Vue가 제3자 인증 코드를 호출하는 방법
May 02, 2018 am 11:49 AM이번에는 Vue가 제3자 인증코드를 호출하는 방법을 보여드리겠습니다. Vue가 제3자 인증코드를 호출할 때 주의사항은 무엇인가요?
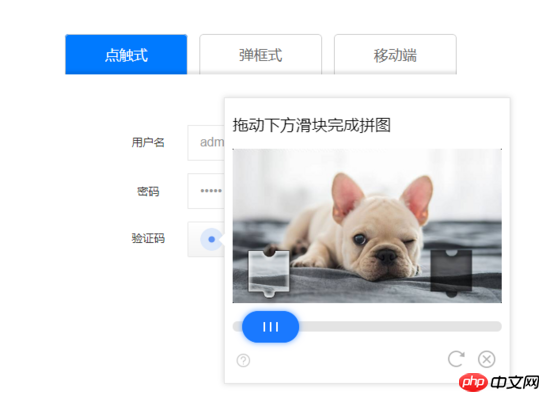
텐센트 인증코드란 무엇인가요? 다음과 같습니다... :point_down:

최근 회사 프로젝트에서는 Tencent Cloud 인증 도입이 필요합니다. 요구 사항은 다음과 같습니다. 다른 사람이 악의적으로 SMS 인증 코드를 보내는 것을 방지하기 위해 사용자가 인증 코드를 여러 개 받을 때. 짧은 시간 안에 Tencent 인증 코드를 호출해야 하는데 인증이 성공하면 인증 코드가 계속 자동으로 전송됩니다. 처음에는 혼란스럽고 인터넷에 관련 기사도 많지 않았습니다. 그런데 연결해 보니까 아주 간단하다는 걸 알게 됐어요. (어쩌면 너무 단순해서 아무도 2333을 쓰지 않는지도...)
더 이상 BB는 이제 그만, 시작해 볼까요!
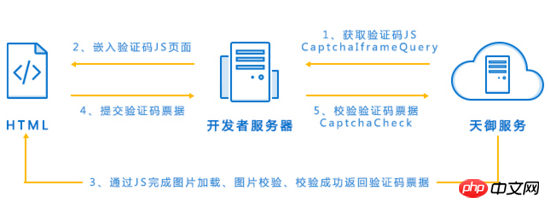
문서의 인터페이스 호출 프로세스를 먼저 살펴보세요:

(문서 주소: cloud.tencent.com/document/pr… )
몇 가지 작은 단계로 나뉩니다:
Tencent로 이동 JS 주소를 얻기 위한 백그라운드 클라우드
백그라운드는 인터페이스를 통해 프런트 엔드로 전달됩니다.
-
프런트 엔드는 JS 주소를 기반으로 인증 코드를 로드합니다. 확인에 성공하면 티켓(한 묶음의
문자열 )을 받고 이를 추가한 다음 백엔드에 전달합니다. 백엔드에 관심이 없다면 프런트엔드에서는 무엇을 해야 할까요?
먼저 Tencent 인증 코드를 도입해야 하는 .vue 구성 요소에 point_down: 라벨을 추가하세요:
<p id="TCaptcha" style="width:300px;height:40px;"
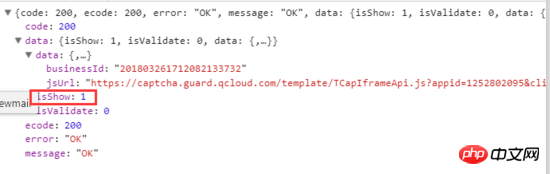
그런 다음 Tencent 인증 코드가 트리거될 때까지 문자 메시지를 자주 보내는 인터페이스를 호출하면(이 판단은 백그라운드에서 전달됩니다. 예를 들어 인터페이스에서 전달된 JSON에 isShow 변수가 있습니다) 우리 프로젝트의 매개변수가 1이면 Tencent Cloud 검증이 실행됩니다. 기본 상태는 0입니다. 이는 Tencent 검증이 필요하지 않음을 의미합니다. 특정 조건은 수동 작업이 아닙니다.)
