vue axios 요청 시간 초과를 빠르게 해결하는 방법
이번에는 vue axios 요청 시간 초과를 빠르게 해결하는 방법과 vue axios 요청 시간 초과를 해결하기 위한 노트가 무엇인지 알려드리겠습니다. 다음은 실제 사례입니다.
특정 이유
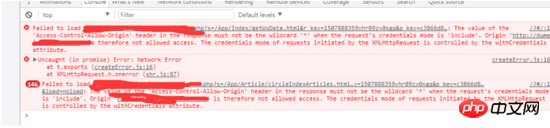
최근 회사에서 프로젝트를 진행 중입니다. 서버측 데이터 인터페이스는 PHP의 API 출력을 사용합니다. Google Chrome에서 호출 프로세스 중에 임시 헤더가 표시되는 경우가 있습니다.

검색엔진에서 제공하는 해결 방법으로는 문제가 해결되지 않습니다.
최근 AOP 개발 및 프로그래밍 개념과 axios에서 언급되는 컬럼 인터셉터(axios.Interceptors)에 대해 공부하고 있습니다. 개발 지침 코드 결합을 줄이고, 프로그램 재사용성을 향상시키며, 개발 효율성을 높이는 것은 바로 이 메커니즘이어야 합니다.
함정이 있는 해결 방법 1
제 경험은 제한되어 있고, 제가 할 수 있는 유일한 일은 Axios 요청 시간이 초과된 후에 새로운 요청을 하는 것 뿐이라고 생각합니다. Axios의 사용 지침을 연구하여 타임아웃 = 6000
axios.defaults.timeout = 6000;
을 설정한 다음 열 인터셉터를 추가합니다.
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// Do something with response data
return response;
}, function (error) {
// Do something with response error
return Promise.reject(error);
});이 열 인터셉터의 역할은 요청 타임아웃 후 정보를 캡처하고 다음 단계로 이동합니다. 즉, 재요청을 사용하고 싶습니다.
관련 페이지 데이터 요청은 다음과 같습니다.
this.$axios.get(url, {params:{load:'noload'}}).then(function (response) {
//dosomething();
}).catch(error => {
//超时之后在这里捕抓错误信息.
if (error.response) {
console.log('error.response')
console.log(error.response);
} else if (error.request) {
console.log(error.request)
console.log('error.request')
if(error.request.readyState == 4 && error.request.status == 0){
//我在这里重新请求
}
} else {
console.log('Error', error.message);
}
console.log(error.config);
});시간 초과 후, 포착되지 않음(약속 있음) 오류: 시간 초과 xxx ms 초과 오류가 보고됩니다.

catch에서는 error.request 오류를 반환하므로 여기서 재시도 기능을 수행하게 되는데, 테스트 후 재요청 기능을 구현할 수도 있지만, 매우 번거롭습니다. API를 요청하는 모든 페이지에서 다시 요청을 설정해야 합니다.

위를 보면 내 프로젝트에 수십 개의 .vue 파일이 있습니다. 모든 페이지에서 시간 초과 및 재요청 기능을 설정해야 한다면 정말 미칠 것 같습니다.
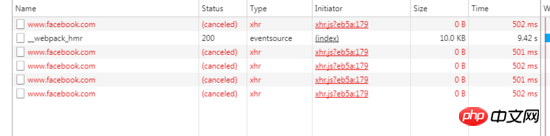
그리고 이 메커니즘에는 심각한 문제가 있습니다. 버그는 요청한 링크가 실패하거나 다른 이유로 인해 정상적으로 액세스할 수 없는 경우 이 메커니즘이 실패한다는 것입니다. 내가 설정한 6초 동안 기다리지 않고 계속 새로 고쳐지며 초당 수십 번씩 요청하므로 쉽습니다. 아래 사진을 보시면 눈 깜짝할 사이에 146번 요청을 하셨습니다.

함정이 있는 솔루션 2
는 Axios의 소스 코드를 연구했습니다. 시간 초과 후 오류 메시지는 인터셉터 axios.interceptors.response에 캡처되며 error.code = "ECONNABORTED", 특정 링크
https://github.com/axios/axios/blob/26b06391f831ef98606ec0ed406d2be1742e9850/lib/adapters/xhr.js#L95-L101
// Handle timeout
request.ontimeout = function handleTimeout() {
reject(createError('timeout of ' + config.timeout + 'ms exceeded', config, 'ECONNABORTED',
request));
// Clean up request
request = null;
};그래서 저의 글로벌 타임아웃 재획득 솔루션은 이렇습니다.
axios.interceptors.response.use(function(response){
....
