업로드하기 전에 txt 파일을 미리 보는 방법
이번에는 txt 파일을 업로드하기 전에 미리 보는 방법과 txt 파일을 업로드하기 전에 미리 볼 때 주의사항에 대해 알려드리겠습니다.
오늘 프로젝트를 진행하다가 우연히 이 음반을 발견했습니다. 단순한 txt 파일이므로 텍스트만 포함되어 있으므로 이미지를 미리 보려면 papaparse 및 jschardet을 사용해야 합니다.
Form 버튼 js의 onchange="uploadfile()" 이벤트를 사용하세요. 함수 코드는 다음과 같습니다. onchange=”uploadfile()” 事件,function函数代码如下所示:
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
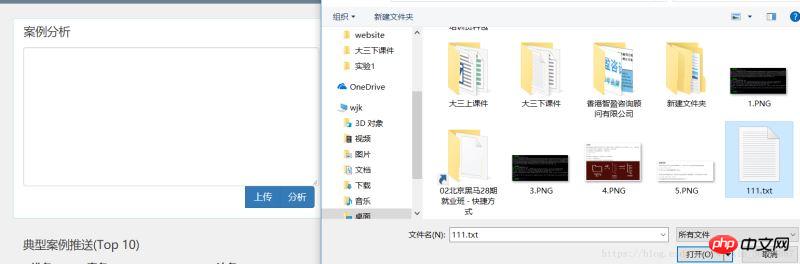
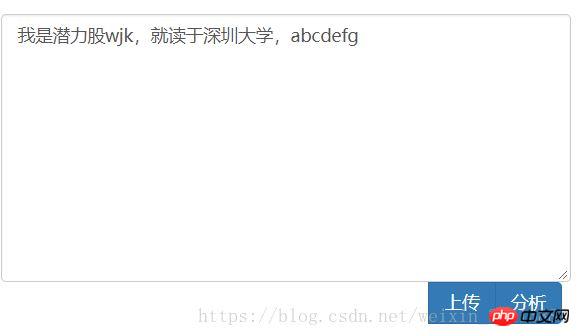
}效果如下:



업로드하기 전에 txt 파일을 미리 보는 방법
补充:
js 上传文件预览
1. FILE API
html5提供了FIle和FileReader两个方法,可以读取文件信息并读取文件。
2. example
<p style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br>
<p></p>
<br>
<input>
<script>
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
以DataURL的形式读取到的文件是一个字符串,类似于data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...,
常用于设置图像。如果需要服务器端处理,把字符串base64,后面的字符发送给服务器并用Base64解码就可以得到原始文件的二进制内容。
3. 解释
上面的代码还演示了JavaScript的一个重要的特性就是单线程执行模式。在JavaScript中,浏览器的JavaScript执行引擎在执行JavaScript代码时,总是以单线程模式执行,也就是说,任何时候,JavaScript代码都不可能同时有多于1个线程在执行。
你可能会问,单线程模式执行的JavaScript,如何处理多任务?
在JavaScript中,执行多任务实际上都是异步调用,比如上面的代码:
reader.readAsDataURL(file);
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
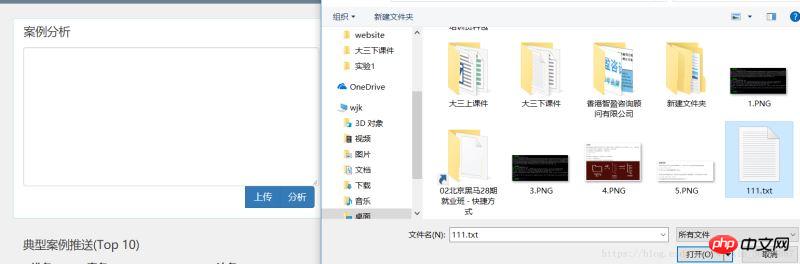
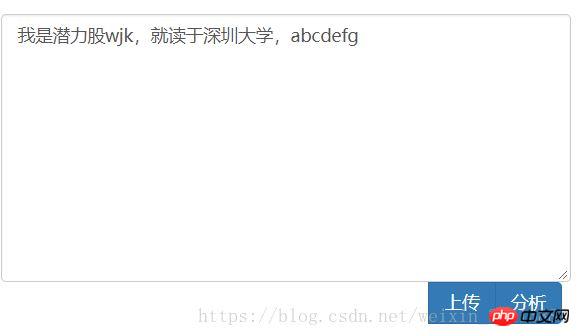
};효과는 다음과 같습니다. :



업로드된 파일이 있다는 메시지가 표시됩니다 유형이 잘못되었습니다
추가:
HTML5는 FIle과 FileReader를 모두 제공합니다. 파일 정보를 읽고 파일을 읽을 수 있는 메서드입니다.2. 예시rrreee
DataURL 형식으로 읽은 파일은 문자열이며 data:image/jpeg;base64,/9j/4AAQSk...(base64 인코딩) .. .,
reader.readAsDataURL(file);🎜🎜은 파일 콘텐츠를 읽는 비동기 작업을 시작합니다. 비동기 작업이기 때문에 JavaScript 코드에서는 작업이 언제 끝날지 알 수 없으므로 먼저 콜백 함수를 설정해야 합니다. 🎜rrreee🎜 파일 읽기가 완료되면 JavaScript 엔진이 자동으로 콜백 함수를 호출합니다. 세트. 콜백 함수가 실행되면 파일은 이미 읽혀졌기 때문에 콜백 함수 내에서 안전하게 파일 내용을 얻을 수 있습니다. 🎜🎜이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 도서: 🎜🎜🎜Vue.js 양식 컨트롤을 사용하는 방법🎜🎜🎜🎜🎜데이터의 html 필드를 HTML 태그로 변환하는 방법🎜🎜🎜위 내용은 업로드하기 전에 txt 파일을 미리 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 Java를 사용하여 사랑 애니메이션을 구현하는 코드 작성
Dec 23, 2023 pm 12:09 PM
Java를 사용하여 사랑 애니메이션을 구현하는 코드 작성
Dec 23, 2023 pm 12:09 PM
Java 코드를 통해 사랑 애니메이션 효과 구현하기 프로그래밍 분야에서 애니메이션 효과는 매우 일반적이고 대중적입니다. Java 코드를 통해 다양한 애니메이션 효과를 얻을 수 있는데, 그 중 하나가 하트 애니메이션 효과입니다. 이 기사에서는 Java 코드를 사용하여 이러한 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 하트 애니메이션 효과 구현의 핵심은 하트 모양의 패턴을 그린 후, 하트 모양의 위치와 색상을 변경하여 애니메이션 효과를 구현하는 것입니다. 다음은 간단한 예에 대한 코드입니다: importjavax.swing.
