Django 도메인 간 요청 처리를 위한 샘플 코드
이 글에서는 주로 Django 크로스 도메인 요청 처리에 대한 샘플 코드를 소개하는데, 이는 특정 참조 가치가 있습니다. 이제는 모든 사람과 공유합니다. 필요한 친구들이 참조할 수 있습니다.
Django가 Ajax 크로스 도메인 액세스를 처리합니다
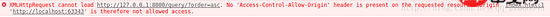
사용 javascript Ajax 접속 중 다음 오류가 발생했습니다

오류 원인: JavaScript는 보안상의 이유로 크로스 도메인 액세스가 허용되지 않습니다. 다음 그림은 크로스 도메인 액세스에 대한 설명입니다.

개념:
여기서 언급된 js 크로스 도메인은 ajax를 사용하여 js 또는 python을 통해 서로 다른 도메인 간의 데이터 전송 또는 통신을 의미합니다. 다른 도메인에서 데이터를 요청하거나, js를 통해 페이지 내 다른 도메인의 프레임(Django)에서 데이터를 얻습니다. 프로토콜, 도메인 이름, 포트가 다르면 서로 다른 도메인으로 간주됩니다.
해결책
1. views.py 파일을 수정합니다.
다른 도메인이 Ajax를 통해 데이터를 요청할 수 있도록 views.py에서 해당 API 구현 기능을 수정합니다.
todo_list = [
{"id": "1", "content": "吃饭"},
{"id": "2", "content": "吃饭"},
]
class Query(View):
@staticmethod
def get(request):
response = JsonResponse(todo_list, safe=False)
response["Access-Control-Allow-Origin"] = "*"
response["Access-Control-Allow-Methods"] = "POST, GET, OPTIONS"
response["Access-Control-Max-Age"] = "1000"
response["Access-Control-Allow-Headers"] = "*"
return response
@staticmethod
def post(request):
print(request.POST)
return HttpResponse()2. django-cors-headers
GitHub 주소: https://github.com/ottoyiu/django-cors-headers
2.1. pip 설치 django-cors-headers
2.2 앱 추가
INSTALLED_APPS = ( ... 'corsheaders', ... )
2.3 미들웨어 추가
MIDDLEWARE = [ # Or MIDDLEWARE_CLASSES on Django < 1.10 ... 'corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware', ... ]
2.4 이 사이트에 대한 교차 사이트 액세스를 허용하는 주소 구성
CORS_ORIGIN_ALLOW_ALL = False CORS_ORIGIN_WHITELIST = ( 'localhost:63343', ) # 默认值是全部: CORS_ORIGIN_WHITELIST = () # 或者定义允许的匹配路径正则表达式. CORS_ORIGIN_REGEX_WHITELIST = ('^(https?://)?(\w+.)?>google.com$', ) # 默认值: CORS_ORIGIN_REGEX_WHITELIST = ()
2.5 액세스 허용 방법 설정
CORS_ALLOW_METHODS = ( 'GET', 'POST', 'PUT', 'PATCH', 'DELETE', 'OPTIONS' )
2.6 허용되는 헤더 설정:
기본값:
CORS_ALLOW_HEADERS = ( 'x-requested-with', 'content-type', 'accept', 'origin', 'authorization', 'x-csrftoken' )
관련 권장 사항:
Django 프로젝트 실습에서 사용자 아바타 업로드 및 액세스
위 내용은 Django 도메인 간 요청 처리를 위한 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7453
7453
 15
15
 1374
1374
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001로 수행할 작업 블루 스크린 오류는 컴퓨터 시스템이나 하드웨어에 문제가 있을 때 나타나는 경고 메커니즘입니다. 코드 0x0000001은 일반적으로 하드웨어 또는 드라이버 오류를 나타냅니다. 사용자가 컴퓨터를 사용하는 동안 갑자기 블루 스크린 오류가 발생하면 당황하고 당황할 수 있습니다. 다행히도 대부분의 블루 스크린 오류는 몇 가지 간단한 단계를 통해 문제를 해결하고 처리할 수 있습니다. 이 기사에서는 독자들에게 블루 스크린 오류 코드 0x0000001을 해결하는 몇 가지 방법을 소개합니다. 먼저, 블루 스크린 오류가 발생하면 다시 시작해 보세요.
 코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
종료 코드 0xc000007b 컴퓨터를 사용하는 동안 때때로 다양한 문제와 오류 코드가 발생할 수 있습니다. 그 중 종료코드가 가장 충격적이며, 특히 종료코드 0xc000007b가 가장 충격적이다. 이 코드는 애플리케이션이 제대로 시작되지 않아 사용자에게 불편을 초래함을 나타냅니다. 먼저 종료코드 0xc000007b의 의미를 알아보겠습니다. 이 코드는 32비트 응용 프로그램이 64비트 운영 체제에서 실행을 시도할 때 일반적으로 발생하는 Windows 운영 체제 오류 코드입니다. 그래야 한다는 뜻이다
 모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
장치를 원격으로 프로그래밍해야 하는 경우 이 문서가 도움이 될 것입니다. 우리는 모든 장치 프로그래밍을 위한 최고의 GE 범용 원격 코드를 공유할 것입니다. GE 리모콘이란 무엇입니까? GEUniversalRemote는 스마트 TV, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, 스트리밍 미디어 플레이어 등과 같은 여러 장치를 제어하는 데 사용할 수 있는 리모컨입니다. GEUniversal 리모컨은 다양한 기능과 기능을 갖춘 다양한 모델로 제공됩니다. GEUniversalRemote는 최대 4개의 장치를 제어할 수 있습니다. 모든 장치에서 프로그래밍할 수 있는 최고의 범용 원격 코드 GE 리모컨에는 다양한 장치에서 작동할 수 있는 코드 세트가 함께 제공됩니다. 당신은 할 수있다
 블루 스크린 코드 0x000000d1은 무엇을 나타냅니까?
