
이번에는 Vue.js 양방향 바인딩 구현에 대한 자세한 설명을 가져왔습니다. Vue.js 양방향 바인딩 구현에 대한 Notes는 무엇인가요?
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<p id="app">
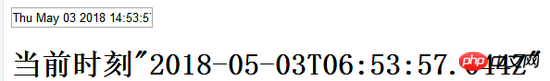
<input type="text" v-model="CurrentTime" placeholder="当前时刻">
<h1>当前时刻{{ CurrentTime }}</h1>
</p>
<script>
var app = new Vue({
el:'#app',
data:{
CurrentTime: new Date()
},
mounted:function(){
var _this = this;
this.timer = setInterval(function(){
_this.CurrentTime = new Date();
},1000);
},
beforeDestroy:function(){
if(this.timer){
clearInterval(this.timer);
}
}
});
</script>
</body>
</html>
{{ }}는 소위 텍스트 보간 방법이며, 목적은 양방향 바인딩된 데이터를 표시하는 것입니다.
mounted는 el이 인스턴스에서 호출된 이벤트에 마운트되었음을 의미합니다.
Destory가 호출되기 전에
위의 예에서는 마운트된 이벤트에 timer가 생성되고, 양방향 바인딩으로 인해 H1 태그의 텍스트가 1초마다 텍스트 상자에 기록됩니다. 그에 따라 변경되며 텍스트 상자의 텍스트는 일관되게 유지됩니다. beforeDestory 이벤트에서는 Vue 인스턴스가 파괴되기 전에 타이머가 지워집니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요. !
추천 도서:
Vue.js를 사용하여 mpvue 프레임워크를 개발하는 단계에 대한 자세한 설명
위 내용은 Vue.js 양방향 바인딩 구현에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!