 사진을 찍고 컴퓨터에 업로드하는 방법
Jan 16, 2024 am 10:45 AM
사진을 찍고 컴퓨터에 업로드하는 방법
Jan 16, 2024 am 10:45 AM
컴퓨터에 카메라가 장착되어 있으면 사진을 찍을 수 있지만 일부 사용자는 여전히 사진을 찍고 업로드하는 방법을 모릅니다. 이제 컴퓨터에서 사진을 찍는 방법을 자세히 소개하겠습니다. 사용자가 원하는 곳에 사진을 업로드할 수 있도록 말이죠. 사진을 찍어 컴퓨터에 업로드하는 방법 1. Mac 컴퓨터 1. Finder를 열고 왼쪽에 있는 애플리케이션을 클릭합니다. 2. 앱을 연 후 카메라 애플리케이션을 클릭하세요. 3. 아래 사진 버튼을 클릭하시면 됩니다. 2. Windows 컴퓨터 1. 아래 검색창을 열고 카메라를 입력하세요. 2. 검색된 애플리케이션을 실행하세요. 3. 옆에 있는 사진 버튼을 클릭하세요.
 Kugou에 자신의 음악을 업로드하는 간단한 단계
Mar 25, 2024 pm 10:56 PM
Kugou에 자신의 음악을 업로드하는 간단한 단계
Mar 25, 2024 pm 10:56 PM
1. Kugou Music을 열고 프로필 사진을 클릭하세요. 2. 오른쪽 상단의 설정 아이콘을 클릭하세요. 3. [음악작품 업로드]를 클릭하세요. 4. [작품 업로드]를 클릭하세요. 5. 노래를 선택하고 [다음]을 클릭하세요. 6. 마지막으로 [업로드]를 클릭하세요.
 QQ Music에 가사를 업로드하는 방법
Feb 23, 2024 pm 11:45 PM
QQ Music에 가사를 업로드하는 방법
Feb 23, 2024 pm 11:45 PM
디지털 시대가 도래하면서 음악 플랫폼은 사람들이 음악을 얻는 주요 수단 중 하나가 되었습니다. 하지만 가끔 노래를 듣다 보면 가사가 없다는 것을 발견하게 되는데, 이는 매우 혼란스럽습니다. 많은 사람들은 노래를 들을 때 가사가 표시되어 노래의 내용과 감정을 더 잘 이해할 수 있기를 바랍니다. 중국 최대 음악 플랫폼 중 하나인 QQ 뮤직은 사용자에게 가사 업로드 기능을 제공하여 사용자가 음악을 더 잘 즐기고 노래의 의미를 느낄 수 있도록 합니다. QQ뮤직에 가사를 업로드하는 방법은 다음과 같습니다. 첫 번째
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 컴퓨터 업로드 속도를 향상시키는 방법
Jan 15, 2024 pm 06:51 PM
컴퓨터 업로드 속도를 향상시키는 방법
Jan 15, 2024 pm 06:51 PM
업로드 속도가 많이 느려지나요? 이것은 많은 친구들이 자신의 컴퓨터에 업로드할 때 겪게 되는 문제라고 생각합니다.컴퓨터를 사용하여 파일을 전송할 때 네트워크가 불안정하면 업로드 속도가 매우 느려집니다. 그러면 어떻게 네트워크 업로드 속도를 높일 수 있습니까? 아래에서 편집자는 느린 컴퓨터 업로드 속도 문제를 해결하는 방법을 알려줄 것입니다. 네트워크 속도와 관련하여 웹 페이지 열기 속도, 다운로드 속도 및 업로드 속도도 매우 중요하다는 것을 우리 모두 알고 있습니다. 특히 일부 사용자는 네트워크 디스크에 파일을 업로드해야 하는 경우가 많으므로 업로드 속도가 빠르면 비용이 절약됩니다. 돈이 많이 부족해요. 업로드 속도가 느리면 어떻게 해야 하나요? 아래에서 편집기는 느린 컴퓨터 업로드 속도를 처리하는 방법에 대한 사진과 텍스트를 제공합니다. 느린 컴퓨터 업로드 속도 문제를 해결하는 방법은 무엇입니까? "시작-실행" 또는 "창 키"를 클릭하십시오.
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소




