Vue로 구축된 페이지 매김 구성요소 재사용
이번에는 Vue를 재사용하여 제작한 페이징 컴포넌트를 가져오겠습니다. Vue를 재사용하여 페이징 컴포넌트를 구축할 때의 주의사항은 무엇입니까? 다음은 실제 사례입니다.
기본 구조
페이지 매김 구성 요소는 사용자가 첫 번째와 마지막 페이지에 액세스하고, 앞뒤로 이동하고, 근처 페이지로 직접 전환할 수 있도록 해야 합니다.
대부분의 애플리케이션은 사용자가 페이지를 변경할 때마다 API 요청을 합니다. 구성 요소가 이를 허용하는지 확인해야 하지만 구성 요소 내에서 그러한 요청을 하고 싶지는 않습니다. 이러한 방식으로 우리는 애플리케이션 전체에서 구성 요소를 재사용할 수 있고 작업 또는 서비스 계층에서 요청이 이루어지도록 보장합니다. 사용자가 클릭한 페이지 번호를 사용하여 이벤트를 트리거하면 이를 수행할 수 있습니다.
API 엔드포인트에서 페이지 매김을 구현하는 방법에는 여러 가지가 있습니다. 이 예에서는 API가 각 페이지의 결과 수, 총 페이지 수 및 현재 페이지를 알려준다고 가정합니다. 이것이 우리의 동적 소품이 될 것입니다.
반대로, API가 총 레코드 수만 알려주는 경우 결과 수를 페이지당 결과 수(totalResults / resultsPerPage )로 나누어 페이지 수를 계산할 수 있습니다.
첫 번째 페이지, 이전 페이지, 페이지 번호 범위, 다음 페이지 및 마지막 페이지에 버튼을 렌더링하려고 합니다.
[첫 번째] [다음] [1] [2] [3] [이전] [ 마지막]
예를 들어 아래와 같은 효과는 다음과 같습니다.

일련의 페이지를 렌더링하고 싶지만 사용 가능한 모든 페이지를 렌더링하고 싶지는 않습니다. 구성 요소에서 가장 눈에 띄는 버튼에 대한 소품을 설정해 보겠습니다.
이제 구성 요소가 수행하려는 작업과 필요한 데이터가 무엇인지 알았으므로 HTML 구조와 필수 소품을 설정할 수 있습니다.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button">« First</button>
</li>
<li>
<button type="button">«</button>
</li>
<!-- 页数的范围 -->
<li>
<button type="button">Next »</button>
</li>
<li>
<button type="button">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
}
})위 코드는 페이지 매김 컴포넌트를 등록합니다. 이 컴포넌트를 호출하면:
<p id="app"> <pagination></pagination> </p>
이때 나타나는 효과는 다음과 같습니다.

컴포넌트를 더 보기 좋게 만들기 위해 약간의 스타일을 적용합니다. 구성요소에 추가됩니다.
Event Listening
이제 사용자가 버튼을 클릭할 때, 어떤 버튼을 클릭했는지 상위 구성 요소에 알려야 합니다.
각 버튼에 이벤트 리스너를 추가해야 합니다. v-on 지시문을 사용하면 DOM 이벤트를 수신할 수 있습니다. 이 예에서는 v-on 단축키를 사용하여 클릭 이벤트를 수신하겠습니다.
상위 노드에 알리기 위해 $emit 메소드를 사용하여 페이지 클릭으로 이벤트를 발생시킵니다.
또한 페이지를 사용할 수 있을 때만 페이징 버튼이 현재 상태를 유지하는지 확인합니다. 이를 위해 v-bind를 사용하여 비활성화된 속성의 값을 현재 페이지에 바인딩합니다. 우리는 여전히 :v-bind 단축키를 사용합니다: .
템플릿을 깨끗하게 유지하기 위해 계산된 속성을 사용하여 버튼이 비활성화되었는지 확인합니다. 계산을 사용하는 것도 캐시됩니다. 즉, currentPage가 변경되지 않는 한 동일한 계산 속성에 여러 번 액세스하면 함수를 다시 실행할 필요 없이 이전에 계산된 결과가 반환됩니다.
<template id="pagination">
<ul class="pagination">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage">»</button>
</li>
</ul>
</template>
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
})페이지 매김 구성 요소를 호출할 때 totalPages, total 및 currentPage를 구성 요소에 전달합니다.
<p id="app">
<pagination :total-pages="11" :total="120" :current-page="currentPage"></pagination>
</p>
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
}
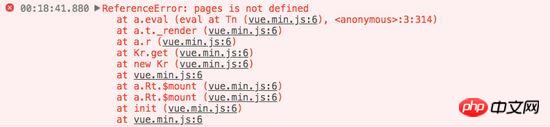
})위 코드를 실행하면 오류가 보고됩니다.

