이번에는 React 고급 컴포넌트 사용 방법과 React 고급 컴포넌트 사용 시 주의사항에 대해 알려드리겠습니다.
얼마 전 직장에서 하이브리드 페이지를 작성할 때 이런 경우를 겪었습니다. 회사에서는 일련의 활성 구성 요소가 필요하며, 각 구성 요소를 등록할 때 앱에서 제공하는 인터페이스를 호출해야 합니다. 처음에는 믹스인, 구성 요소 상속, 고차 구성 요소 반응 등 여러 가지 방법이 고려되었습니다. 하지만 다양한 고려 끝에 우리는 마침내 고급 구성 요소를 사용하기로 결정했습니다.
그렇다면 고급 구성요소란 무엇일까요? 우선, ES6에서 클래스를 요청하는 것은 단지 구문적 설탕일 뿐이며 본질은 프로토타입 상속이라는 점을 먼저 이해해야 합니다. 이를 더 잘 설명하기 위해 구성 요소의 코드를 수정하지 않습니다. 대신 구성 요소를 래핑하고 추가 기능으로 향상시키는 구성 요소를 제공합니다. 우리는 이러한 구성 요소를 고차 구성 요소(Higher-Order Component)라고 부릅니다.
1. Mixins의 단점
React는 코드 재사용을 위해 Mixins 기술을 사용하는 것을 공식적으로 권장하지 않습니다. 먼저 Mixins는 다음과 같은 방식으로 이름 충돌을 발생시킵니다.
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})여러 믹스인을 주입해야 하는 경우 그 중 하나는 자신의 것이고 다른 하나는 타사의 것일 수 있습니다. 두 개의 믹스인에서 동일한 이름을 가진 메서드를 사용하는 것이 가능하며, 이로 인해 그 중 하나가 작동하지 않게 되며, 여러분이 할 수 있는 일은 메서드 중 하나의 이름을 변경하는 것뿐입니다. 반면, 믹스인은 처음에는 매우 간단하여 특정 기능만 구현하면 되지만, 비즈니스가 더욱 복잡해지고 더 많은 메소드를 추가해야 하면 매우 복잡해집니다. 믹스인의 단점에 대해 자세히 알아보려면 공식 블로그를 확인하세요.
2. 구성 요소 상속
저에게는 이 방법이 더 자주 사용되었습니다. 먼저 BaseComponent를 만들고 그 안에 일련의 공용 메서드를 구현합니다. 그러나 단점은 이 구성 요소에서 상속된다는 것입니다. 유연성이 충분하지 않습니다. 기본 구성 요소에서는 상대적으로 고정된 일부 메서드만 구현할 수 있으며 각 구성 요소의 사용자 정의에는 큰 제한이 있습니다.
3. React 고차 컴포넌트
믹스인의 일련의 단점으로 인해 React 관계자들도 기술 자체의 장점보다 믹스인을 사용함으로써 발생하는 문제점이 훨씬 높다는 것을 깨달았고, 고차 컴포넌트도 마찬가지였습니다. 믹스인을 대체할 수 있으며 더 깊이 들어가면 더 다양한 용도로 사용할 수 있습니다.
고차 컴포넌트(HOC)는 컴포넌트 로직을 재사용하는 React의 고급 기술입니다. 그러나 고차 구성 요소 자체는 React API가 아닙니다. 이는 React 자체의 구성적 특성에서 필연적으로 발생하는 패턴일 뿐입니다.
고차 함수
고차 구성 요소에 관해 먼저 고차 함수에 대해 이야기해야 합니다. 고차 함수는 최소한 다음 조건을 충족하는 함수입니다.
1. 입력
2 , 함수 출력
함수가 일급 시민인 언어인 javascript에서는 여전히 우리가 흔히 사용하는 콜백 함수 등과 같이 많은 고차 함수가 사용됩니다. 고차함수 지식. 먼저 간단한 고차 함수를 살펴보겠습니다
var fun = function(x, y) {
return x + y;
}fun은 함수입니다. 다음으로 전체 함수를 다른 함수에 매개 변수로 전달합니다
var comp = function(x, y, f) {
return f(x,y);
}Verify it
comp(1,2,fun) // 3
고차 구성 요소 정의
에 비유합니다. 고차 함수 정의에 따르면 고차 구성 요소는 구성 요소를 매개 변수로 받아들이고 함수의 구성 요소에 대해 일련의 프로세스를 수행한 다음 새 구성 요소를 반환 값으로 반환합니다.
먼저 상위 구성 요소인 BaseActivity를 정의합니다
const BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}구성 요소는 래핑된 구성 요소를 매개 변수로 받아들이고 처리된 익명 구성 요소를 반환합니다.
이 상위 구성요소를 다른 구성요소에 사용하세요
class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
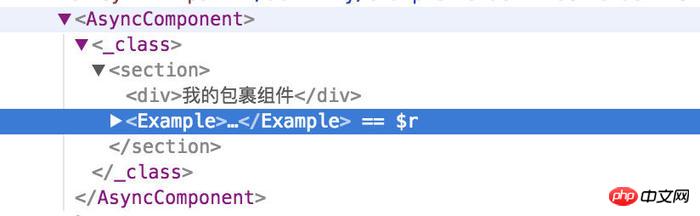
export default BaseActivity(Example);구체적인 사용법은 구성요소를 내보낼 때 BaseActivity 함수를 사용하여 이 구성요소를 래핑하는 것입니다. 출력 반응 DOM 콘텐츠를 살펴보세요

