페이지에 스크롤 막대가 있는지 여부를 결정하기 위해 JS에는 어떤 속성이 있습니까?
이번에는 페이지에 스크롤 막대가 있는지 확인하는 데 사용할 수 있는 JS의 속성과 페이지에 스크롤 막대가 있는지 확인하는 데 사용할 수 있는 노트가 무엇인지 보여 드리겠습니다. 실제 사례를 살펴보겠습니다.
서문
최근 플러그인을 작성하는 과정에서 스크롤바가 있는지 확인하기 위해 JS를 사용해야 하는데, 검색 후 일반적인 방법은 비슷하지만 모두 조금 장황하고, 코드가 충분히 간결하지 않습니다. 마지막으로 다양한 메소드를 참고하여 비교적 간단한 메소드를 작성했습니다. 스크롤 막대를 판단하는 동안 스크롤 막대의 너비도 계산해야 합니다. 이 내용은 이 기사를 통해 공유하겠습니다.
스크롤 막대를 판단해야 하는 이유

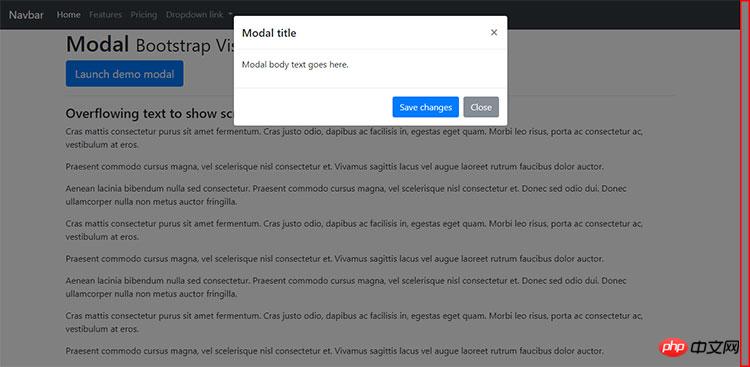
스크롤 막대를 판단해야 하는 필요성은 팝업 창 플러그인에서 자주 사용됩니다. 대부분의 팝업 창에는 <a href="%EA%B0%80" target="_blank">overflow<code><a href="http://www.php.cn/wiki/923.html" target="_blank">overflow</a>: hidden 的属性,如果页面比较长的话,添加这个属性之后页面会有晃动。
为了增强用户体验,通过判断是否有滚动条而添加 <a href="http://www.php.cn/wiki/937.html" target="_blank">margin-left</a> 属性以抵消 overflow: hidden 之后的滚动条位置。
判断是否有滚动条的方法
其实只需要一行 JS 就可以,测试兼容 IE7
function hasScrollbar() {
return document.body.scrollHeight > (window.innerHeight || document.documentElement.clientHeight);
}一般情况下,使用 document.body.scrollHeight > window.innerHeight 就可以判断。
但是在 IE7,IE8 中 window.innerHeight 为 underfined,所以为了兼容 IE7、IE8,需要使用document.documentElement.clientHeight 属性计算窗口高度。
计算滚动条宽度的方法
还是以弹窗为例,因为 IE 10 以上以及移动端浏览器的滚动条都是不占据页面宽度的透明样式(其中 IE 10 以上浏览器可以通过 CSS 属性还原原始的滚动条样式),所以为了进一步增强用户体验,我们还需要计算滚动条的宽度,根据情况添加合理的 margin-left 数值。

计算滚动条宽度的方法比较简单,新建一个带有滚动条的 p 元素,通过该元素的 offsetWidth 和 clientWidth 的差值即可获得,我在此借鉴 Magnific-popup 中的方法
function getScrollbarWidth() {
var scrollp = document.createElement("p");
scrollp.style.cssText = 'width: 99px; height: 99px; overflow: scroll; position: absolute; top: -9999px;';
document.body.appendChild(scrollp);
var scrollbarWidth = scrollp.offsetWidth - scrollp.clientWidth;
document.body.removeChild(scrollp);
return scrollbarWidth;
}总结
使用 JS 实现一个功能可能并不困难,但作为编程人员应该时刻思考如何更简单更优雅的实现这个功能,并且时刻以提升用户体验为原则。对于条件判断,也许十行的逻辑判断可能只需要一行,最近感受极为深刻,而且要善于使用三元表达式替代 if..else : 숨겨진 속성입니다. 페이지가 비교적 긴 경우 이 속성을 추가하면 페이지가 흔들립니다.
사용자 경험을 향상하려면 <a href="http://www.php.cn/wiki/937.html" target="_blank">margin-left</a><a href="http://www.php.cn/code/8418.html" target="_blank"> 속성을 추가하세요. <code>overflow: hide 이후 스크롤 막대 위치를 오프셋합니다.
스크롤바가 있는지 확인하는 방법
실제로 JS는 한 줄만 필요합니다. 테스트는 IE7과 호환됩니다.rrreee일반적으로 document.body.scrollHeight를 사용합니다. > window .innerHeight 를 판단할 수 있습니다.
그러나 IE7 및 IE8에서는 window.innerHeight가 underfined되어 있으므로 IE7 및 IE8과 호환되려면 document.documentElement를 사용해야 합니다. .clientHeight 속성 창 높이를 계산합니다.

