는 명령을 제공합니다.
webpack --watch
이 명령을 실행하면 index.js 파일을 동적으로 컴파일하고 패키징할 수 있어 매우 편리합니다.
그러나 위의 핫 스타트는 여전히 매우 번거롭고 브라우저를 수동으로 새로 고쳐야 합니다. 여기에 아주 멋진 것이 있습니다.
webpack-dev-server를 직접 실행하여 브라우저를 자동으로 새로 고치세요

포트를 변경하려면 시작 명령 뒤에 --port 포트 번호를 추가하세요. 예: webpack-dev-server --port 8001
이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
업로드된 이미지의 유형과 크기를 결정하는 데 필요한 단계
로컬 json 데이터를 요청하도록 vue를 구성하는 데 필요한 단계
위 내용은 webpack을 사용하여 ReactApp을 빌드하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 Nginx 웹 서버 캐디를 사용하는 방법
May 30, 2023 pm 12:19 PM
Nginx 웹 서버 캐디를 사용하는 방법
May 30, 2023 pm 12:19 PM
Caddy 소개 Caddy는 현재 Github에 38,000개 이상의 별이 있는 강력하고 확장성이 뛰어난 웹 서버입니다. Caddy는 Go 언어로 작성되었으며 정적 리소스 호스팅 및 역방향 프록시에 사용할 수 있습니다. Caddy에는 다음과 같은 주요 기능이 있습니다. Nginx의 복잡한 구성에 비해 원래 Caddyfile 구성은 매우 간단합니다. 기본적으로 자동화된 HTTPS 구성을 지원하고 HTTPS 인증서를 자동으로 적용할 수 있습니다. 수만 개의 사이트를 Go 언어로 작성하여 어디서나 실행할 수 있으며 메모리 안전성이 더욱 보장됩니다. 우선 CentO에 직접 설치해보겠습니다.
 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
양식 유효성 검사는 웹 애플리케이션 개발에서 매우 중요한 링크로, 애플리케이션의 보안 취약성과 데이터 오류를 방지하기 위해 양식 데이터를 제출하기 전에 데이터의 유효성을 확인할 수 있습니다. Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 쉽게 구현할 수 있습니다. 이 기사에서는 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법을 소개합니다. 1. 폼 유효성 검사의 기본 요소 폼 유효성 검사를 구현하는 방법을 소개하기 전에 먼저 폼 유효성 검사의 기본 요소가 무엇인지 알아야 합니다. 양식 요소: 양식 요소는
 Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
JavaAPI 개발에서 웹 서버 처리를 위해 Jetty7 사용 인터넷의 발전과 함께 웹 서버는 애플리케이션 개발의 핵심 부분이 되었으며 많은 기업의 초점이기도 합니다. 증가하는 비즈니스 요구를 충족하기 위해 많은 개발자가 웹 서버 개발에 Jetty를 사용하기로 선택했으며 그 유연성과 확장성은 널리 인정받고 있습니다. 이 기사에서는 We 용 JavaAPI 개발에서 Jetty7을 사용하는 방법을 소개합니다.
 웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
얼굴 차단 사격은 영상 속 인물을 가리지 않고 다수의 사격이 떠다니는 것처럼 보이도록 하여 마치 인물 뒤에서 떠다니는 것처럼 보이게 하는 것을 의미합니다. 기계 학습은 몇 년 동안 널리 사용되었지만 많은 사람들은 이러한 기능을 브라우저에서도 실행할 수 있다는 사실을 모릅니다. 이 기사에서는 기사 마지막 부분에 적용 가능한 몇 가지 시나리오를 소개합니다. 이 솔루션을 통해 몇 가지 아이디어를 얻을 수 있기를 바랍니다. mediapipeDemo(https://google.github.io/mediapipe/)는 주류 얼굴 차단 공세 주문형 업로드의 구현 원리를 보여줍니다. 비디오 서버 백그라운드 계산은 비디오 화면의 세로 영역을 추출하고 이를 svg로 변환합니다. 클라이언트가 비디오를 재생하는 동안 서버에서 svg를 다운로드하고 사격, 초상화와 결합합니다.
 frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
우선, frp가 무엇인지에 대해 의문이 생길 것입니다. 간단히 말해서, frp는 인트라넷 침투 도구입니다. 클라이언트를 구성한 후 서버를 통해 인트라넷에 액세스할 수 있습니다. 이제 내 서버는 nginx를 웹 사이트로 사용했으며 포트 80은 하나만 있습니다. FRP 서버도 포트 80을 사용하려면 어떻게 해야 합니까? 쿼리 후에는 nginx의 역방향 프록시를 사용하여 이를 수행할 수 있습니다. 추가하려면: frps는 서버이고 frpc는 클라이언트입니다. 1단계: 서버에서 nginx.conf 구성 파일을 수정하고 nginx.conf의 http{}에 다음 매개변수를 추가합니다. server{listen80
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.




