Angular4의 여러 구성 요소는 서로 데이터를 통신합니다.
이번에는Angular4의 여러 구성 요소 간 상호 데이터 통신에 대해 다루겠습니다.Angular4의 여러 구성 요소 간 상호 데이터 통신에 대한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
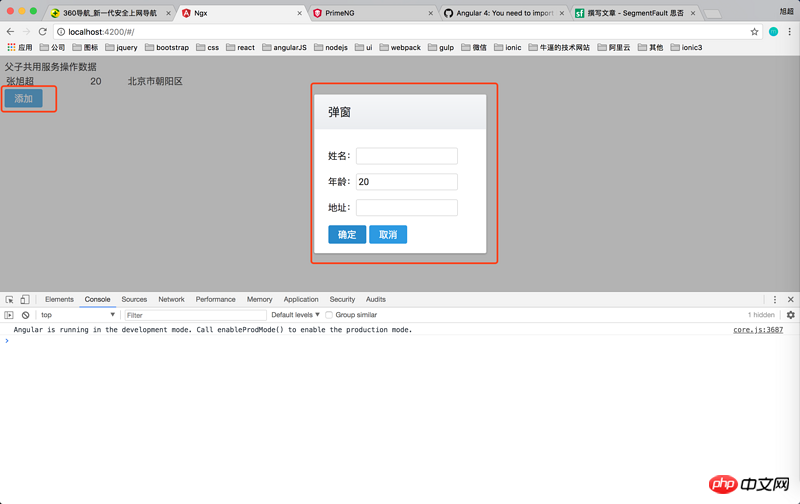
응용 시나리오: 다양한 구성 요소에서 통합된 데이터 세트를 운영합니다. 어떤 구성 요소가 데이터에 대해 작동하든 효과는 다른 구성 요소에서 즉시 나타납니다. 이런 방식으로 이 기사의 초점인 서비스 인스턴스를 공유해야 합니다. 인스턴스가 다르면 동일한 데이터 세트에서 작동하지 않으므로 원하는 경우 그러한 효과가 없습니다. 공유 서비스 인스턴스를 얻으려면 모든 상위 구성 요소를 비공개해야 합니다. 이 구성 요소는 :[]에 도입되었으며 하위 구성 요소에서 다시 도입할 필요가 없으며 모두 상위 구성 요소의 서비스 인스턴스를 사용합니다.
1. 공공 서비스
import {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}2.parent.comComponent.ts
import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}4.child-one.comComponent.ts
<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>5.
import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
} 이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
jQuery 가시성 필터 사용 사례에 대한 자세한 설명jQuery 콘텐츠 필터 방법 사용에 대한 자세한 설명위 내용은 Angular4의 여러 구성 요소는 서로 데이터를 통신합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 데이터 통신을 위해 PHP 및 TCP/IP 프로토콜을 사용하는 방법
Jul 29, 2023 pm 01:46 PM
데이터 통신을 위해 PHP 및 TCP/IP 프로토콜을 사용하는 방법
Jul 29, 2023 pm 01:46 PM
데이터 통신을 위한 PHP 및 TCP/IP 프로토콜 사용 방법 소개: 현대 인터넷 시대에 데이터 통신은 매우 중요한 측면입니다. 클라이언트와 서버 간의 통신이든, 서로 다른 서버 간의 통신이든, TCP/IP 프로토콜은 항상 가장 일반적으로 사용되는 통신 프로토콜 중 하나였습니다. 이 글에서는 데이터 통신을 위해 PHP 언어와 TCP/IP 프로토콜을 사용하는 방법을 소개하고 관련 코드 예제를 제공합니다. 1. TCP/IP 프로토콜 소개 TCP/IP 프로토콜은 인터넷 프로토콜 클러스터의 기초를 정의합니다.
 데이터 통신을 위해 Python에서 소켓 프로그래밍을 사용하는 방법
Oct 18, 2023 am 11:06 AM
데이터 통신을 위해 Python에서 소켓 프로그래밍을 사용하는 방법
Oct 18, 2023 am 11:06 AM
제목: Python의 소켓 프로그래밍 및 코드 예제 소개: 현대 인터넷 시대에는 데이터 통신이 어디에나 있습니다. Python의 소켓 프로그래밍은 네트워크에서 데이터 전송을 실현하는 간단하고 효과적인 방법을 제공합니다. 이 기사에서는 데이터 통신을 위해 Python의 소켓 모듈을 사용하는 방법을 소개하고 독자가 소켓 프로그래밍을 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 소켓 프로그래밍이란 무엇입니까? 소켓, 즉 소켓은 다음을 구현한 것입니다.
 서로 다른 컴퓨터 간의 데이터 통신 및 협업 컴퓨팅을 위해 Python에서 소켓 프로그래밍을 사용하는 방법
Oct 21, 2023 am 11:38 AM
서로 다른 컴퓨터 간의 데이터 통신 및 협업 컴퓨팅을 위해 Python에서 소켓 프로그래밍을 사용하는 방법
Oct 21, 2023 am 11:38 AM
제목: Python에서 소켓 프로그래밍을 사용하여 기계 간 데이터 통신 및 협업 컴퓨팅 구현 서론: 컴퓨터 분야에서 서로 다른 기계 간의 데이터 통신 및 협업 컴퓨팅은 분산 시스템 및 병렬 컴퓨팅을 구현하기 위한 핵심 기술 중 하나입니다. Python의 소켓 프로그래밍은 일반적으로 사용되는 강력한 네트워크 프로그래밍 도구로, 기계 간 데이터 전송 및 통신을 실현하는 데 사용할 수 있습니다. 이 기사에서는 Python에서 소켓 프로그래밍을 사용하여 서로 다른 시스템 간의 데이터 통신 및 협업 컴퓨팅을 달성하는 방법을 소개합니다.
