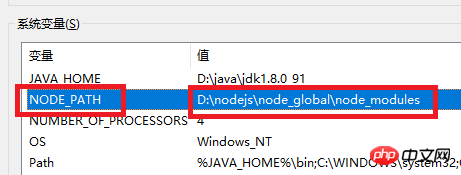
vue.js에 npm을 설치하는 단계에 대한 자세한 설명
이번에는 vue.js에 npm을 설치하는 단계에 대해 자세히 설명하겠습니다. vue.js에 npm을 설치하는 주의사항은 무엇인가요?
node.js는 Google V8 엔진을 캡슐화한 javascript의 실행 환경입니다. 서버측 JavaScript 인터프리터입니다.
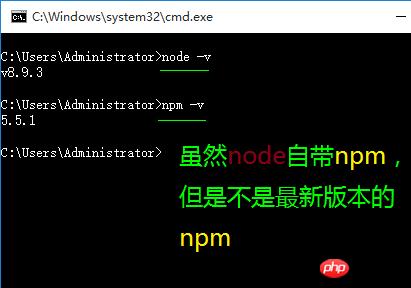
포함 관계, nodejs에는 npm이 포함됩니다. 예를 들어 nodejs를 설치하면 cmd를 열고 npm -v를 입력하면 npm이 설치되었음을 나타내는 npm 버전 번호가 표시됩니다.
마스터 요약 인용:
사실 npm은 nodejs의 패키지 관리자입니다. Node.js를 개발하다 보면 남이 작성한 자바스크립트 코드를 많이 사용하게 되는데, 다른 사람의 코드가 필요할 때마다 이름으로 검색해서 소스코드를 다운로드하고 압축을 풀어야 합니다. 그것을 사용하면 매우 번거로울 것입니다. 그래서 패키지 관리자 npm이 나타났습니다. 누구나 자신이 작성한 소스 코드를 npm 공식 웹사이트에 업로드합니다. 그 중 하나 이상을 사용하려면 소스 코드 위치에 관계없이 npm을 통해 직접 설치할 수 있습니다. 그리고 모듈 A를 사용하고 모듈 A가 모듈 B에 종속되고 모듈 B가 모듈 C와 D에 종속되는 경우 npm은 종속 관계를 기반으로 모든 종속 패키지를 다운로드하고 관리합니다. 이 모든 일을 우리가 직접 해야 한다면 얼마나 번거로울지 상상해 보십시오!
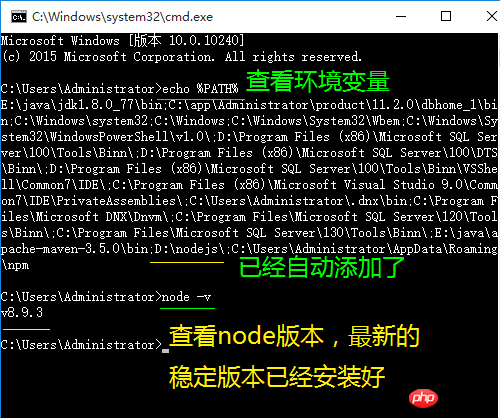
node -v node 버전을 확인하세요. 내장된 npm 패키지 관리자가 포함되어 종속 패키지를 설치할 수 있습니다.
npm install -g typescript
1. 사용하기 전에 먼저 세 가지가 어떤 용도로 사용되는지 이해해 봅시다.
npm: Nodejs용 패키지 관리자. webpack: 주요 목적은 리소스 병합 및 패키징과 같이 CommonJS 구문을 통해 브라우저에서 게시해야 하는 모든 정적 리소스를 준비하는 것입니다. vue-cli: 사용자가 생성한 Vue 프로젝트 템플릿입니다. (vue 프로젝트를 빠르게 시작도록 도와주세요. 즉, 기본 종속성 라이브러리를 포함한 vue 구조 세트를 제공합니다. 설치하려면 npm 설치만 필요합니다.) 시작:

그림에 표시된 대로 8.9를 다운로드합니다. .3 LTS(대부분의 사용자에게 권장)

설치하려면 두 번 클릭하세요

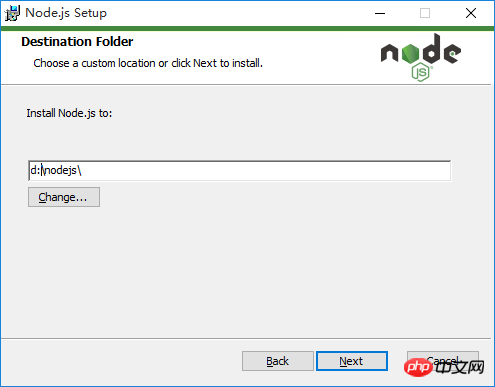
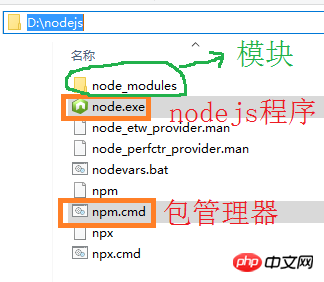
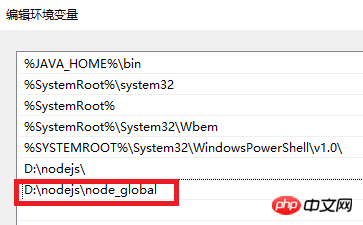
이 예에서는 기본 경로를 d:nodejs

