이번에는 콘솔에서 사용할 수 있는 디버깅 방법과 콘솔 디버그 사용 시 주의사항에 대해 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
머리말
지난 10년 동안 제가 가장 열정을 쏟은 것 중 하나는 프런트엔드 개발(특히 JavaScript)이었습니다. 나는 "장인"으로서 다양한 도구를 전문으로 다루는 것을 좋아합니다. 이 기사에서는 구식 콘솔을 사용하는 몇 가지 디버깅 기술을 소개합니다.
네, 우리 모두는 아래의 기본 기술을 알고 있습니다.
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
이제부터 여러분이 모르는 기술을 가르쳐서 숙련된 운전자로 만들어 드리겠습니다!
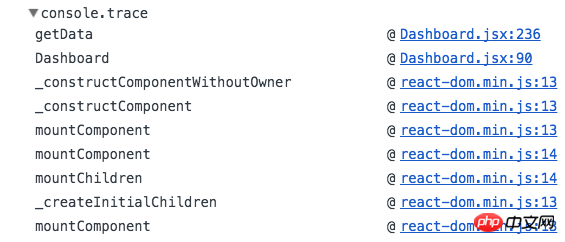
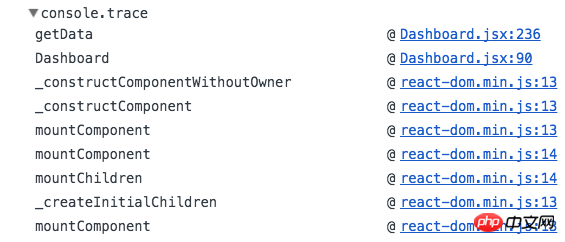
1.console.trace()
메시지가 인쇄된 위치를 알고 싶다면 console.trace()를 사용하여 인쇄할 데이터의 스택 추적을 가져옵니다. console.trace()来获取要打印的数据的stacktrace。

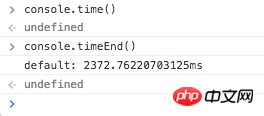
2. console.time() && console.timeEnd()
如果你想分析函数的性能,可以使用console.time()来计时,console.timeEnd()来结束计时,控制台会打印出两次之间的时间差。

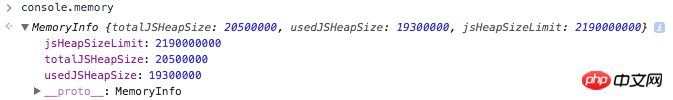
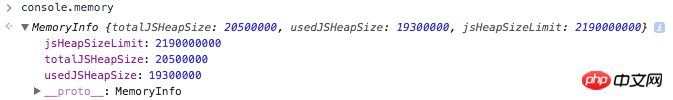
3. console.memory
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