}, function(error){
var originalRequest = error.config;
if(error.code == 'ECONNABORTED' && error.message.indexOf('timeout')!=-1 && !originalRequest._retry){
originalRequest._retry = true
return axios.request(originalRequest);
}
});이 방법도 새로운 요청을 구현할 수 있지만 두 가지 문제가 있습니다. 1. 다시 한 번만 다시 요청하면 중지되고 다시 요청하지 않습니다. 두 번째 문제는 this.$axios.get(url).then 이후의 작업과 같이 데이터 요청으로 각 페이지에서 많은 작업을 수행한다는 것입니다. this.$axios.get(url).then之后操作。
完美的解决方法
以AOP编程方式,我需要的是一个 超时重新请求的全局功能, 要在axios.Interceptors下功夫,在github的axios的issue找了别人的一些解决方法,终于找到了一个完美解决方案,就是下面这个。
https://github.com/axios/axios/issues/164#issuecomment-327837467
//在main.js设置全局的请求次数,请求的间隙
axios.defaults.retry = 4;
axios.defaults.retryDelay = 1000;
axios.interceptors.response.use(undefined, function axiosRetryInterceptor(err) {
var config = err.config;
// If config does not exist or the retry option is not set, reject
if(!config || !config.retry) return Promise.reject(err);
// Set the variable for keeping track of the retry count
config.retryCount = config.retryCount || 0;
// Check if we've maxed out the total number of retries
if(config.retryCount >= config.retry) {
// Reject with the error
return Promise.reject(err);
}
// Increase the retry count
config.retryCount += 1;
// Create new promise to handle exponential backoff
var backoff = new Promise(function(resolve) {
setTimeout(function() {
resolve();
}, config.retryDelay || 1);
});
// Return the promise in which recalls axios to retry the request
return backoff.then(function() {
return axios(config);
});
});其他的那个几十个.vue页面的 this.$axios
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
this.$axios 가져오기 및 게시 방법은 그렇지 않습니다. 코드를 전혀 수정해야 합니다. 🎜🎜이 과정에서 많은 기술 지원을 제공해 주신 jooger에게 감사드립니다. 개인 정보입니다 https://github.com/jo0ger, 감사합니다. 🎜以下是我做的一个试验。。把axios.defaults.retryDelay = 500, 请求 www.facebook.com

如有更好的建议,请告诉我,谢谢。
补充:
axios基本用法
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
当然也可以用script引入
axios提供了一下几种请求方式
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
这里的config是对一些基本信息的配置,比如请求头,baseURL,当然这里提供了一些比较方便配置项
//config
import Qs from 'qs'
{
//请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url
url: '/user',
// 请求方法同上
method: 'get', // default
// 基础url前缀
baseURL: 'https://some-domain.com/api/',
transformRequest: [function (data) {
// 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
data = Qs.stringify({});
return data;
}],
transformResponse: [function (data) {
// 这里提前处理返回的数据
return data;
}],
// 请求头信息
headers: {'X-Requested-With': 'XMLHttpRequest'},
//parameter参数
params: {
ID: 12345
},
//post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错
data: {
firstName: 'Fred'
},
//设置超时时间
timeout: 1000,
//返回数据类型
responseType: 'json', // default
}有了配置文件,我们就可以减少很多额外的处理代码也更优美,直接使用
axios.post(url,{},config)
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
})
//axios请求返回的也是一个promise,跟踪错误只需要在最后加一个catch就可以了。
//下面是关于同时发起多个请求时的处理
axios.all([get1(), get2()])
.then(axios.spread(function (res1, res2) {
// 只有两个请求都完成才会成功,否则会被catch捕获
}));最后还是说一下配置项,上面讲的是额外配置,如果你不想另外写也可以直接配置全局
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
//当然还可以这么配置
var instance = axios.create({
baseURL: 'https://api.example.com'
});本文只是介绍基本的用法,详细看官方文档https://github.com/axios
我写的两个例子:
使用vue2.0+mintUI+axios+vue-router: https://github.com/Stevenzwzhai/vue-mobile-application
使用vue2.0+elementUI+axios+vue-router: https://github.com/Stevenzwzhai/vue2.0-elementUI-axios-vueRouter, 之前由于没做后端接口,所以运行没数据,现在加了mockjs来返回一些数据,以便于参考。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vue axios 요청 시간 초과를 빠르게 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 32
32
 Steam 오류 코드 118 수정하는 방법
Feb 19, 2024 pm 05:56 PM
Steam 오류 코드 118 수정하는 방법
Feb 19, 2024 pm 05:56 PM
Steam은 사용자가 게임을 구매, 다운로드 및 플레이할 수 있는 세계적으로 유명한 게임 플랫폼입니다. 그러나 때때로 사용자는 Steam을 사용할 때 오류 코드 118과 같은 몇 가지 문제에 직면할 수 있습니다. 이번 글에서는 이 문제와 해결 방법을 살펴보겠습니다. 먼저 오류 코드 118이 무엇을 의미하는지 이해해 봅시다. Steam에 로그인하려고 하면 오류 코드 118이 나타납니다. 이는 컴퓨터가 Steam 서버에 연결할 수 없음을 의미합니다. 이는 네트워크 문제, 방화벽 설정, 프록시 설정 또는 기타 문제로 인해 발생할 수 있습니다.
 Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제에 대한 해결 방법
Mar 09, 2024 am 09:48 AM
Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제에 대한 해결 방법
Mar 09, 2024 am 09:48 AM
Win11 시스템에서 중국어 언어 팩을 설치할 수 없는 문제 해결 Windows 11 시스템이 출시되면서 많은 사용자들이 새로운 기능과 인터페이스를 경험하기 위해 운영 체제를 업그레이드하기 시작했습니다. 그러나 일부 사용자는 업그레이드 후 중국어 언어 팩을 설치할 수 없어 경험에 문제가 있다는 사실을 발견했습니다. 이 기사에서는 Win11 시스템이 중국어 언어 팩을 설치할 수 없는 이유에 대해 논의하고 사용자가 이 문제를 해결하는 데 도움이 되는 몇 가지 솔루션을 제공합니다. 원인 분석 먼저 Win11 시스템의 무능력을 분석해 보겠습니다.
 스팀 오류 코드 E20 해결 방법
Feb 19, 2024 pm 09:17 PM
스팀 오류 코드 E20 해결 방법
Feb 19, 2024 pm 09:17 PM
Steam을 사용하여 게임을 다운로드, 업데이트 또는 설치할 때 다양한 오류 코드가 자주 발생합니다. 그 중 일반적인 오류 코드는 E20입니다. 이 오류 코드는 일반적으로 Steam 클라이언트가 게임을 업데이트하는 데 문제가 있음을 의미합니다. 다행히도 이 문제를 해결하는 것은 그리 어렵지 않습니다. 먼저 다음 해결 방법을 시도하여 오류 코드 E20을 수정할 수 있습니다. 1. Steam 클라이언트를 다시 시작하세요. 때때로 Steam 클라이언트를 직접 다시 시작하면 이 문제가 해결될 수 있습니다. 스팀 창에서
 Black Shark 휴대폰이 켜지지 않는 문제를 해결하는 방법을 알려주는 5가지 팁!
Mar 24, 2024 pm 12:27 PM
Black Shark 휴대폰이 켜지지 않는 문제를 해결하는 방법을 알려주는 5가지 팁!
Mar 24, 2024 pm 12:27 PM
스마트폰 기술이 계속해서 발전하면서 휴대폰은 우리 일상생활에서 점점 더 중요한 역할을 하고 있습니다. Black Shark 휴대폰은 게이밍 성능에 중점을 둔 플래그십 휴대폰으로 플레이어들에게 큰 호응을 얻고 있습니다. 그러나 때로는 Black Shark 휴대폰을 켤 수 없는 상황에 직면하기도 합니다. 이때 이 문제를 해결하기 위해 몇 가지 조치를 취해야 합니다. 다음으로 Black Shark 휴대폰이 켜지지 않는 문제를 해결하는 방법을 알려주는 5가지 팁을 공유하겠습니다. 1단계: 배터리 전원을 확인하세요. 먼저 Black Shark 휴대폰의 전원이 충분한지 확인하세요. 휴대폰 배터리가 방전되었기 때문일 수 있습니다.