 Redis와의 언어 간 데이터 통신에 대한 자세한 설명
Jun 20, 2023 pm 06:19 PM
Redis와의 언어 간 데이터 통신에 대한 자세한 설명
Jun 20, 2023 pm 06:19 PM
Redis는 빠르고 효율적인 인메모리 데이터베이스로서 다양한 분야에서 널리 사용되고 있습니다. 단일 언어 환경에서의 데이터 저장 및 읽기 외에도 Redis는 언어 간 데이터 통신도 가능합니다. 이러한 언어 간 데이터 통신은 시스템 상호 운용성을 크게 향상시킬 수 있습니다. 이 기사에서는 Redis를 사용하여 언어 간 데이터 통신을 달성하는 방법을 자세히 소개합니다. 1. Redis 기본 개념 검토 Redis는 다양한 데이터 구조를 지원하는 메모리 기반의 키-값 데이터베이스입니다. Redis에서는 각 데이터가 "k"로 표시됩니다.
 데이터 통신의 세 가지 방법은 무엇입니까?
Jan 02, 2021 pm 04:26 PM
데이터 통신의 세 가지 방법은 무엇입니까?
Jan 02, 2021 pm 04:26 PM
데이터 통신의 세 가지 방법: 1. 한 방향으로만 데이터 전송을 지원하는 단순 통신 2. 양방향으로 데이터를 전송할 수 있지만 동시에 한 방향으로만 데이터를 전송할 수 있는 반이중 통신 3. 데이터를 동시에 두 방향으로 전송할 수 있는 전이중 통신, 즉 통신 당사자가 동시에 데이터를 보내고 받을 수 있습니다.
 PHP 개발의 실용적인 기술 - API 인터페이스를 사용하여 데이터 및 이벤트 트리거링의 실시간 통신을 달성합니다.
Sep 05, 2023 pm 01:19 PM
PHP 개발의 실용적인 기술 - API 인터페이스를 사용하여 데이터 및 이벤트 트리거링의 실시간 통신을 달성합니다.
Sep 05, 2023 pm 01:19 PM
PHP 개발의 실제 기술 - API 인터페이스를 사용하여 실시간 데이터 통신 및 이벤트 트리거링 달성 소개: 인터넷의 급속한 발전으로 인해 점점 더 많은 웹사이트나 애플리케이션에서 데이터 및 이벤트 트리거링의 실시간 통신을 구현해야 합니다. 사용자의 요구. PHP 개발에서는 API 인터페이스를 사용하여 이러한 기능을 구현할 수 있습니다. 이 기사에서는 API 인터페이스를 사용하여 데이터 및 이벤트 트리거링의 실시간 통신을 달성하고 코드 예제를 첨부하는 방법을 소개합니다. 1. API 인터페이스란 무엇입니까? API(응용프로그램
 PHP와 Swoole은 어떻게 효율적인 데이터 통신과 동기화를 달성합니까?
Jul 21, 2023 pm 10:57 PM
PHP와 Swoole은 어떻게 효율적인 데이터 통신과 동기화를 달성합니까?
Jul 21, 2023 pm 10:57 PM
PHP와 swoole은 어떻게 효율적인 데이터 통신과 동기화를 달성합니까? 웹 개발에서는 데이터 통신과 동기화가 매우 중요합니다. PHP는 널리 사용되는 스크립팅 언어이며, swoole은 비동기, 멀티스레딩, 멀티프로세스 및 기타 고급 기능을 제공할 수 있는 고성능 PHP 확장으로, PHP의 성능과 효율성을 크게 향상시킵니다. 이 기사에서는 효율적인 데이터 통신 및 동기화를 달성하기 위해 PHP와 Swoole을 사용하는 방법을 소개합니다. 1. 스울을 사용하기 전 스울 시작하기
 PHP와 SOAP를 사용하여 서로 다른 시스템 간에 데이터를 통신하는 방법
Jul 28, 2023 am 11:21 AM
PHP와 SOAP를 사용하여 서로 다른 시스템 간에 데이터를 통신하는 방법
Jul 28, 2023 am 11:21 AM
서로 다른 시스템 간의 데이터 통신을 위해 PHP와 SOAP를 사용하는 방법 오늘날 인터넷 시대에 서로 다른 시스템 간의 데이터 교환 및 통신이 점점 더 중요해지고 있습니다. 널리 사용되는 서버측 스크립팅 언어인 PHP는 SOAP(Simple Object Access Protocol)를 사용하여 서로 다른 시스템 간의 데이터 통신을 더 간단하고 효율적으로 만들 수 있습니다. 이 기사에서는 PHP와 SOAP를 사용하여 서로 다른 시스템 간의 데이터 통신을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. SOAP이란 무엇입니까?