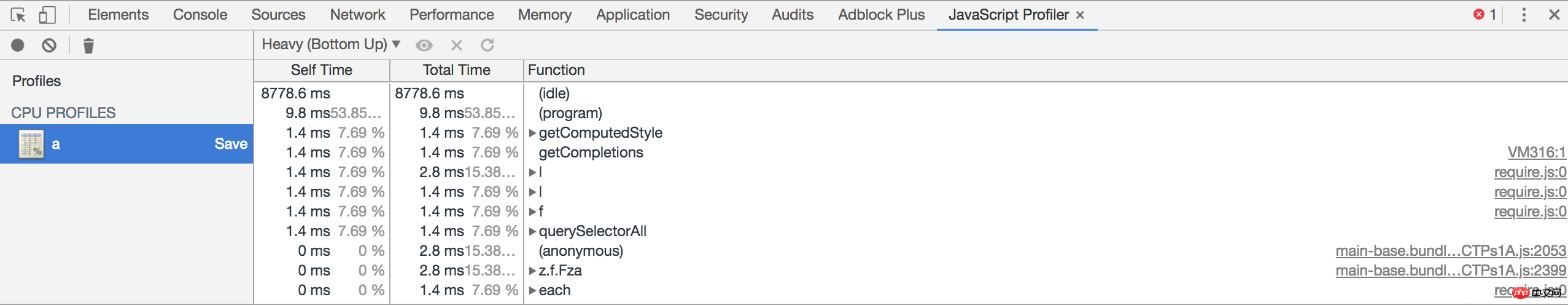
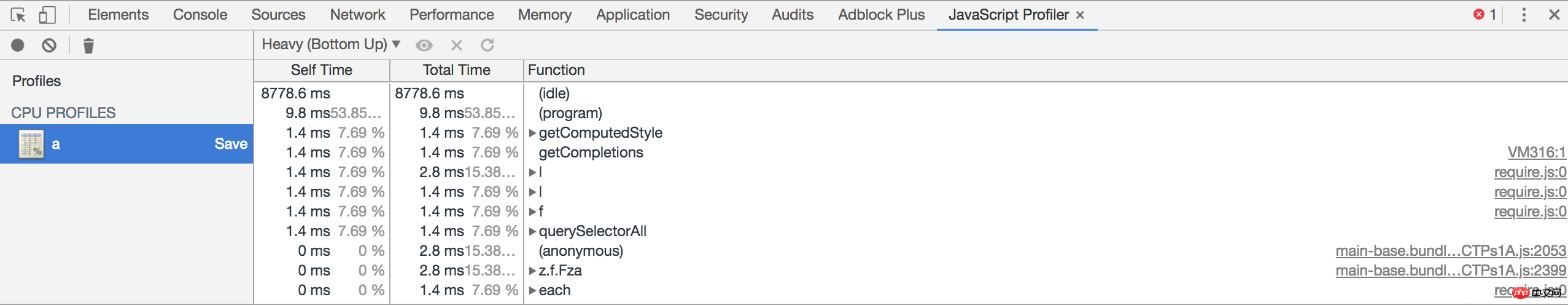
4. console.profile(‘profileName') & console.profileEnd(‘profileName')
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台Javacript Profiler中找到刚刚的profile。

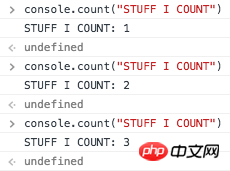
5. console.count(“STUFF I COUNT”)
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用console.count('?')来记录。每一次执行到该代码,就会自动加1。

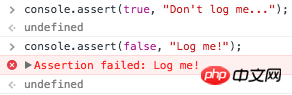
6. console.assert(false, “Log me!”)
你可以使用console.assert来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

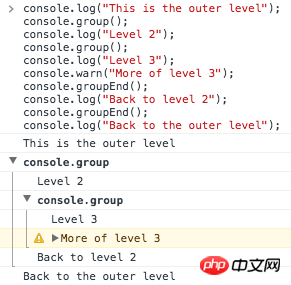
7. console.group(‘group') & console.groupEnd(‘group')
如果你想对打印的log做一个格式化的整理,可以使用console.group()和console.groupEnd() 。使用console.group

