JS에서 동적 로딩과 반복 바인딩을 구현하는 방법
이번에는 JS에서 동적 로딩과 반복 바인딩을 구현하는 방법을 보여드리겠습니다. JS에서 동적 로딩과 반복 바인딩을 구현하기 위한 주의사항은 무엇입니까? 다음은 실제 사례입니다.
머리말
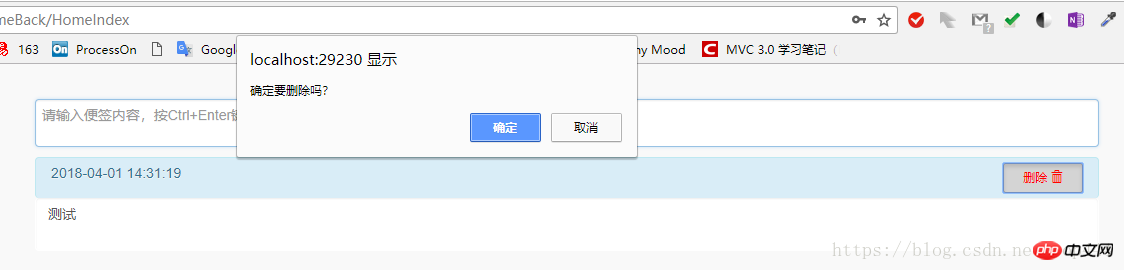
데이터를 추가할 때 동적 로딩을 사용하여 인터페이스에 표시했습니다. 나중에 데이터를 추가한 후 심각한 버그를 발견했습니다. , 삭제를 클릭했습니다. 삭제하면 아래와 같이 삭제할지 묻는 메시지가 표시됩니다.

하지만 두 개 이상의 데이터를 추가하면 삭제를 확인하라는 메시지가 여러 번 표시됩니다. 내가 삭제한 부분에 따라.
조사 끝에 마침내 문제를 발견했습니다.
Text
콘텐츠를 동적으로 추가할 때 일반적으로 클릭 이벤트/변경 이벤트 등 추가된 p에서 사용해야 하는 이벤트를 작성합니다. 제 삭제 이벤트를 예로 들면, 메모 추가 시 삭제 이벤트를 작성해야 하기 때문에 첫 번째 데이터가 추가되면 한 번 바인딩되고, 두 번째 데이터가 추가되면 한 번 바인딩됩니다. , n 번째 데이터가 추가되면 한 번 바인딩되며, n 번째 삭제 이벤트가 바인딩되므로 n 번째 데이터를 삭제할 때 삭제 확인 메시지가 n 번 표시됩니다.
이제 오류의 원인을 찾았으므로 삭제 이벤트를 바인딩하기 전에 마지막 바인딩된 이벤트를 바인딩 해제하면 됩니다.
코드:
//解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
휴대 전화 데이터를 동기화하고 인터페이스 기능에 표시하는 반응
위 내용은 JS에서 동적 로딩과 반복 바인딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7441
7441
 15
15
 1370
1370
 52
52
 76
76
 11
11
 32
32
 19
19
![Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Illustrator에서 플러그인 로드 중 오류 발생 [수정됨]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator를 시작할 때 플러그인 로딩 오류에 대한 메시지가 팝업됩니까? 일부 Illustrator 사용자는 응용 프로그램을 열 때 이 오류가 발생했습니다. 메시지 뒤에는 문제가 있는 플러그인 목록이 표시됩니다. 이 오류 메시지는 설치된 플러그인에 문제가 있음을 나타내지만 손상된 Visual C++ DLL 파일이나 손상된 기본 설정 파일과 같은 다른 이유로 인해 발생할 수도 있습니다. 이 오류가 발생하면 이 문서에서 문제 해결 방법을 안내하므로 아래 내용을 계속 읽어보세요. Illustrator에서 플러그인 로드 오류 Adobe Illustrator를 시작하려고 할 때 "플러그인 로드 오류" 오류 메시지가 표시되면 다음을 사용할 수 있습니다. 관리자로
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Stremio 자막이 작동하지 않습니다. 자막을 로드하는 중 오류가 발생했습니다.
Feb 24, 2024 am 09:50 AM
Windows PC의 Stremio에서 자막이 작동하지 않습니까? 일부 Stremio 사용자는 동영상에 자막이 표시되지 않는다고 보고했습니다. 많은 사용자들이 "자막을 로드하는 중 오류가 발생했습니다."라는 오류 메시지가 나타났다고 보고했습니다. 이 오류와 함께 나타나는 전체 오류 메시지는 다음과 같습니다. 자막을 로드하는 동안 오류가 발생했습니다. 자막을 로드하지 못했습니다. 이는 사용 중인 플러그인이나 네트워크에 문제가 있을 수 있습니다. 오류 메시지에서 알 수 있듯이 인터넷 연결로 인해 오류가 발생할 수 있습니다. 따라서 네트워크 연결을 확인하고 인터넷이 제대로 작동하는지 확인하십시오. 이 외에도 충돌하는 자막 추가 기능, 특정 비디오 콘텐츠에 대해 지원되지 않는 자막, 오래된 Stremio 앱 등 이 오류의 다른 이유가 있을 수 있습니다. 좋다
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 하이퍼링크를 삽입하면 Outlook이 정지됩니다.
Feb 19, 2024 pm 03:00 PM
하이퍼링크를 삽입하면 Outlook이 정지됩니다.
Feb 19, 2024 pm 03:00 PM
Outlook에 하이퍼링크를 삽입할 때 정지 문제가 발생하는 경우 불안정한 네트워크 연결, 이전 Outlook 버전, 바이러스 백신 소프트웨어의 간섭 또는 추가 기능 충돌이 원인일 수 있습니다. 이러한 요인으로 인해 Outlook이 하이퍼링크 작업을 제대로 처리하지 못할 수 있습니다. 하이퍼링크를 삽입할 때 Outlook이 멈추는 문제 해결 다음 수정 사항을 사용하여 하이퍼링크를 삽입할 때 Outlook이 멈추는 문제를 해결하세요. 설치된 추가 기능 확인 Outlook 업데이트 일시적으로 바이러스 백신 소프트웨어를 비활성화한 다음 새 사용자 프로필을 만들어 보세요. Office 앱 수정 프로그램 Office 제거 및 재설치 시작하겠습니다. 1] 설치된 추가 기능을 확인하세요. Outlook에 설치된 추가 기능이 문제의 원인일 수 있습니다.
 Edge 브라우저에서 웹 페이지를 여는 무한 루프를 해결하는 방법
Dec 25, 2023 pm 01:19 PM
Edge 브라우저에서 웹 페이지를 여는 무한 루프를 해결하는 방법
Dec 25, 2023 pm 01:19 PM
win10에서 엣지 브라우저를 사용하는 많은 친구들이 웹 페이지가 반복적으로 열리는 문제에 직면했는데, 이는 어떻게 해결해야 할까요? 아래에서 자세한 솔루션을 살펴보겠습니다. 엣지 브라우저가 계속해서 웹 페이지를 열 경우 대처 방법: 1. 엣지 브라우저에 들어가서 오른쪽 상단에 있는 세 개의 점을 클릭합니다. 2. 작업 표시줄에서 "설정"을 클릭하세요. 3. "Microsoft Edge 열기 방법"을 찾습니다. 4. 드롭다운 메뉴를 클릭하고 "시작 페이지"를 선택합니다. 5. 문제를 해결하려면 완료 후 브라우저를 다시 시작하세요.




