이번에는 JS로 파일 드래그 앤 드롭 기능을 만드는 데 필요한 단계와 JS에서 파일 드래그 앤 드롭 기능을 만드는 데 필요한 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
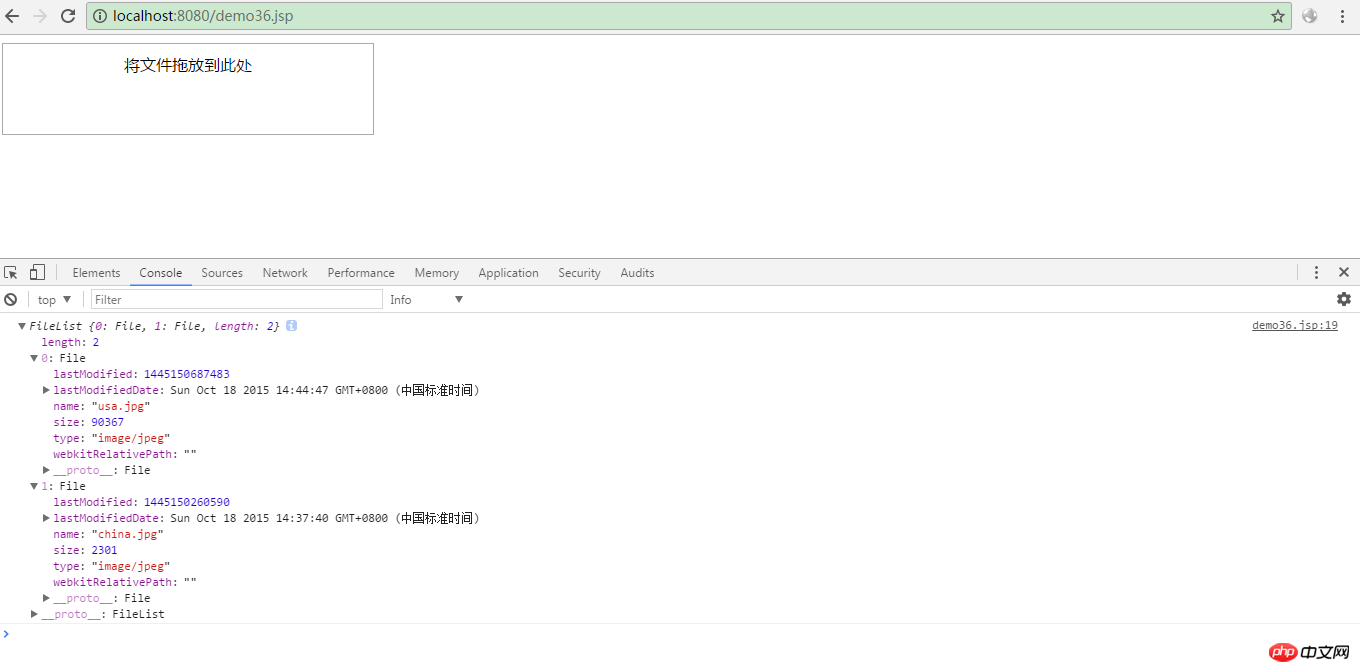
1. 렌더링:

2. 소스 코드
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>이 기사의 사례를 읽으신 후에는 PHP 중국어 웹사이트의 다른 관련 기사를 참고하시기 바랍니다. !
추천 자료:
JS EventEmitter 이벤트의 구체적인 사용 세부 정보
webpack4.0 패키징 최적화 단계에 대한 자세한 설명
위 내용은 JS에서 파일 드래그 앤 드롭 기능을 만들려면 어떤 단계가 필요합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!