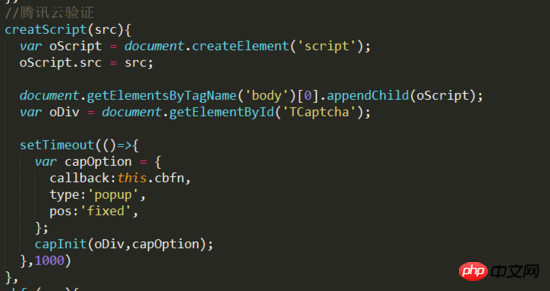
위 그림은 우리 프로젝트의 실제 인터페이스 콜백입니다. 콜백에 Js 주소와 비즈니스 ID가 있습니다. 이 Js 주소는 이를 동적으로 추가하는 방법입니다. Js를 body 태그로: point_down::
이 Js 주소는 이를 동적으로 추가하는 방법입니다. Js를 body 태그로: point_down::
 capInit 이 기능은 JS를 도입할 때만 사용할 수 있으며 그렇지 않으면 오류가 보고되므로 지연을 설정하십시오(코드는 비교적 간단하므로 Promise를 사용할 수 있습니다).
capInit 이 기능은 JS를 도입할 때만 사용할 수 있으며 그렇지 않으면 오류가 보고되므로 지연을 설정하십시오(코드는 비교적 간단하므로 Promise를 사용할 수 있습니다).
그런 다음 이 콜백
콜백 함수는 사용자 확인 후 이 함수가 호출되고 json 형식 확인 매개변수가 전달된다는 것입니다. :point_down:
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}반복: 사용자 인증이 성공하고 티켓을 얻었습니다. 그런 다음 이 티켓과 이전 비즈니스 ID를 백엔드에 전달해야 합니다. 백그라운드 검증에 성공하면 사용자는 인증 코드를 받게 되며 다른 작업을 수행할 필요가 없습니다마지막으로 (복사)
이 함수에서 options는 여러 매개 변수를 설정할 수 있는 Json 객체입니다. :point_down:1.iframe_p (필수): 인증코드 iframe을 삽입하는 요소입니다.capInit(iframe_p, options) 2. 옵션: {callback:xxx,showheader:xxx, themeColor:xxxxxx,type:"embed"}, json 형식 개체
ret=0은 사용자 확인이 완료되어 업체에서 티켓을 확인할 수 있음을 의미합니다.
ret=1은 사용자가 확인 코드를 확인하지 않았음을 의미합니다. 현재로서는 티켓 매개변수가 없습니다.
매개변수 티켓을 비즈니스 백엔드에 제출해야 합니다. 어떤 필드를 채워야 하는지에 대한 자세한 내용은 나중에 백엔드 서버 개발 섹션을 참조하세요.
themeColor: 페이지의 테마 색상을 설정합니다. 값은 ff572d와 같은 16진수 색상입니다. 설정 후 페이지의 버튼과 아이콘이 설정된 색상으로 변경됩니다
showHeader
: 인증 코드 페이지의 헤더를 표시합니다(반환 및 도움말, 모바일 페이지에만 유효)false: 표시하지 않음
type : 인증 코드 스타일을 구성하는 PC 옵션은 선택 사항입니다. 구체적인 스타일 성능은 인증코드 공식 홈페이지에서 확인해주세요.
"point": 트리거됨(기본값)
"embed": 임베디드
"popup": 팝업 스타일
pos: 위치 속성을 설정합니다. 팝업 인증 코드의 매개변수는 PC 팝업 인증 코드에만 유효합니다.
absolute: Absolute positioning
fixed: 브라우저 창을 기준으로 한 절대 위치
static: 정적 위치
relative: 상대 위치
keepOpen: 확인 페이지 속성 설정
false: 확인 통과 새로 고침(기본값)
lang: 확인 코드 언어 유형 설정
중국어 간체: 2052(기본값)
중국어 번체: 1028
영어: 1033
파괴하려면 제때에 capDestroy()를 호출해야 한다는 것을 기억하세요. 생성한 스크립트 태그, 그렇지 않으면 많은 스크립트 태그가 있을 것입니다...
문서에는 capInit()를 호출하기 전에 capDestroy()를 호출하라고 되어 있지만 시도했지만 실패했습니다. 작동하지 않아서 결국 콜백에 넣었습니다. 여기서는 인증성공 여부와 사용자가 인증하지 않고 인증팝업창이 닫히는 여부에 관계없이 capDestroy()가 호출됩니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
위 내용은 Vue가 제3자 인증 코드를 호출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7306
7306
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 Python을 사용하여 Baidu Map API를 호출하여 지리적 위치 쿼리 기능을 구현하는 방법은 무엇입니까?
Jul 31, 2023 pm 03:01 PM
Python을 사용하여 Baidu Map API를 호출하여 지리적 위치 쿼리 기능을 구현하는 방법은 무엇입니까?
Jul 31, 2023 pm 03:01 PM
Python을 사용하여 Baidu Map API를 호출하여 지리적 위치 쿼리 기능을 구현하는 방법은 무엇입니까?
 모바일 토큰 인증에서 스팀 로그인이 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 14, 2024 pm 07:35 PM
모바일 토큰 인증에서 스팀 로그인이 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 14, 2024 pm 07:35 PM
모바일 토큰 인증에서 스팀 로그인이 멈추는 문제를 해결하는 방법은 무엇입니까?