페이지 매김 구성 요소에서 이를 찾는 것은 어렵지 않습니다. 페이지가 누락되었습니다. 앞서 소개한 내용을 보면 페이지의 가치를 계산해야 한다는 것을 쉽게 알 수 있습니다.
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
}
}
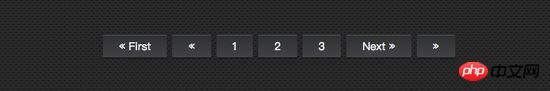
})이번에 얻은 결과는 더 이상 오류를 보고하지 않습니다. 브라우저에 다음 효과가 표시됩니다.

스타일 추가
이제 구성 요소는 원래 원했던 모든 기능을 달성하고 일부 기능을 추가했습니다. 단순한 목록이 아닌 페이지 매김 구성 요소처럼 보이도록 스타일링합니다.
我们还希望用户能够清楚地识别他们所在的页面。让我们改变表示当前页面的按钮的颜色。
为此,我们可以使用对象语法将HTML类绑定到当前页面按钮上。当使用对象语法绑定类名时,Vue将在值发生变化时自动切换类。
虽然 v-for 中的每个块都可以访问父作用域范围,但是我们将使用 method 来检查页面是否处于 active 状态,以便保持我们的 templage 干净。
Vue.component('pagination', {
template: '#pagination',
props: {
maxVisibleButtons: {
type: Number,
required: false,
default: 3
},
totalPages: {
type: Number,
required: true
},
total: {
type: Number,
required: true
},
currentPage: {
type: Number,
required: true
}
},
computed: {
isInFirstPage: function () {
return this.currentPage === 1
},
isInLastPage: function () {
return this.currentPage === this.totalPages
},
startPage: function () {
if (this.currentPage === 1) {
return 1
}
if (this.currentPage === this.totalPages) {
return this.totalPages - this.maxVisibleButtons + 1
}
return this.currentPage - 1
},
endPage: function () {
return Math.min(this.startPage + this.maxVisibleButtons - 1, this.totalPages)
},
pages: function () {
const range = []
for (let i = this.startPage; i <= this.endPage; i+=1) {
range.push({
name: i,
isDisabled: i === this.currentPage
})
}
return range
}
},
methods: {
onClickFirstPage: function () {
this.$emit('pagechanged', 1)
},
onClickPreviousPage: function () {
this.$emit('pagechanged', this.currentPage - 1)
},
onClickPage: function (page) {
this.$emit('pagechanged', page)
},
onClickNextPage: function () {
this.$emit('pagechanged', this.currentPage + 1)
},
onClickLastPage: function () {
this.$emit('pagechanged', this.totalPages)
},
isPageActive: function (page) {
return this.currentPage === page;
}
}
})接下来,在 pages 中添加当前状态:
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :class="{active: isPageActive(page.name)}"> {{ page.name }}</button>
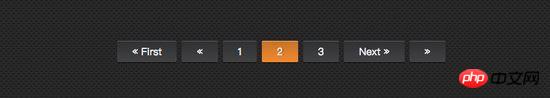
</li>这个时候你看到效果如下:

但依然还存在一点点小问题,当你在点击别的按钮时, active 状态并不会随着切换:

继续添加代码改变其中的效果:
let app = new Vue({
el: '#app',
data () {
return {
currentPage: 2
}
},
methods: {
onPageChange: function (page) {
console.log(page)
this.currentPage = page;
}
}
})在调用组件时:
<p id="app"> <pagination :total-pages="11" :total="120" :current-page="currentPage" @pagechanged="onPageChange"></pagination> </p>
这个时候的效果如下了:

到这里,基本上实现了咱想要的分页组件效果。
无障碍化处理
熟悉Bootstrap的同学都应该知道,Bootstrap中的组件都做了无障碍化的处理,就是在组件中添加了WAI-ARIA相关的设计。比如在分页按钮上添加 aria-label 相关属性:

在我们这个组件中,也相应的添加有关于WAI-ARIA相关的处理:
<template id="pagination">
<ul class="pagination" aria-label="Page navigation">
<li>
<button type="button" @click="onClickFirstPage" :disabled="isInFirstPage" aria-label="Go to the first page">« First</button>
</li>
<li>
<button type="button" @click="onClickPreviousPage" :disabled="isInFirstPage" aria-label="Previous">«</button>
</li>
<li v-for="page in pages">
<button type="button" @click="onClickPage(page.name)" :disabled="page.isDisabled" :aria-label="`Go to page number ${page.name}`"> {{ page.name }}</button>
</li>
<li>
<button type="button" @click="onClickNextPage" :disabled="isInLastPage" aria-label="Next">Next »</button>
</li>
<li>
<button type="button" @click="onClickLastPage" :disabled="isInLastPage" aria-label="Go to the last page">»</button>
</li>
</ul>
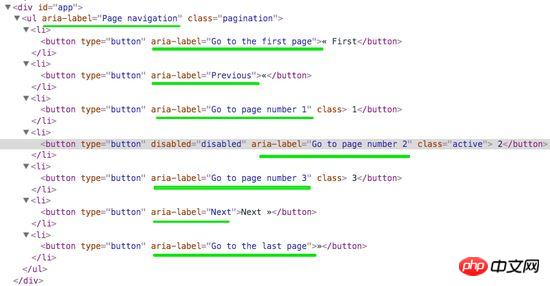
</template>这样有关于 aria 相关的属性就加上了:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue로 구축된 페이지 매김 구성요소 재사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 JavaScript를 사용하여 테이블 페이징 기능을 구현하는 방법은 무엇입니까?
Oct 20, 2023 pm 06:19 PM
JavaScript를 사용하여 테이블 페이징 기능을 구현하는 방법은 무엇입니까?
Oct 20, 2023 pm 06:19 PM
JavaScript를 사용하여 테이블 페이징 기능을 구현하는 방법은 무엇입니까? 인터넷이 발달하면서 점점 더 많은 웹사이트에서 데이터를 표시하기 위해 테이블을 사용하고 있습니다. 데이터 양이 많은 경우에는 사용자 경험을 개선하기 위해 데이터를 페이지에 표시해야 합니다. 이 기사에서는 JavaScript를 사용하여 테이블 페이징 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저 테이블과 페이징 버튼을 호스팅할 HTML 구조를 준비해야 합니다. <tab을 사용할 수 있습니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해
 MyBatis 페이징 플러그인의 원리에 대한 자세한 설명
Feb 22, 2024 pm 03:42 PM
MyBatis 페이징 플러그인의 원리에 대한 자세한 설명
Feb 22, 2024 pm 03:42 PM
MyBatis는 XML과 주석을 기반으로 하는 뛰어난 지속성 레이어 프레임워크입니다. 또한 간단하고 사용하기 쉬운 플러그인 메커니즘도 제공합니다. 그 중 페이징 플러그인은 가장 많이 사용되는 플러그인 중 하나입니다. 이 기사에서는 MyBatis 페이징 플러그인의 원리를 자세히 살펴보고 특정 코드 예제를 통해 설명합니다. 1. 페이징 플러그인 원리 MyBatis 자체는 기본 페이징 기능을 제공하지 않지만 플러그인을 사용하여 페이징 쿼리를 구현할 수 있습니다. 페이징 플러그인의 원리는 주로 MyBatis를 가로채는 것입니다.
 Vue 구성요소 실습: 페이징 구성요소 개발
Nov 24, 2023 am 08:56 AM
Vue 구성요소 실습: 페이징 구성요소 개발
Nov 24, 2023 am 08:56 AM
Vue 컴포넌트 실습: 페이징 컴포넌트 개발 소개 웹 애플리케이션에서 페이징 기능은 필수 컴포넌트입니다. 좋은 페이지 매김 구성 요소는 표현이 간단하고 명확해야 하며, 기능이 풍부하고, 통합 및 사용이 쉬워야 합니다. 이 기사에서는 Vue.js 프레임워크를 사용하여 고도로 사용자 정의 가능한 페이징 구성 요소를 개발하는 방법을 소개합니다. Vue 컴포넌트를 활용하여 개발하는 방법을 코드 예시를 통해 자세히 설명하겠습니다. 기술 스택 Vue.js2.xJavaScript(ES6) HTML5 및 CSS3 개발 환경
 원활한 빌드: Maven 이미지 주소를 올바르게 구성하는 방법
Feb 20, 2024 pm 08:48 PM
원활한 빌드: Maven 이미지 주소를 올바르게 구성하는 방법
Feb 20, 2024 pm 08:48 PM
원활한 빌드: Maven 이미지 주소를 올바르게 구성하는 방법 Maven을 사용하여 프로젝트를 빌드할 때 올바른 이미지 주소를 구성하는 것이 매우 중요합니다. 미러 주소를 올바르게 구성하면 프로젝트 구성 속도를 높이고 네트워크 지연과 같은 문제를 피할 수 있습니다. 이 기사에서는 Maven 미러 주소를 올바르게 구성하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. Maven 이미지 주소를 구성해야 하는 이유는 무엇입니까? Maven은 프로젝트 빌드, 종속성 관리, 보고서 생성 등을 자동으로 수행할 수 있는 프로젝트 관리 도구입니다. Maven으로 프로젝트를 빌드할 때 일반적으로
 Vue에서 구성요소의 동적 로딩 및 전환을 처리하는 방법
Oct 15, 2023 pm 04:34 PM
Vue에서 구성요소의 동적 로딩 및 전환을 처리하는 방법
Oct 15, 2023 pm 04:34 PM
Vue에서 구성 요소의 동적 로드 및 전환 처리 Vue는 구성 요소의 동적 로드 및 전환을 처리하는 다양하고 유연한 기능을 제공하는 널리 사용되는 JavaScript 프레임워크입니다. 이 기사에서는 Vue에서 동적 로딩 및 구성 요소 전환을 처리하는 몇 가지 방법에 대해 설명하고 구체적인 코드 예제를 제공합니다. 구성 요소를 동적으로 로드하는 것은 필요에 따라 런타임에 구성 요소를 동적으로 로드하는 것을 의미합니다. 관련 구성 요소가 필요할 때만 로드되므로 애플리케이션의 성능과 로딩 속도가 향상됩니다. Vue는 async 및 awa를 제공합니다.