스크롤 너비 계산 방법 bar는 상대적으로 간단합니다. 스크롤 막대가 있는 새 p 요소를 생성합니다. 이는 요소의 offsetWidth와 clientWidth의 차이로 얻을 수 있습니다. >Magnific-popup here. Method in code>
if..else 를 대체하려면 삼항 expression🎜을 잘 사용해야 합니다. 코드를 간소화합니다. 🎜🎜문서 높이가 🎜시각적 영역🎜높이보다 큰지 판단하는 것이 원칙입니다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! RECEMEDRENDED 읽기 : 🎜🎜🎜VUE.JS 프로젝트 NGINX 배포 단계 세부 설명 🎜🎜🎜🎜🎜commonly 사용 6 JS 분류 알고리즘 및 비교 🎜🎜🎜🎜🎜 컨트리 션 웹 팩 소스 코드 🎜🎜🎜위 내용은 페이지에 스크롤 막대가 있는지 여부를 결정하기 위해 JS에는 어떤 속성이 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Microsoft Word에서 페이지를 복사하고 서식을 그대로 유지하고 싶으십니까? 특정 문서 레이아웃이나 형식의 복사본을 여러 개 만들려는 경우 Word에서 페이지를 복제하면 시간을 절약하는 유용한 기술이 될 수 있으므로 이는 현명한 아이디어입니다. 이 가이드는 템플릿을 만들거나 문서의 특정 페이지를 복사하는 등 Word에서 페이지를 복사하는 단계별 프로세스를 안내합니다. 이 간단한 지침은 처음부터 시작하지 않고도 페이지를 쉽게 다시 만들 수 있도록 고안되었습니다. Microsoft Word에서 페이지를 복사하는 이유는 무엇입니까? Word에서 페이지를 복사하는 것이 매우 유용한 데에는 다음과 같은 몇 가지 이유가 있습니다. 복사하려는 특정 레이아웃이나 형식의 문서가 있는 경우. 전체 페이지를 처음부터 다시 만드는 것과는 달리
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
3초 안에 페이지 점프를 구현하는 방법: PHP 프로그래밍 가이드
Mar 25, 2024 am 10:42 AM
제목: 3초 만에 페이지 점프 구현 방법: PHP 프로그래밍 가이드 웹 개발에서 페이지 점프는 일반적으로 HTML이나 JavaScript 방식에서 페이지로 점프하기 위해 메타 태그를 사용합니다. 그러나 일부 특정 경우에는 서버 측에서 페이지 점프를 수행해야 합니다. 이 기사에서는 PHP 프로그래밍을 사용하여 3초 내에 지정된 페이지로 자동으로 이동하는 기능을 구현하는 방법을 소개하고 구체적인 코드 예제도 제공합니다. PHP를 사용하는 페이지 점프의 기본 원리는 일종의 것입니다.
 Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
Laravel 페이지에서 CSS를 올바르게 표시할 수 없는 문제를 해결하는 방법
Mar 10, 2024 am 11:33 AM
"CSS를 올바르게 표시하기 위해 Laravel 페이지의 오류를 처리하는 방법, 구체적인 코드 예제가 필요합니다." Laravel 프레임워크를 사용하여 웹 애플리케이션을 개발할 때 페이지가 CSS 스타일을 올바르게 표시하지 못하는 문제에 직면할 때가 있습니다. 비정상적인 스타일을 렌더링하는 페이지입니다. 이 글에서는 Laravel 페이지가 CSS를 올바르게 표시하지 못하는 문제를 해결하는 몇 가지 방법을 소개하고 개발자가 이 일반적인 문제를 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 파일 경로를 확인하세요. 먼저 CSS 파일의 경로를 확인하세요.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Go 언어에서 날짜가 전날인지 확인하는 방법은 무엇입니까?
Mar 24, 2024 am 10:09 AM
Go 언어에서 날짜가 전날인지 확인하는 방법은 무엇입니까?
Mar 24, 2024 am 10:09 AM
질문: Go 언어에서 날짜가 전날인지 어떻게 확인하나요? 일상적인 개발에서 날짜가 전날인지 확인해야 하는 상황에 자주 직면합니다. Go 언어에서는 시간 계산을 통해 이 기능을 구현할 수 있습니다. 다음은 Go 언어에서 날짜가 전날인지 확인하는 방법을 보여주기 위해 특정 코드 예제와 결합됩니다. 먼저 Go 언어로 time 패키지를 가져와야 합니다. 코드는 다음과 같습니다. import("time") 그런 다음 IsYest 함수를 정의합니다.
 Word에서 콘텐츠 페이지를 삭제하는 방법 소개
Mar 26, 2024 am 10:06 AM
Word에서 콘텐츠 페이지를 삭제하는 방법 소개
Mar 26, 2024 am 10:06 AM
제목: Word에서 내용 페이지 삭제 방법 소개 Microsoft Word를 사용하여 문서를 편집하다 보면, 특정 페이지의 내용을 삭제해야 하는 상황이 발생할 수 있습니다. 빈 페이지나 불필요한 내용을 삭제하고 싶을 때가 있습니다. 문서의 특정 페이지에서 이러한 상황에 대응하여 우리는 콘텐츠 페이지를 빠르고 효과적으로 삭제할 수 있는 몇 가지 방법을 취할 수 있습니다. 다음으로 Microsoft Word에서 콘텐츠 페이지를 삭제하는 몇 가지 방법을 소개합니다. 방법 1: 콘텐츠 페이지 삭제 먼저 편집해야 하는 Word 문서를 엽니다. 틀림없이