 2.console.time() && console.timeEnd()
2.console.time() && console.timeEnd()
함수 성능을 분석하고 싶다면 console.time()을 사용하여 시간과 console.timeEnd()를 분석할 수 있습니다. > 시간을 끝내려면 콘솔은 두 시간 사이의 시간 차이를 인쇄합니다. 
console.memory를 사용할 수도 있습니다. (메모리는 콘솔의 속성이라는 점에 유의하세요.) , 함수 아님) 현재 힙 사용량을 확인합니다. 🎜🎜 🎜🎜🎜🎜4.console.profile(' profileName') & console.profileEnd('profileName')🎜🎜🎜🎜표준 접근 방식은 아니지만 널리 수용되고 사용됩니다. 이 두 명령을 사용하여 프로파일링을 시작하고 중지할 수 있습니다. 이는 코드에서 정확한 프로파일링을 수행하는 데 도움이 됩니다. 수동 마우스 클릭에 의존하는 대신. 지금 브라우저 콘솔 JavaScript Profiler에서 프로필을 찾을 수 있습니다. 🎜🎜
🎜🎜🎜🎜4.console.profile(' profileName') & console.profileEnd('profileName')🎜🎜🎜🎜표준 접근 방식은 아니지만 널리 수용되고 사용됩니다. 이 두 명령을 사용하여 프로파일링을 시작하고 중지할 수 있습니다. 이는 코드에서 정확한 프로파일링을 수행하는 데 도움이 됩니다. 수동 마우스 클릭에 의존하는 대신. 지금 브라우저 콘솔 JavaScript Profiler에서 프로필을 찾을 수 있습니다. 🎜🎜 🎜 🎜🎜🎜5.console.count("STUFF I COUNT")🎜🎜🎜🎜때로는 함수나 코드가 반복적으로 실행된 횟수를 기록하기 위해
🎜 🎜🎜🎜5.console.count("STUFF I COUNT")🎜🎜🎜🎜때로는 함수나 코드가 반복적으로 실행된 횟수를 기록하기 위해 console.count(' ?') code>를 녹음합니다. 이 코드가 실행될 때마다 자동으로 1씩 증가합니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/b4c12a1d0fbbf56c80d07eb38d6db956-4.png" class="lazy" alt="">🎜🎜🎜🎜6.console.assert(false , "로그인하세요!")🎜🎜🎜🎜if-else를 사용하는 대신 <code>console.assert를 사용하여 특정 false 조건에서 메시지를 출력할 수 있습니다. 🎜🎜🎜참고: 🎜🎜는 Node.js에 있습니다. 🎜 다음에 어설션 오류가 보고됩니다. 🎜🎜 🎜🎜🎜🎜7. group') & console.groupEnd('group')🎜🎜🎜🎜인쇄된 로그의 형식을 지정하려면
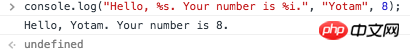
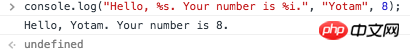
🎜🎜🎜🎜7. group') & console.groupEnd('group')🎜🎜🎜🎜인쇄된 로그의 형식을 지정하려면 console.group() 및 groupEnd() . <code>console.group을 사용하여 로그를 그룹으로 집계하고 중첩 계층을 형성합니다. 🎜🎜예 보기: 🎜🎜🎜🎜🎜🎜🎜8. 🎜String🎜 대체🎜🎜🎜console.log를 사용하여 변수 (%s = string, %i = <a href="http://www.php.cn/wiki/54.html" target="_blank">integer<code>console.log打印变量(%s = string, %i = <a href="http://www.php.cn/wiki/54.html" target="_blank">integer</a>, %o = <a href="http://www.php.cn/wiki/60.html" target="_blank">object</a>, %f = float)。

9. console.clear()
我们已经在控制台输出了很多记录,来使用console.clear()清空一下。

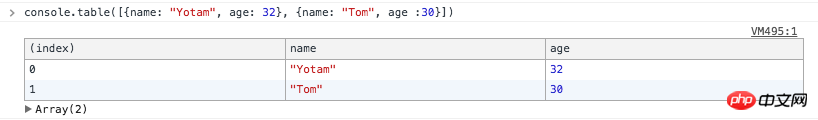
10. console.table()
最后一个压轴的!你可以使用console.table(), %o = object


9. console.clear()
콘솔에 많은 레코드가 출력되었습니다. console.clear()를 사용하여 이를 삭제해 보겠습니다. .
마지막! console.table()을 사용하여 객체를 테이블 형식으로 인쇄할 수 있습니다.
이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 추천 자료:
위 내용은 콘솔에는 어떤 디버그 방법이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!