다음으로 수정하세요
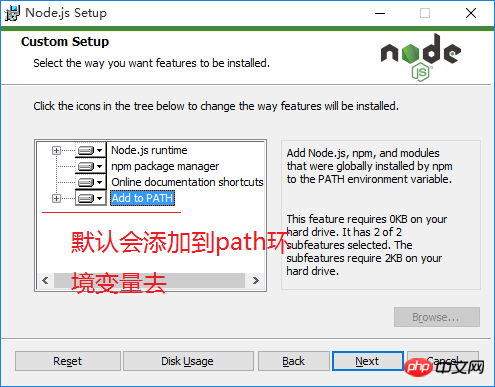
. 
마침이 완료되었습니다


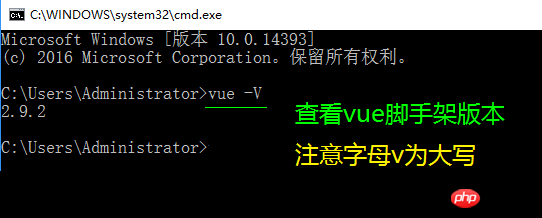
CMD를 열고 정상인지 확인하세요



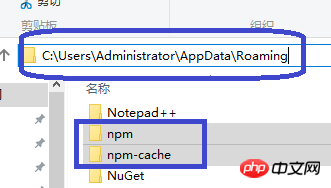
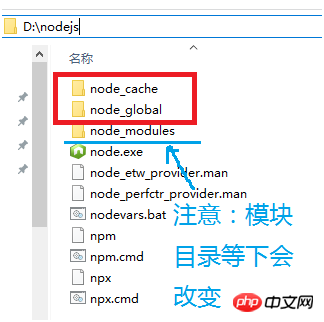
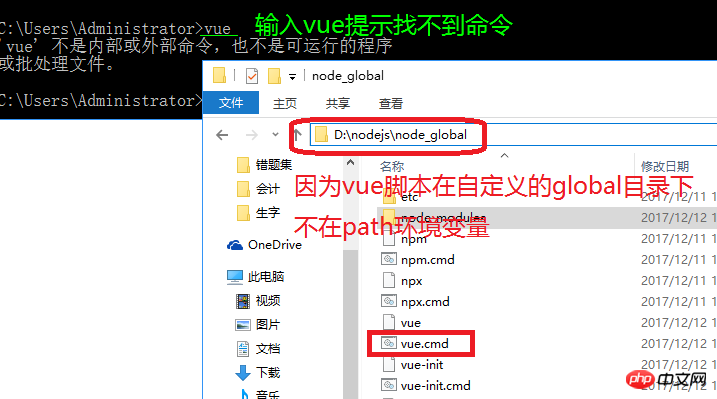
사용자에서 npm의 로컬 창고가 실행되고 있는지 확인하세요. 시스템 디스크 c 드라이브의 디렉터리(npm-cache를 사용하지 않았기 때문에 보지 못했습니다. 캐시 디렉터리는 사용하자마자 생성됩니다.) 이 두 디렉터리를 D:nodejs로 다시 이동하려고 했습니다. 먼저 아래와 같이 두 디렉터리를 생성합니다

다음 2개의 명령을 실행합니다. npm config set prefix "D:nodejsnode_global" npm config set 캐시 "D:nodejsnode_cache"