 이 장치에 드라이버를 로드할 수 없습니다. 어떻게 해결합니까? (개인적으로 테스트되었으며 유효함)
Mar 14, 2024 pm 09:00 PM
이 장치에 드라이버를 로드할 수 없습니다. 어떻게 해결합니까? (개인적으로 테스트되었으며 유효함)
Mar 14, 2024 pm 09:00 PM
컴퓨터가 드라이버를 로드할 수 없으면 장치가 제대로 작동하지 않거나 컴퓨터와 제대로 상호 작용하지 않을 수 있다는 것은 누구나 알고 있습니다. 그렇다면 이 장치에 드라이버를 로드할 수 없다는 메시지 상자가 컴퓨터에 나타날 때 문제를 어떻게 해결합니까? 아래 편집기에서는 문제를 쉽게 해결하는 두 가지 방법을 알려드립니다. 이 장치에 드라이버를 로드할 수 없습니다. 해결 방법 1. 시작 메뉴에서 "커널 격리"를 검색합니다. 2. 메모리 무결성을 끄십시오. 위의 메시지는 "메모리 무결성이 꺼졌습니다. 장치가 취약할 수 있습니다."를 클릭하고 무시하면 사용에 영향을 미치지 않습니다. 3. 문제는 기기를 다시 시작한 후 해결될 수 있습니다.
 Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 포스팅 시 자동으로 저장되는 이미지는 어디에 있나요?
Mar 22, 2024 am 08:06 AM
소셜 미디어의 지속적인 발전으로 Xiaohongshu는 점점 더 많은 젊은이들이 자신의 삶을 공유하고 아름다운 것을 발견할 수 있는 플랫폼이 되었습니다. 많은 사용자들이 이미지 게시 시 자동 저장 문제로 고민하고 있습니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 1. Xiaohongshu에 게시할 때 사진이 자동으로 저장되는 문제를 해결하는 방법은 무엇입니까? 1. 캐시 지우기 먼저 Xiaohongshu의 캐시 데이터를 지워볼 수 있습니다. 단계는 다음과 같습니다. (1) Xiaohongshu를 열고 오른쪽 하단에 있는 "내" 버튼을 클릭합니다. (2) 개인 센터 페이지에서 "설정"을 찾아 클릭합니다. 캐시 지우기' 옵션을 선택하고 확인을 클릭하세요. 캐시를 삭제한 후 샤오홍슈에 다시 진입하여 사진을 올려 자동 저장 문제가 해결되었는지 확인해 보세요. 2. Xiaohongshu 버전을 업데이트하여 Xiaohongshu를 확인하세요.
 Linux에서 중국어 왜곡 문자를 해결하는 방법
Feb 21, 2024 am 10:48 AM
Linux에서 중국어 왜곡 문자를 해결하는 방법
Feb 21, 2024 am 10:48 AM
Linux 중국어 왜곡 문제는 중국어 문자 세트 및 인코딩을 사용할 때 흔히 발생하는 문제입니다. 잘못된 파일 인코딩 설정, 시스템 로케일이 설치 또는 설정되지 않음, 터미널 디스플레이 구성 오류 등으로 인해 문자가 깨질 수 있습니다. 이 문서에서는 몇 가지 일반적인 해결 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 파일 인코딩 설정을 확인하십시오. 파일 인코딩을 보려면 터미널에서 file 명령을 사용하십시오. 출력에 "charset"이 있는 경우.
 PyCharm이 열리지 않는 문제 해결 방법 공유
Feb 22, 2024 am 09:03 AM
PyCharm이 열리지 않는 문제 해결 방법 공유
Feb 22, 2024 am 09:03 AM
제목: PyCharm을 열 수 없는 문제를 해결하는 방법 PyCharm은 강력한 Python 통합 개발 환경이지만 때때로 PyCharm을 열 수 없는 문제가 발생할 수 있습니다. 이 문서에서는 몇 가지 일반적인 해결 방법을 공유하고 구체적인 코드 예제를 제공합니다. 이 문제가 발생하는 사람들에게 도움이 되기를 바랍니다. 방법 1: 캐시 지우기 때때로 PyCharm의 캐시 파일로 인해 프로그램이 정상적으로 열리지 않을 수 있습니다. 이 문제를 해결하기 위해 캐시를 지워볼 수 있습니다. 도구