예제 구성요소 외부에 하나 래핑하세요. 익명 구성 요소.
매개변수
고차 구성요소는 함수이므로 필요한 매개변수를 전달할 수 있습니다.
const BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}예제에서 이와 같이 내보내기
export default BaseActivity(Example, '这是高阶组件的参数');
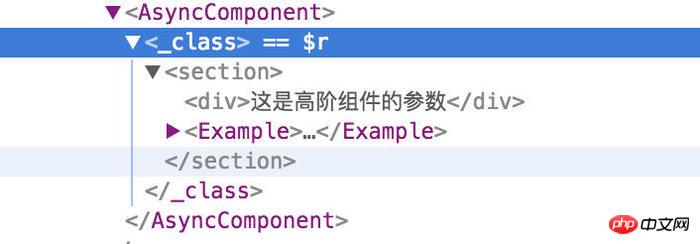
출력 반응 돔을 살펴보겠습니다

可以看到参数已经传递进去了。
当然还可以这样用(柯里化)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}在Example中这样export
export default BaseActivity('这是高阶组件的参数')(Example);这种用法在ant-design的表单以及redux的connect中我们都可以看到
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
高阶组件还可以扩展原组件的props属性,如下所示:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
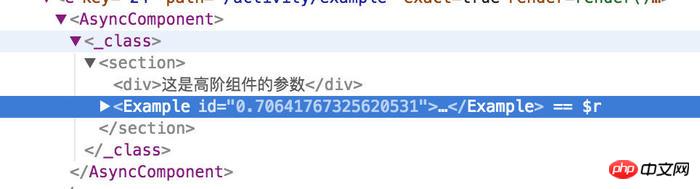
}看下输出的react dom

高阶组件的缺点
高阶组件也有一系列的缺点,首先是被包裹组件的静态方法会消失,这其实也是很好理解的,我们将组件当做参数传入函数中,返回的已经不是原来的组件,而是一个新的组件,原来的静态方法自然就不存在了。如果需要保留,我们可以手动将原组件的方法拷贝给新的组件,或者使用hoist-non-react-statics之类的库来进行拷贝。
结语
高阶函数对于初学者来说可能不太好理解,但当你深入其中,了解其中的原理之后,我们可以使用高阶函数来完成很多的工作。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
通过jQuery编码转换、事件响应、页面跳转实现浏览器跳转并传递参数
위 내용은 React 고차 컴포넌트를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!