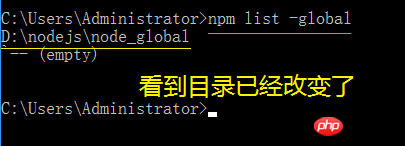
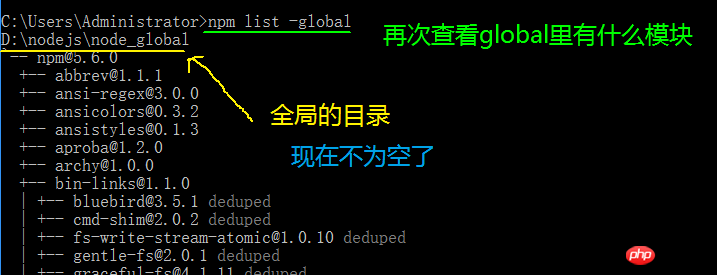
위와 같이 npm의 로컬 웨어하우스를 다시 주목해 보겠습니다. npm list -global
 명령을 입력하세요.
명령을 입력하세요.
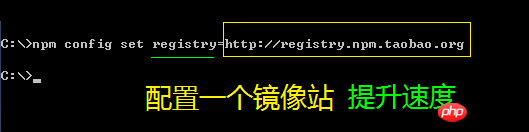
npm config set Registry=http://registry.npm.taobao.org 명령을 입력하여 미러 스테이션을 구성하세요.
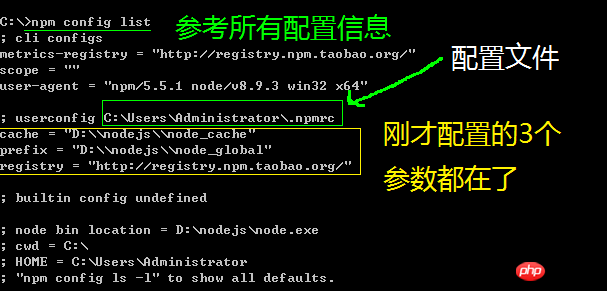
 모든 구성 정보를 표시하려면
모든 구성 정보를 표시하려면
Command npm config list를 입력하세요. 여기서는 구성 파일 C:UsersAdministrator.npmrc

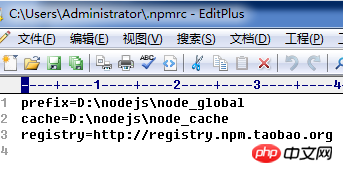
텍스트 편집기를 사용하여 편집하면 구성 정보를 볼 수 있습니다. 지금 바로


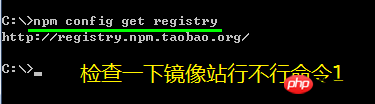
미러 스테이션이 괜찮은지 확인하세요. 명령 1 npm config get Registry

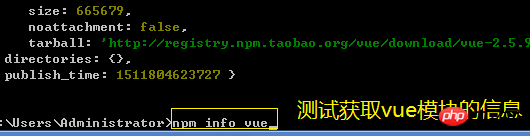
미러 스테이션이 괜찮은지 확인하세요. 명령 2 Npm info vue vue 정보를 얻을 수 있는지 확인하세요.





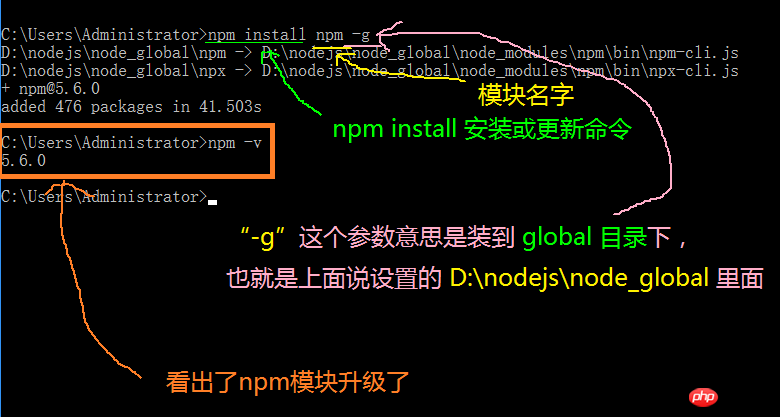
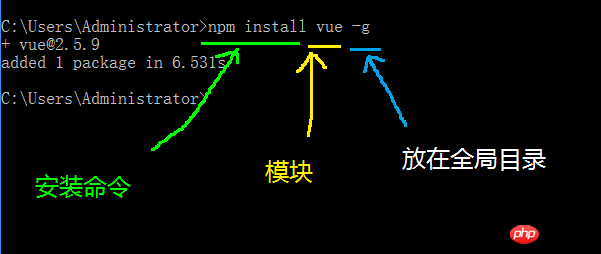
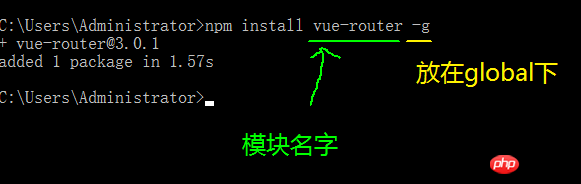
에 설치하는 것을 의미합니다. 2. NPM 설치 테스트 vue-router 명령: npm install vue- router -g