Feb 18, 2024 pm 01:35 PM
블루 스크린 코드 0x000000d1은 무엇을 나타냅니까?
Feb 18, 2024 pm 01:35 PM
0x000000d1 블루 스크린 코드는 무엇을 의미합니까? 최근 몇 년 동안 컴퓨터의 대중화와 인터넷의 급속한 발전으로 인해 운영 체제의 안정성 및 보안 문제가 점점 더 부각되고 있습니다. 일반적인 문제는 블루 스크린 오류이며, 코드 0x000000d1이 그 중 하나입니다. 블루 스크린 오류 또는 "죽음의 블루 스크린"은 컴퓨터에 심각한 시스템 오류가 발생할 때 발생하는 상태입니다. 시스템이 오류로부터 복구할 수 없는 경우 Windows 운영 체제는 화면에 오류 코드와 함께 블루 스크린을 표시합니다. 이러한 오류 코드
 Go 언어 들여쓰기 사양 및 예
Mar 22, 2024 pm 09:33 PM
Go 언어 들여쓰기 사양 및 예
Mar 22, 2024 pm 09:33 PM
Go 언어의 들여쓰기 사양 및 예 Go 언어는 간결하고 명확한 구문으로 알려져 있으며, 들여쓰기 사양은 코드의 가독성과 아름다움에 중요한 역할을 합니다. 이번 글에서는 Go 언어의 들여쓰기 사양을 소개하고, 구체적인 코드 예시를 통해 자세히 설명하겠습니다. 들여쓰기 사양 Go 언어에서는 들여쓰기에 공백 대신 탭이 사용됩니다. 각 들여쓰기 수준은 하나의 탭이며 일반적으로 4칸의 너비로 설정됩니다. 이러한 사양은 코딩 스타일을 통합하고 팀이 함께 작업하여 컴파일할 수 있도록 합니다.
 Oracle DECODE 기능 상세 설명 및 사용 예시
Mar 08, 2024 pm 03:51 PM
Oracle DECODE 기능 상세 설명 및 사용 예시
Mar 08, 2024 pm 03:51 PM
Oracle의 DECODE 함수는 쿼리 문의 다양한 조건에 따라 다양한 결과를 반환하는 데 자주 사용되는 조건식입니다. 이 기사에서는 DECODE 함수의 구문, 사용법 및 샘플 코드를 자세히 소개합니다. 1. DECODE 함수 구문 DECODE(expr,search1,result1[,search2,result2,...,default]) expr: 비교할 표현식 또는 필드입니다. 검색1,
 Linux '.a' 파일 생성 및 실행
Mar 20, 2024 pm 04:46 PM
Linux '.a' 파일 생성 및 실행
Mar 20, 2024 pm 04:46 PM
Linux 운영 체제에서 파일을 작업하려면 개발자가 파일, 코드, 프로그램, 스크립트 및 기타 항목을 효율적으로 생성하고 실행할 수 있도록 하는 다양한 명령과 기술을 사용해야 합니다. Linux 환경에서는 확장자가 ".a"인 파일이 정적 라이브러리로서 매우 중요합니다. 이러한 라이브러리는 소프트웨어 개발에서 중요한 역할을 수행하므로 개발자는 여러 프로그램에서 공통 기능을 효율적으로 관리하고 공유할 수 있습니다. Linux 환경에서 효과적인 소프트웨어 개발을 위해서는 ".a" 파일을 생성하고 실행하는 방법을 이해하는 것이 중요합니다. 이번 글에서는 리눅스 ".a" 파일을 포괄적으로 설치하고 구성하는 방법을 소개한다. 리눅스 ".a" 파일의 정의, 목적, 구조, 생성 및 실행 방법을 살펴보자. L은 무엇입니까?
 칭화대학교와 Zhipu AI 오픈 소스 GLM-4: 자연어 처리의 새로운 혁명 시작
Jun 12, 2024 pm 08:38 PM
칭화대학교와 Zhipu AI 오픈 소스 GLM-4: 자연어 처리의 새로운 혁명 시작
Jun 12, 2024 pm 08:38 PM
2023년 3월 14일 ChatGLM-6B가 출시된 이후 GLM 시리즈 모델은 광범위한 관심과 인정을 받았습니다. 특히 ChatGLM3-6B가 오픈소스로 공개된 이후 개발자들은 Zhipu AI가 출시하는 4세대 모델에 대한 기대감이 가득합니다. 이러한 기대는 마침내 GLM-4-9B의 출시로 완전히 충족되었습니다. GLM-4-9B의 탄생 소형 모델(10B 이하)에 더욱 강력한 기능을 제공하기 위해 GLM 기술팀은 약 반년 만에 새로운 4세대 GLM 시리즈 오픈 소스 모델인 GLM-4-9B를 출시했습니다. 탐구. 이 모델은 정확성을 보장하면서 모델 크기를 크게 압축하고 추론 속도가 더 빠르고 효율성이 높습니다. GLM 기술팀의 탐색은 아직 이루어지지 않았습니다.