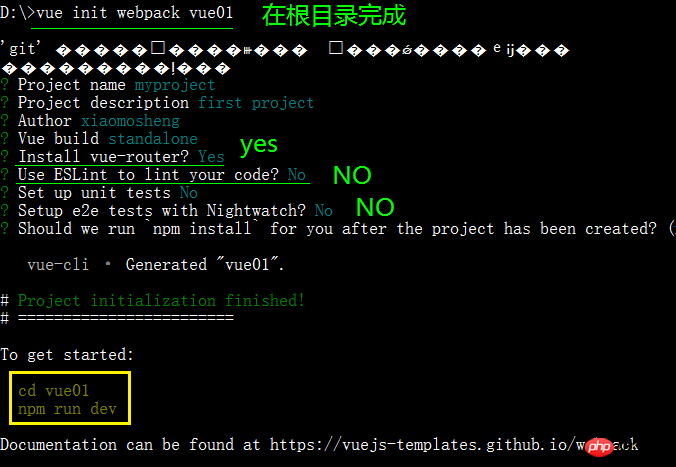
을 설치하세요. 




npm install을 실행하여 종속성을 설치합니다.

npm run dev

성공 인터페이스, 주소 http://localhost:8080

자동으로 브라우저 열기:/ /localhost: 8080/#/

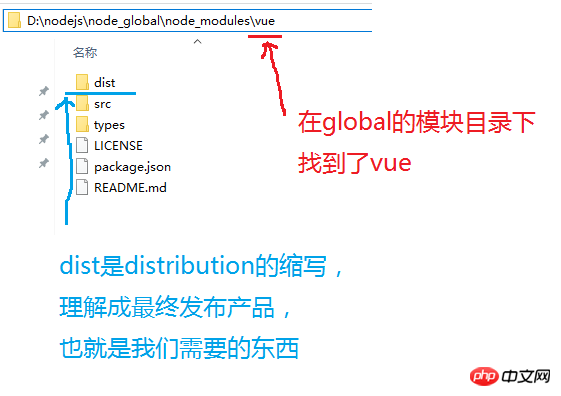
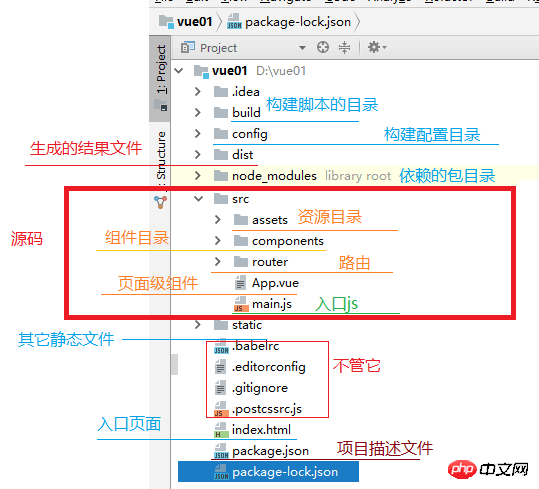
npm run build는 정적 파일을 생성하고 dist 폴더에서 새로 생성된 index.html 파일을 열고 nmp 아래에 새로 생성된 vue01의 디렉터리 설명을 엽니다.

I 이 글의 사례를 읽으셨다고 믿으세요. 방법을 익히신 후, 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 글을 주의 깊게 살펴보시기 바랍니다!
추천 도서:
위 내용은 vue.js에 npm을 설치하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux 컬 명령에 대한 자세한 설명
Feb 21, 2024 pm 10:33 PM
Linux의 컬 명령에 대한 자세한 설명 요약: 컬은 서버와의 데이터 통신에 사용되는 강력한 명령줄 도구입니다. 이 글에서는 컬 명령어의 기본적인 사용법을 소개하고, 독자들이 명령어를 더 잘 이해하고 적용할 수 있도록 실제 코드 예제를 제공할 것입니다. 1. 컬이란 무엇인가? 컬은 다양한 네트워크 요청을 보내고 받는 데 사용되는 명령줄 도구입니다. HTTP, FTP, TELNET 등과 같은 다중 프로토콜을 지원하며 파일 업로드, 파일 다운로드, 데이터 전송, 프록시와 같은 풍부한 기능을 제공합니다.
 C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
C 언어 학습 경로에 대한 상세한 분석
Feb 18, 2024 am 10:38 AM
소프트웨어 개발 분야에서 널리 사용되는 프로그래밍 언어로서 C 언어는 많은 초보 프로그래머가 가장 먼저 선택하는 언어입니다. C 언어를 배우면 프로그래밍에 대한 기본 지식을 쌓을 수 있을 뿐만 아니라 문제 해결 능력과 사고력도 향상될 수 있습니다. 이 기사에서는 초보자가 학습 과정을 더 잘 계획하는 데 도움이 되는 C 언어 학습 로드맵을 자세히 소개합니다. 1. 기본 문법 배우기 C 언어를 배우기 전에 먼저 C 언어의 기본 문법 규칙을 이해해야 합니다. 여기에는 변수 및 데이터 유형, 연산자, 제어문(예: if 문,
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.




